1. آیا توسعه ساختهشده و آمادهای دارید؟
سرعت و سادگی توسعه برنامه وب پیشرونده از جمله مزایای PWAها ذکر شده است. با این حال، این حقیقت میتواند نادیده گرفته شود که شما در حال حاضر برخی از توسعههای آماده برای یک برنامه تلفن همراه را دارید.
تبدیل یک برنامه موبایل آماده به برنامه وب پیشرونده با چند کلیک ساده انجام نمیشود. در عوض یک برنامه وب پیشرونده از ابتدا توسعه مییابد. اگر قبلا فرآیند طولانی و پیچیده توسعه برنامه بومی (native) را انجام دادهاید، چرا آن را دور میریزید و همه چیز را از ابتدا شروع میکنید؟
مطمئنا برنامه تلفن همراه شما میتواند منسوخ یا ناکارآمد شود. در این حالت، شما باید تصمیم بگیرید که آیا آن را با کمک یک شرکت توسعه برنامه تلفن همراه احیا کنید یا یک برنامه کاملا جدید با استفاده از فناوری PWA بسازید.
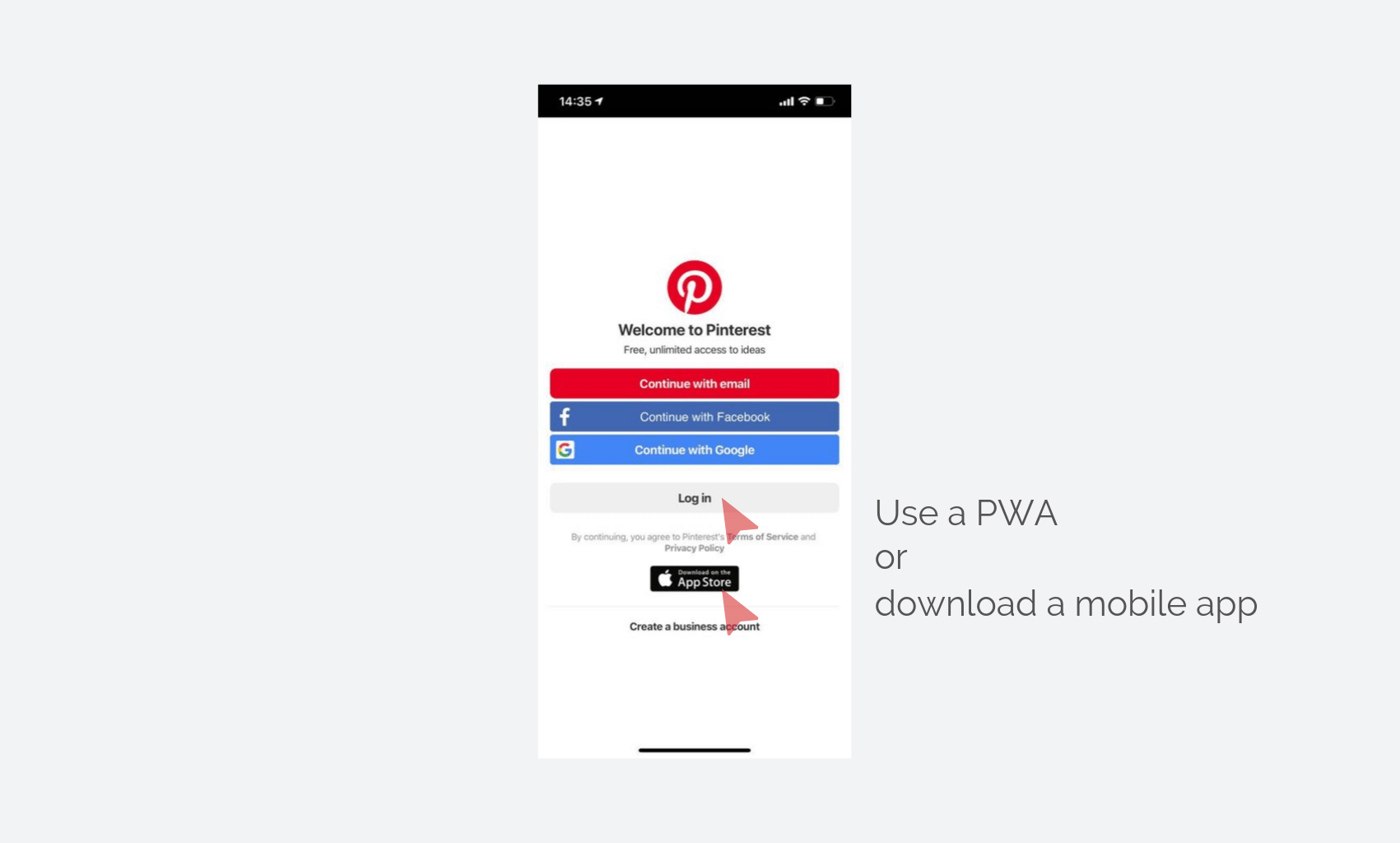
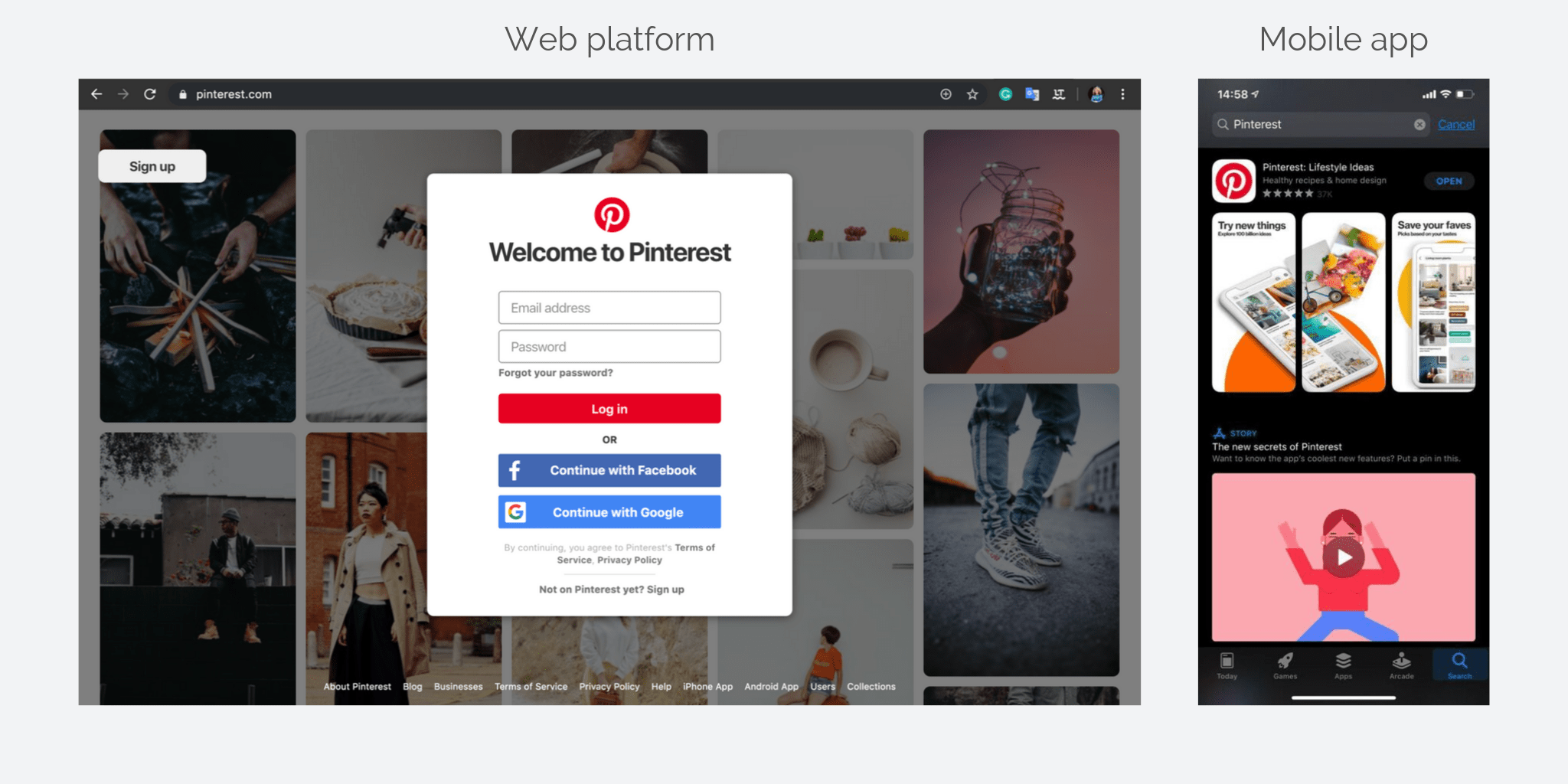
مثلا Pinterest، یکی از درخشانترین نمونه شرکتهایی است که PWA را پیادهسازی کرده است. این شرکت تصمیم به انتخاب هر دو گزینه گرفت. آنها یک برنامه وب پیشرونده را توسعه دادند، اما برنامه رایج تلفن همراه را نیز فراموش نکردند.

