در زیر نکات قابل توجهی در مورد بارگذاری سریع صفحات وجود دارد. ما مواردی را که باید برای افزایش سرعت بارگذاری وبسایت انجام دهید، و مواردی که نباید انجام دهید را مشخص کردهایم، و این موارد زمان بارگذاری را کاهش خواهند داد.
این کارها را برای افزایش سرعت وبسایت خود انجام دهید:

1. برنامه میزبانی (Hosting) وب خود را بهروزرسانی کنید
اکثر صاحبان وبسایتها، در هنگام انتشار وبسایت خود با یک طرح هاستینگ مشترک و پایه شروع میکنند. با این حال، در طول یک دوره زمانی، محتوای وبسایت و ترافیک آنها افزایش مییابد و وبسایت به کندی بارگذاری میشود. این زمانی برای به روزرسانی برنامه هاستینگ وب شما است. در غیر این صورت وبسایت شما به آرامی از کار میافتد. در صورتی که روی یک برنامه هاستینگ وب مشترک هستید، میتوانید همچنین وبسایت خود را به یک سرور خصوصی یا سرور ابری (Cloud) منتقل کنید.
2. استفاده از فشردهسازی Gzip
ما معمولا فایلها را روی کامپیوتر خود برای کاهش حجم فایل zip میکنیم. فشردهسازی Gzip به کاهش حجم فایل وبسایت شما، وقتی بر روی موبایل یا کامپیوتر محلی بازدیدکننده وبسایت دانلود میشود، کمک میکند. فایلهای فشرده به محض دانلود شدن به صورت خودکار از حالت فشرده خارج میشوند. این تکنیک درخواستهای HTTP را به حداقل میرساند و زمان پاسخ را تا 70 درصد برای صفحات وب کاهش میدهد. همچنین به صرفهجویی در پهنای باند و بهبود تجربه کاربری کمک میکند.
3. از Caching مرورگر استفاده کنید
فایلهای کش شده فایلهای موقتی هستند که به صورت اتوماتیک دانلود شده و بر روی دیسک سخت بازدیدکنندگان وبسایت ذخیره میشوند. Caching به شما کمک میکند تا فایلهای استاتیک مثل مستندات HTML، فایلهای رسانهای، فایلهای جاوااسکریپت، فایلها CSS و تصاویر را برای دسترسی سریعتر به وبسایت ذخیره کنید. از این رو اگر یک بازدیدکننده برای بار دوم به وبسایت شما برگردد، مرورگر مجبور نیست هر فایل را دوباره بازیابی کند و میتواند صفحه وب را سریعتر بارگذاری کند.
4. بهینهسازی پایگاه داده
اگر شما از سیستم مدیریت محتوا مثل وردپرس برای قدرت وبسایت خود استفاده میکنید، بهینهسازی پایگاه داده میتواند به سرعت آن کمک کند. بهینهسازی پایگاه داده شما میتواند حجم فایل پایگاه داده را کاهش دهد و همچنین آن را قادر میسازد تا سریعتر نتایج کوئریها را واکشی کند. این امر به نوبه خود باعث میشود بارگذاری صفحات وب سریعتر انجام شود. برای سیستمهای مدیریت محتوا مانند وردپرس، پلاگینهای خارجی نیز فضای زیادی را در بر میگیرند. گاهی اوقات شما حتی متوجه نمیشوید که پایگاه داده شما پر از rackbackها، pingbackها، بازبینی پستها و موارد زائد است. وبسایت شما با توجه به تمام این دادهها آهستهتر بارگیری میشود. از این رو، خوب است که پایگاه داده خود را به صورت منظم پس از بکآپگیری پاک کنید.
5. کوچک کردن فایلهای HTML، CSS و Javascript
کوچک کردن فایلهای HTML، CSS و Javascript به شما اجازه میدهد تا تعداد کل فایلها را با ترکیب چندین فایل با هم کاهش دهید. این امر باعث کاهش حجم اطلاعات مورد نیاز برای بارگیری صفحه وب میشود. علاوه بر این، به دلیل اینکه صفحه وب تعداد کمتری از فایلها را برای بارگذاری کامل نیاز دارد، تعداد کل درخواستهای HTTP نیز کاهش مییابد. هر دوی این عوامل در بارگیری سریعتر صفحات وب دخالت دارند.
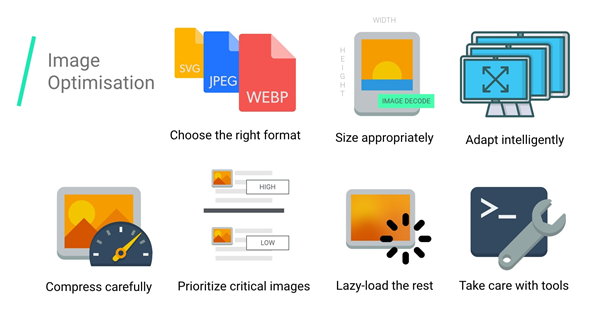
6. بهینهسازی تصویر

