با سلام و ادب
دربخشour-story در قسمت قالب شماره یک در حالت ریسپانسیو همان کدهایی که در آموزش گفته شده استفاده شده ولی
به درستی نشان داده نمی شود.
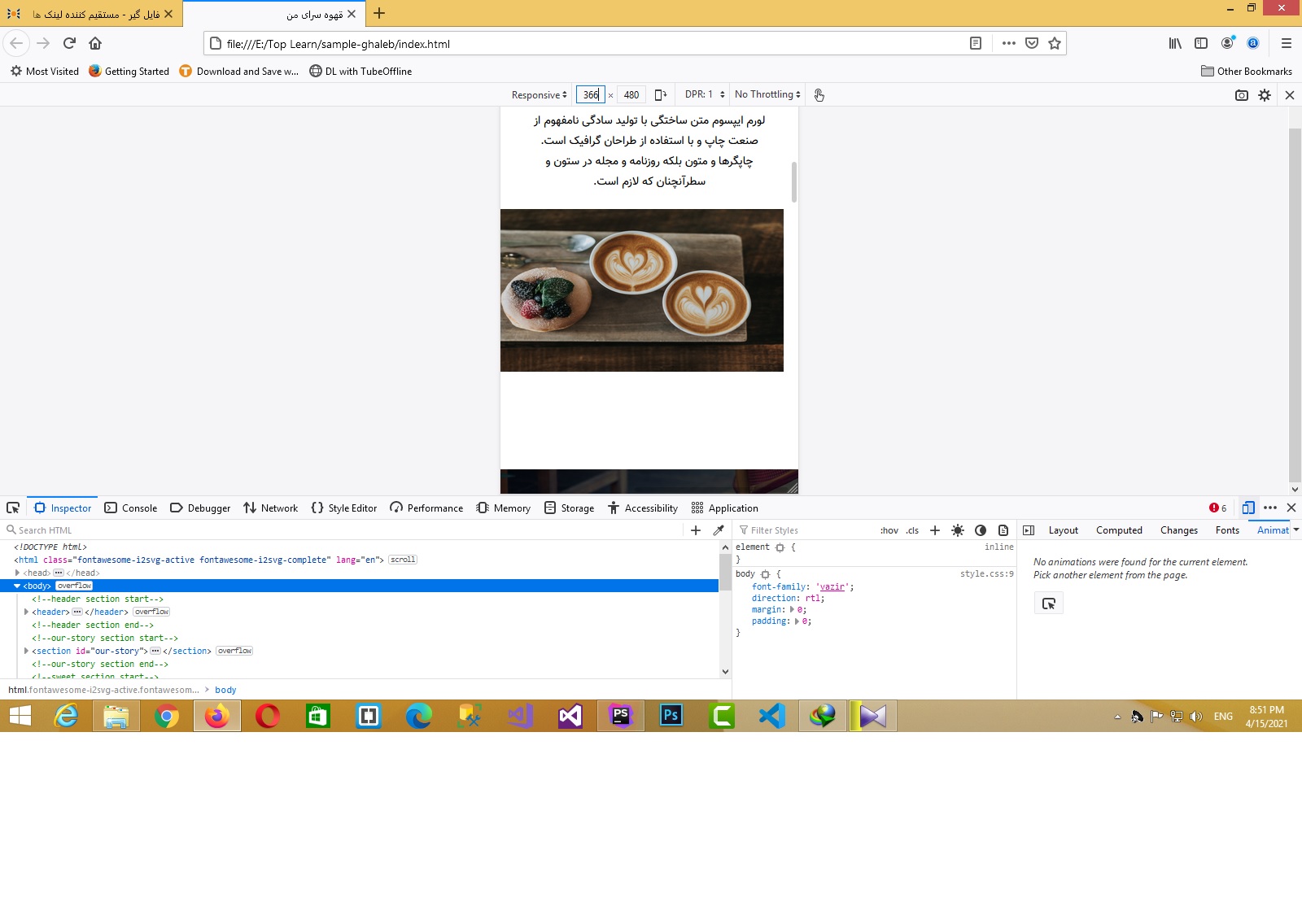
در اندازه 360 عکس به هم میخوره مثل تصویر زیر:

و کدهای زیر را نوشتم:
@media screen and (max-width: 576px){
header .header-desc h1{
font-size: 30px;
}
header .header-desc p{
font-size: 17px;
}
#our-story .story-desc h1{
font-size: 25px;
}
#our-story .story-desc p{
font-size: 14px;
line-height: 25px;
}
#our-story .story-img img{
height: 270px;
}
}
@media screen and (max-width: 400px){
header .header-desc h1{
font-size: 25px;
}
header .header-desc p{
font-size: 15px;
}
#our-story .story-img img{
height: 200px;
}
#sweet{
padding: 0;
}
#sweet .sweet-desc{
margin-top: 70px;
}
#sweet .sweet-desc h1{
font-size: 25px;
}
#sweet .sweet-desc p{
font-size: 12px;
}
}ممنون میشم بگید مشکل کجاست؟؟؟