ایده اصلی: اگر شما هیچ توسعه آمادهای نداشته باشید، رویکرد PWA یک راهحل عالی است. اگر از قبل نسخه native یا cross-platform برنامه خود را دارید، تکمیل آن به جای ساخت یک برنامه جدید از ابتدا، سادهتر و کارآمدتر است.
2. آیا قصد دارید فقط بر روی دستگاههای تلفن همراه متمرکز شوید؟
استفاده از ویژگیهای PWA برای بهبود تجربه کاربری جهت دسترسی به صفحات وب از طریق دستگاه تلفن همراه است. تا زمانی که فناوری PWA معرفی نشده بود، تجارتهایی که مایل به هدف قرار دادن وب و تلفن همراه بودند، دو گزینه پیش رو داشتند:
سازگاری صفحه وب با دستگاههای تلفن همراه
توسعه برنامه تلفن همراه از ابتدا
گزینه اول از دید کاربر ناجور و ناخوشایند است. گزینه دوم از دید تجارت منابع زیادی را مصرف میکند.
توسعه PWAها مورد طلایی هستند به این معنی که راحتی را برای کاربر به ارمغان آورده و برای تجارت موثرتر هستند. اگر قصد ندارید وارد وب و دسکتاپ شوید و تمرکز خود را صرفا بر روی برنامههای تلفن همراه گذاشتهاید، نیازی به ساخت PWA نیست.
مطمئنا، وقتی در حال توسعه برنامههای وب پیشرونده هستید، شما برنده میشوید زیرا در حال توسعه یک برنامه هم برای Android و هم برای iOS هستید. با این حال، این دقیقا همان چیزی است که با توسعه cross-platform با Ionic، Cordova، یا React Native به دست میآید.
در ضمن، Pinterest یک برنامه وب پیشرونده را توسعه داده است تا بتواند پلتفرم وبی که از قبل موجود داشته است و برنامه تلفن همراه را تقویت کند.

ایده اصلی: PWAها برای مشاغلی که هم پلتفرم موبایل و هم وب را هدف قرار دادهاند بهتر جواب میدهد. اگر تصمیم دارید فقط بر روی یکی از این موارد متمرکز شوید، دلیلی برای انتخاب توسعه برنامه وب پیشرونده وجود ندارد.
3. آیا تمایلی ندارید که به کاربران خود اجازه دهید تا از طریق مرورگر وب به برنامه دسترسی پیدا کنند؟
