سلام استاد خسته نباشید من جلسه 78 رو طبق آموزش رفتم جلو ولی تصاویر نمایش داده نمیشن و آدرس ها درسته ولی بازم درست کار نمیکنه لطفا راهنمایی کنید
سلام خدمت شما دوست عزیز
جسارتا سوالتون رو کامل مطرح کنین دوست من. اگر میشه نمونه کد ارسال کنین
استاد من کل پروژه رو گذاشتم روی گوگل درایو
https://drive.google.com/file/d/1Z-oIuidGOkAPYzVCb097hb-GWaCoZzsW/view?usp=sharing
لطفا راهنمایی کنید. خیلی ممنون از پشتیبانی خوب شما.
جسارتا لطفا قسمتی که مشکل دارین رو ارسال کنین
به این جهت خدمتتون عرض میکنم چون الان باید کل ویدیو رو ببینم و حدث بزنم که کجا ممکنه مشکل خورده باشین
لطفا قطعه کدی که به مشکل خورده رو ارسال کنین و توضیح بدین که چه مشکلی ایجاد شده
ممنونم ازتون 🙏
استاد من طبق فرمایشات شما در جلسه 78 مراحل زیر رو طی کردم ولی در صفحه نمایش تصاویر پروفایل، تصاویر نمایش داده نمیشن
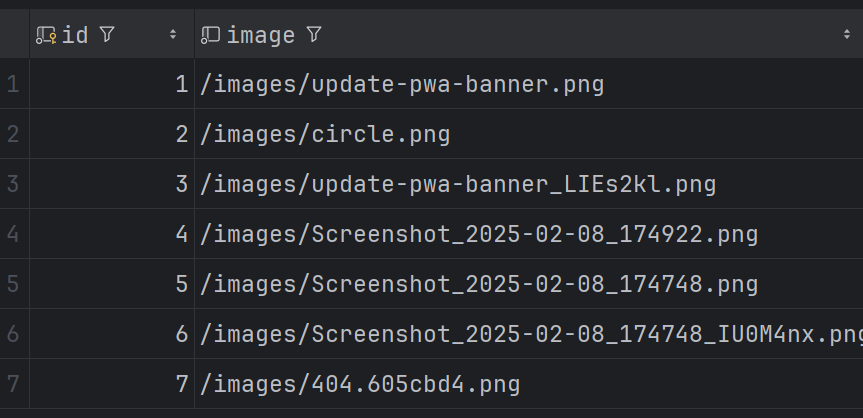
این تصویر دیتابیسم هست که تصاویر رو از طریق فرم ذخیره کردم:

اینم کدهای مربوط به صفحه settings.py
STATIC_URL = '/static/'
MEDIA_ROOT = BASE_DIR / 'uploads'
MEDIA_URL = '/medias/'
STATICFILES_DIRS = [
BASE_DIR / 'static',
]
اینم کدهای مربوط به صفحه urls.py که در این جلسه یه سری تغییرات روش اعمال شد:
urlpatterns = [
path('', views.ContactUsView.as_view(), name='contact_us'),
path('create-profile/', views.CreateProfileView.as_view(), name='create_profile_page'),
path('profiles/', views.ProfilesView.as_view(), name='profiles-view'),
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)اینم کد مربوط به صفحه views.py هستش
class ProfilesView(ListView):
model = UserProfile
template_name = 'contact_module/profile_list_page.html'
context_object_name = 'profiles'
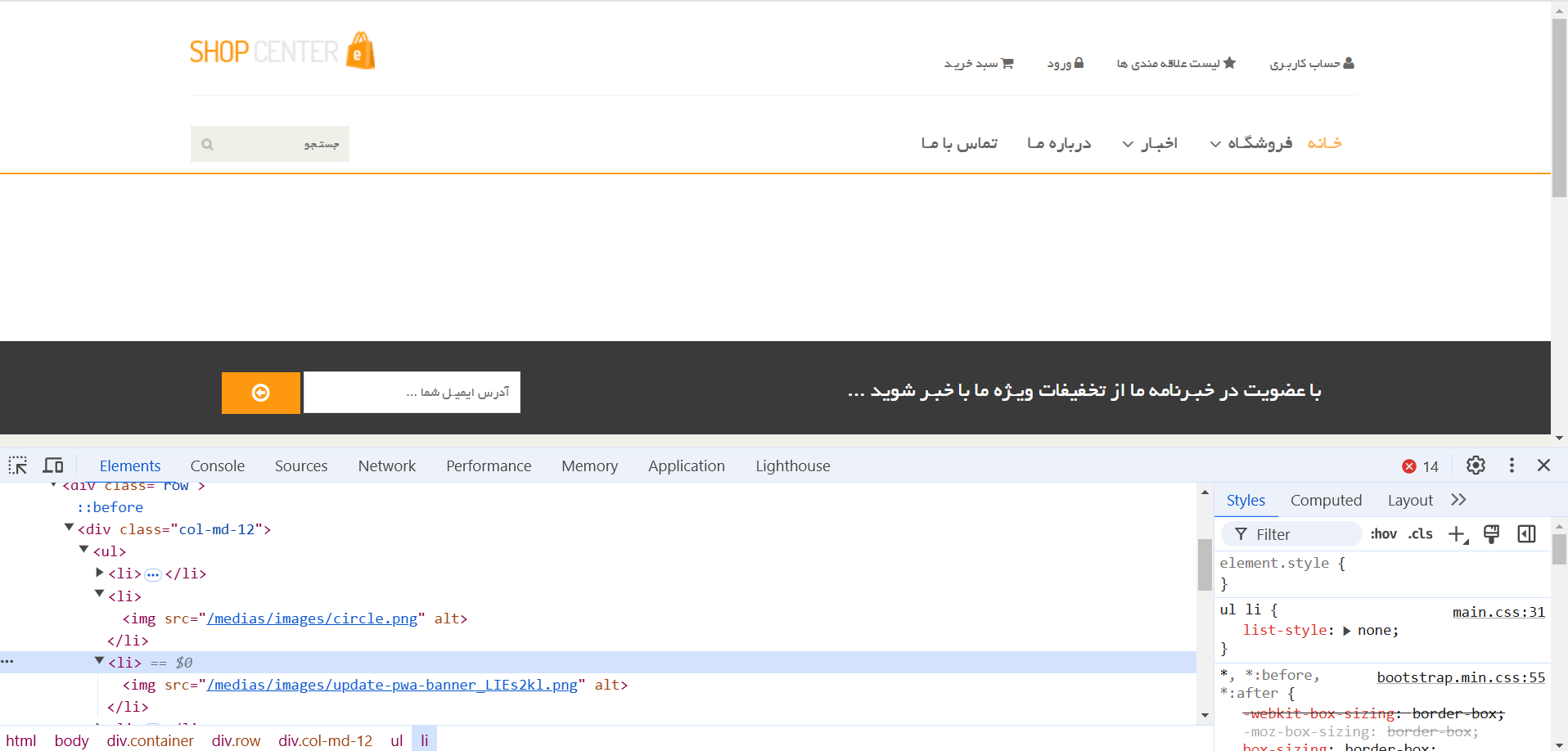
همه این موارد رو که وارد میکنم استاد در نهایت نتیجه ای که برمیگرده اینه و هیچی نمایش داده نمیشه

و حتی اگر آدرس تصاویر اشتباه باشه آیکون تصویر شکسته قرار میگیره، که حتی داخل صفحه اونم نیست.
لطفا راهنمایی کنید.
فکر میکنم کدهای مربوط به صفحه ی لیست محصولات شما اشتباه باشه دوست من
بررسی کنین که کدهایی که نوشتین داخل block مربوط به content باشه
چون header و footer هر دو نمایش داده میشن پس قسمت extend درست هستش
اما چون کدهای بین این دو نمایش داده نمیشن احتمالا مشکل از بلاک content هستش
البته اگر حتی بلاک رو نوشتین، حتما چک کنین که اسمش رو به درستی نوشته باشین