بهینهسازی تصویر برای تمام وبسایتها برای سرعت بارگیری و سئو مهم است. وقتی تصاویر بر روی وبسایت به کار گرفته میشوند، این مهم است که آنها را به اندازه واقعی مورد نیاز در صفحه وب تغییر سایز دهید. استفاده از نسخه فشردهشده تصویر بدون آسیب رساندن به کیفیت آن نیز باید برای تمام تصاویر در وبسایت انجام شود. این امر باعث کاهش حجم فایل و بهبود سرعت بارگیری صفحه میشود. همچنین داشتن یک اسکریپت در وبسایت برای lazy-load تصاویر ایده خوبی است.
7. افزایش سرعت صفحات با ترافیک بالا
گاهی اوقات، ممکن است تمام صفحات شما دارای سرعت بالا نباشند، زیرا تصاویر و محتویاتی را نشان میدهند که بدون آنها نمیتوانید کار کنید. در این موارد، ایده خوبی است تا صفحات با ترافیک بالا را شناسایی کنید و با منتقل کردن برخی محتویات از آن صفحات به صفحات دیگر، سرعت این صفحات را افزایش دهید. مثلا، باز کردن یک پنجره چت در صفحه اصلی نیاز به اسکریپتهای خارجی دارد. انتقال گزینه چت به صفحه "تماس با ما" میتواند اطمینان حاصل کند که شما این اسکریپتها را در صفحه اصلی خود بارگیری نمیکنید و از این رو بارگذاری صفحه سریعتر میشود.
مواردی که باعث کاهش سرعت وبسایت شما میشود:

1. اسکریپتهای خارجی
pop-upها، گزینههای صفحه فیسبوک، فونتهای خارجی، سرویسهای تحلیل وبسایت و غیره اسکریپتهای خارجی هستند، که هر بار با صفحه وب بارگذاری میشوند. هر اسکریپت خارجی جدید، به شکل کد جاوااسکریپت، به وبسایت افزوده شده و درخواستهای اضافی HTTP را ایجاد میکند. این امر به نوبه خود سرعت وبسایت شما را کاهش میدهد. در حال حاضر، برخی از این اسکریپتهای خارجی مثل Google Analytics، Facebook pixel code و غیره در صفحه وب شما اجتنابناپذیر هستند، اما حذف اسکریپتهای غیرضروری یک روش عالی برای افزایش سرعت بارگذاری است. شما میتوانید از ابزارهای آنلاین مثل Pingdom برای کاهش اسکریپتهای خارجی استفاده کنید.
2. محتوای بزرگ Flash
محتوای فلش برای ساخت وبسایت تعاملی و جذاب استفاده میشود. با این حال محتوای فلش حجم بسیار بالایی دارد. در نتیجه، زمان بارگذاری صفحات وبسایت افزایش مییابد. ایده خوبی است که فلش را از وبسایت خود حذف کنید تا سرعت آن را بالا ببرید. در صورت نیاز، HTML5 یک گزینه عالی برای جلوگیری از استفاده از محتوای فلش، بدون به خطر انداختن تجربه وبسایت است.
3. نوشتن کد بد
اگر کد وبسایت به درستی نوشته نشود، میتواند موجب بارگذاری کند عناصر صفحات وب شود، و این باعث ریدایرکت شدن و در نتیجه کاهش سرعت بارگیری وبسایت میشود. از این رو مهم است که کد تمیزی را برای وبسایت خود بنویسید.
4. گرافیک برای متنها
تصاویر در وبسایتها بسیار عالی هستند، اما در مقایسه با متن بارگذاری آنها طولانیتر است. در نتیجه ایده خوبی است تا هر جا که در وبسایتتان ممکن است از متن به جای تصاویر استفاده کنید.
5. پلاگینهای اضافی
هنگام استفاده از سیستمهای مدیریت محتوا مثل وردپرس، پلاگینهای زیادی برای انجام وظایف مختلف وجود دارد. برخی از این پلاگینها پیچیده هستند و نمیتوانند جایگزین شوند در حالی که برخی پلاگینها ممکن است عملکردهای سادهای را اجرا کنند. در صورت امکان، سعی کنید با استفاده از کد سفارشی بدون استفاده از پلاگینها این وظایف را انجام دهید. به این ترتیب، شما فقط پلاگینهایی را بر روی وبسایت وردپرس خود دارید که ضروری هستند. داشتن پلاگینهای کمتر بر روی وبسایت وردپرس زمان بارگذاری را کاهش خواهد داد.
بهینهسازی سرعت وبسایت گاهی اوقات فرآیند آزمون و خطا است. با ابزارهای آنلاین رایگان مثل GTmetrix و PageSpeed Insights، میتوانید عملکرد وبسایت خود را پس از اجرای روشهای ذکر شده در بالا تست کنید، تا زمانی که از نتایج راضی شوید.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 








نظرات کاربران در رابطه با این دوره