سلام استاد من وقتی با استفاده از postman برای ورود کاربر ریکوئست میزنم جواب میگیرم اطلاعات کاربر ارسال میشه و کوکی هم ست میشه اما وقتی با صفحه وب با استفاده از javascript , axios ریکوئست میزنم فقط جواب میگیرم و اطلاعات کاربر ارسال میشه و خبری از ست شدن کوکی نیست تحقیق کردم فهمیدم باید withCredentials: true رو به کد خودم اضافه کنم ولی وقتی ک این کد رو اضافه میکنم ریکوئست به کلی با خطا مواجه میشه نمیدونم مشکل از کجاست
این هم کدی که نوشتم
<script>
document.getElementById('login-form').addEventListener('submit', function(event) {
event.preventDefault(); // Prevent the default form submission
const formData = new FormData(this);
const data = Object.fromEntries(formData.entries());
axios.post('http://localhost:5000/users/login', data, {
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
}
})
.then(response => {
console.log('Success:', response.data);
})
.catch(error => {
console.error('Error:', error);
});
});
</script>سلام دوست من
با اضافه کردن withCredentials چه خطاهایی دریافت میکنی ؟
خطاهای CORS ؟؟
اگر آره به این صورت درستش کن
const express = require('express');
const app = express();
const cors = require('cors');
app.use(cors({
origin: 'http://your-frontend-domain.com',
credentials: true
}));
app.post('/your-endpoint', (req, res) => {
// Your login logic
});و در سمت کلاینت
axios.post('http://your-backend-domain.com/your-endpoint', {
// Your login data
}, {
withCredentials: true
})
.then(response => {
console.log(response);
})
.catch(error => {
console.error(error);
});مطمئن شو کوکی رو هم درست تنظیم میکنی
اگر هنوزم خطایی بود اینجا قرارش بده تا ببینیم مشکل از کجاست

مشکل از کجاست؟

مشکل از تنظیمات CORS و هدرها هست
خوب این کدی که قرار میدم رو تست کن
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors({
origin: 'http://your-frontend-domain.com',
credentials: true,
methods: ['GET', 'POST', 'PUT', 'DELETE', 'OPTIONS'],
allowedHeaders: ['Content-Type', 'Authorization']
}));
app.post('/your-endpoint', (req, res) => {
// Your login logic
res.cookie('token', 'your-token', { httpOnly: true, secure: true, sameSite: 'None' });
res.send({ message: 'Login successful' });
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});سمت کلاینت
axios.post('http://your-backend-domain.com/your-endpoint', {
// Your login data
}, {
withCredentials: true
})
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error:', error);
});اگر مشکلت برطرف نشد
پروژه ات رو توی گیتهاب بزار و لینکش رو قرار بده اینجا تا چک کنم
سلام دوست من
بررسی کردم
const coreOptions = {
origin: "http://localhost:3000",
credentials: true,
};
app.use(cors(coreOptions)); فقط این تنظیمات cors رو داشته باش و بقیه رو پاک کن. برای فرانت هم نیازی به تغییری نیست
حتماً بعد از ایجاد تغییر بک اند رو به صورت دستی stop و دوباره start کن
باید مشکل حل بشه
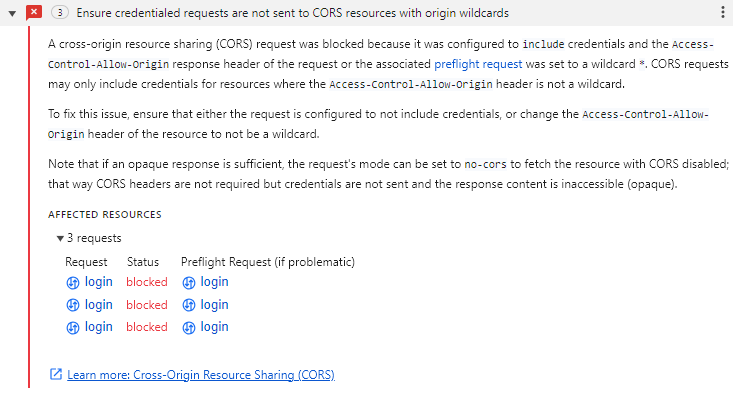
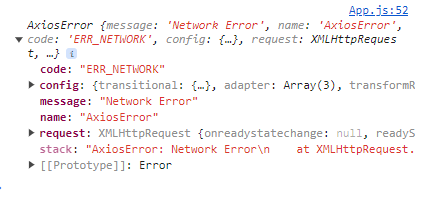
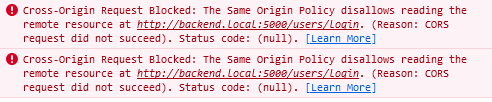
استاد خواهش میکنم بیاید با anydesk مشکل منو حل کنید خواهشا من از ی نفر پرسیدم گفت مشکل cors هستش ب خاطر اینکه هم کلاینت و هم سرور رو ی آیپی ران شده این اتفاق افتاده باید ی تغییراتی تو فایل etc host داده بشه ولی من بلد نیستم چه تغییراتی این هم عکس خطای آخری ک خوردم با تغییراتی که شما گفتید اعمال کنم

اینم شماره من اگه خواستید برای anydesk باهام هماهنگ کنید 09370246393
این هم نمونه خطا درون firefox

نیازی به تغییر فایل hosts نیست
روی پروژه ات تغییراتی انجام دادم از این لینک دانلودش کن و تست کن
همچنان کوکی ست نشد استاد
مشکل cors policy حل شد درسته ؟
بله اون مشکل حل شدش استاد