استاد من چک کردم کدها درست هستن خودتون مشاهده بفرمایین. حتی من اون جلسه ای که تصاویر محصولات رو در مدل products نمایش میدادید رو انجام دادم اصلا تصاویر نمایش داده نمیشن و من نمیدونم باید چیکار کنم
{% extends 'shared/_layout.html' %}
{% block title %}
لیست پروفایل ها
{% endblock %}
{% block content %}
<div class="container">
<div class="row">
<div class="col-md-12">
<ul>
{% for profile in profiles %}
<li>
<img src="{{ profile.image.url }}" alt="">
</li>
{% endfor %}
</ul>
</div>
</div>
</div>
{% endblock %}تنظیمات media_root شما اشتباه هستش دوست من
باید از os.path.join استفاده کنین
استاد ببخشید میشه بگید دقیقا چه کدی رو کجا اضافه کنم؟ چون الان نمیدونم باید دقیقا چیکار کنم. خیلی ممنون
ببینین توی فایل settings.py تنظیمی هستش با نام MEDIA_ROOT
این تنظیم رو شما اشتباه نوشتین. باید از دستور os.path.join استفاده کنین
مثلا به این صورت :
import os
MEDIA_ROOT = os.path.join(BASE_DIR, 'static_cdn', 'media')اون چیزی که شما نوشتین فقط برای STATICFILES_DIRS استفاده میشه
البته توجه داشته باشین که تصاویر رو باید یک بار دیگه آپلود کنین تا عکس ها در جای درست قرار بگیرن
ینی باید محصول یا هر چیزی که تصویر داره رو مجدد ویرایش کنین و عکس رو براش تنظیم کنین تا عکس ها نمایش داده بشن
اگر میخواین بدون این موارد عکس ها نمایش داده بشن باید تصاویر فعلی رو از جایی که قرار گرفتن به مسیر جدید منتقل کنین
استاد ببخشید من کاری رو که گفتید انجام دادم و تصاویر رو دوباره آپلود کردم ولی بازم تصاویر نمایش داده نمیشن لطفا خودتون پروژه رو نگاه کنید لینکش را اینجا گذاشتم
https://drive.google.com/file/d/1Z-oIuidGOkAPYzVCb097hb-GWaCoZzsW/view?usp=sharing
لطفا راهنمایی کنید.
لطفا دسترسی بدین. فایل دانلود نمیشه
دسترسی رو فعال کردم استاد
جسارتا احساس میکنم ویدیو اموزش رو به صورت کامل مشاهده نکردین دوست من
لطفا قسمت های 77 و 78 دوره رو به صورت کامل مشاهده کنین
در دقیقه 17 ویدیو ، تنظیماتی رو در فایل urls انجام دادم که برای نمایش فایل ها لازم هستش
این دو خط رو در فایل urls.py اصلی پروژه اضافه کنین :
from django.conf.urls.static import static
from django.conf import settingsو بعد مقدار urlpatterns رو به این صورت تغییر بدین:
urlpatterns = [
path('admin/', admin.site.urls),
path('products/', include('product_module.urls')),
path('contact-us/', include('contact_module.urls')),
path('', include('home_module.urls'))
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)تمامی این موارد در ویدیوی 78 به صورت کامل بررسی شدن 🙏