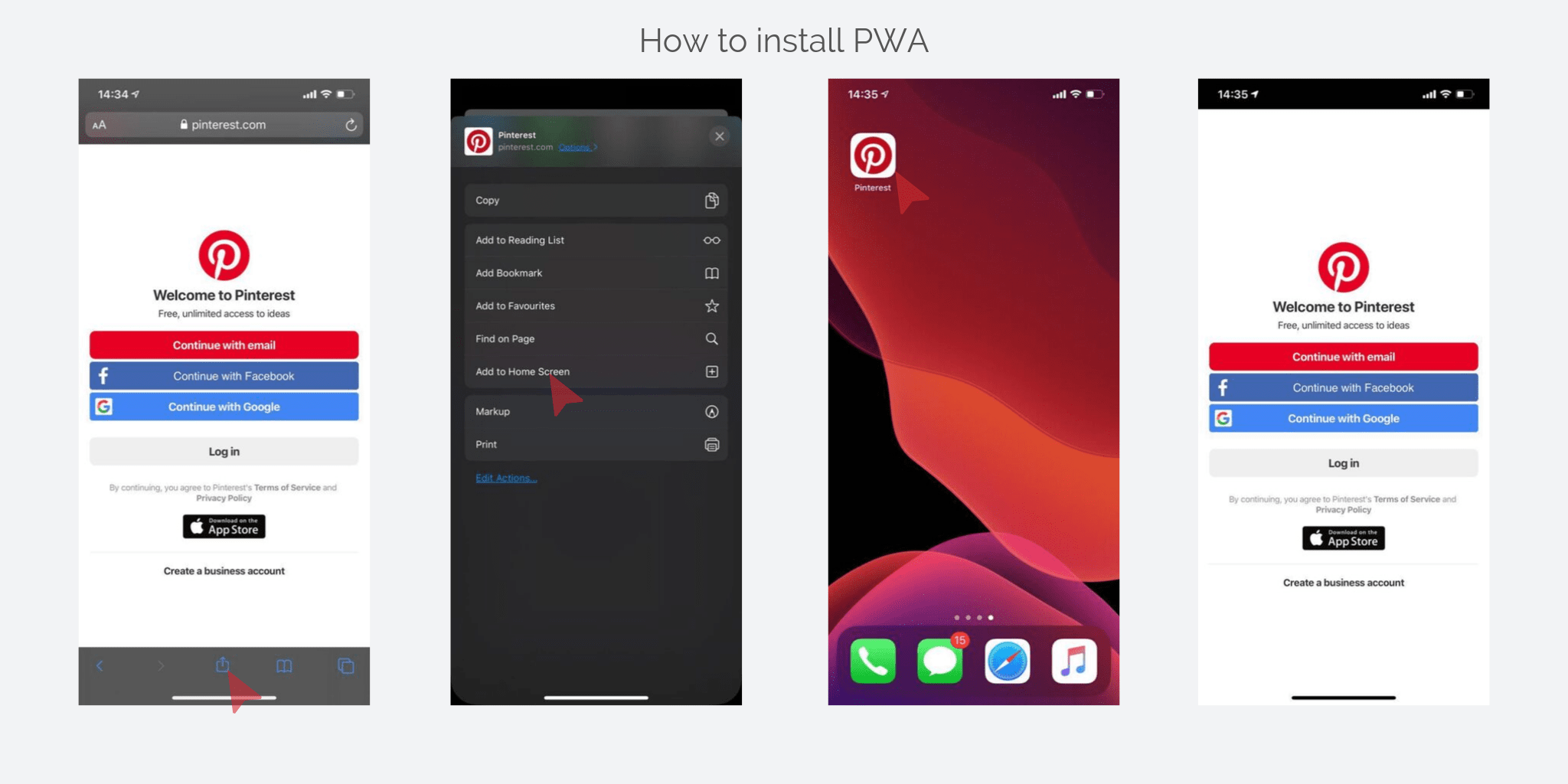
تفاوت اصلی دیگری که بین برنامههای تلفن همراه و برنامههای وب پیشرونده وجود دارد این واقعیت است که مورد اول از store دانلود میشود، در حالی که دومی از طریق یک لینک به اشتراک گذاشته شده یا مستقیما از وبسایت دانلود میشود، همانطور که در شکل زیر نشان داده شده است.

سلیقهها متفاوت است. اگر فکر میکنید کار با App Store یا Google Play آسانتر از مقابله با رقابتهای سئو در گوگل یا ترغیب کاربران برای اشتراکگذاری لینکهای شما است، باید با انتخاب توسعه برنامه موبایل راحتتر باشید.
اگر فکر میکنید که قرار گرفتن در بین نتایج برتر جستجو در Storeها در مقایسه با نتایج جستجوی گوگل دشوارتر است، پس PWA را انتخاب کنید. علاوهبراین، اگر وبسایت شما از قبل مخاطبان نسبتا وسیعی از کاربران وفادار را دارد، برنامه وب پیشرونده برای شما بهتر کار میکند.
ایده اصلی: اگر میخواهید کاربرانتان از طریق App Store یا Google Play به جای مرورگر به برنامه دسترسی داشته باشند، یا اگر بهینهسازی app store (ASO) نسبت به بهینهسازی موتور جستجو (SEO) سادهتر به نظر میرسد، شما باید به سراغ برنامه تلفن همراه بروید.
4. آیا به ویژگیهای پیشرفته دستگاه تلفن همراه نیاز دارید؟
در حالی که PWAها میتوانند با موقعیت جغرافیایی کار کنند، بسیاری از ویژگیهای پیشرفته دستگاه تلفن همراه فراتر از دسترس آنها است. برنامههای وب پیشرونده با سنسورهای مجاورتی، کنترلهای پیشرفته دوربین، ضبط صدا یا ویدیو، اسکن اثر انگشت، NFC یا حتی بلوتوث کار نمیکنند.
از تیم توسعهدهنده خود لیستی از ویژگیهای PWA که آنها قادر به اجرای آن نیستند را بخواهید. اگر شما نمیتوانید کار خود را بدون حداقل یکی از این ویژگیها انجام دهید، باید توسعه تلفن همراه را انتخاب کنید.
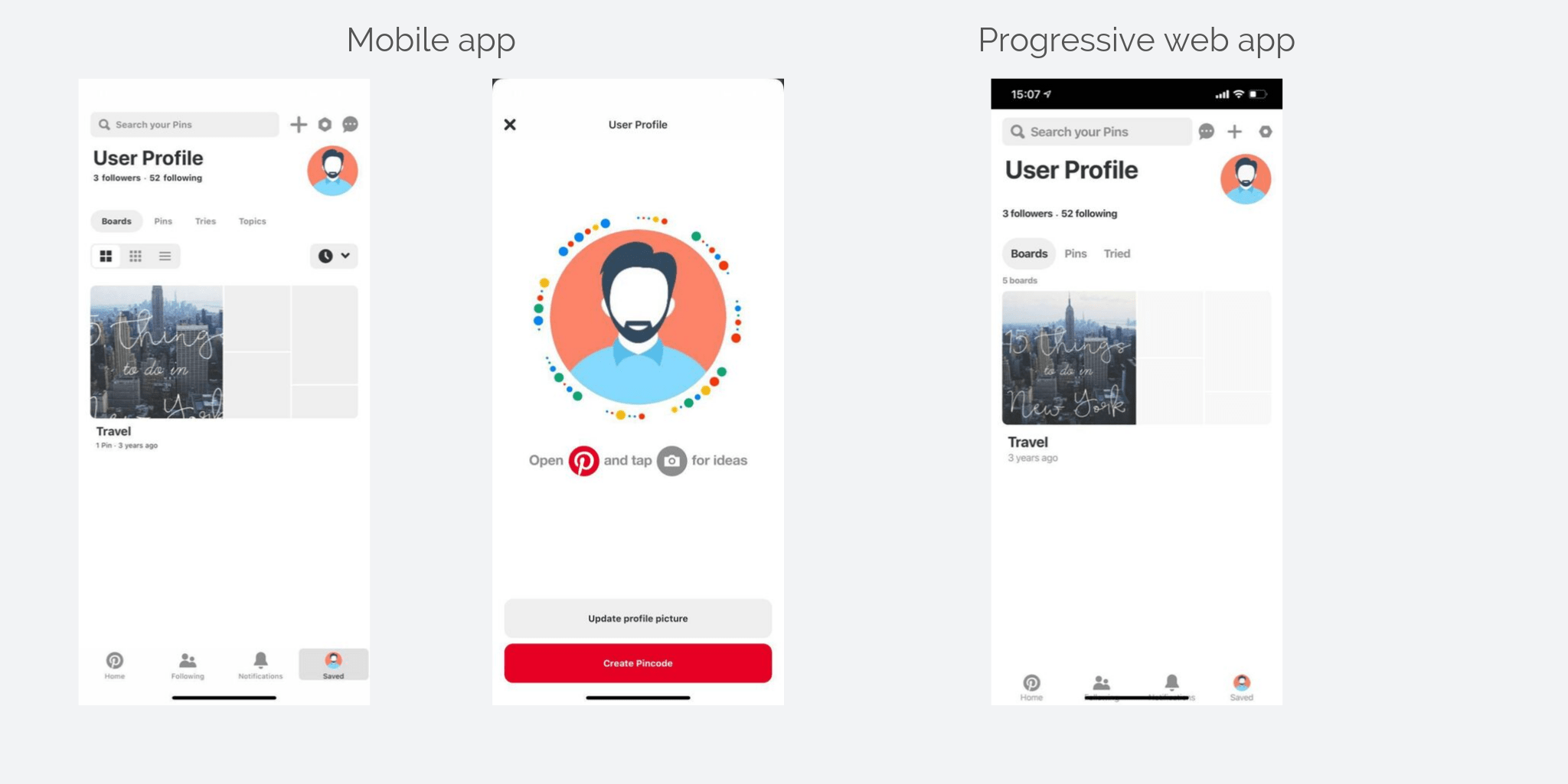
مثلا، برنامه وب پیشرونده Pinterest ویژگی عملکرد عکس گرفتن را ندارد، که در برنامه موبایل آنها موجود است.

ایده اصلی: ناسازگاری با ویژگیهای دستگاه native میتواند شما را از توسعه PWA باز دارد. در حالی که این مشکل ممکن است در آینده حل شود (PWA در حال پیشرفت است)، در حال حاضر شما باید به جای آن از برنامههای تلفن همراه استفاده کنید.
جمعبندی
قبل از درخواست PWA، باید تصمیم بگیرید آیا واقعا به رویکرد PWA نیاز دارید. با جواب دادن به این چهار سوال ساده که در بالا ذکر شد شروع کنید.
اگر به اکثر این سوالات در رابطه با برنامه وب پیشرونده پاسخ "بله" دادید، احتمالا شما نیاز به توسعه برنامه وب پیشرونده ندارید. یک برنامه تلفن همراه تمام نیازهای شما را کاملا پوشش میدهد.
در صورتی که به PWA علاقمند شدید میتونید از آموزش PWA در سایت دیدن کنید .

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 








نظرات کاربران در رابطه با این دوره