سلام بر استاد عزیز و خسته نباشید بر شما
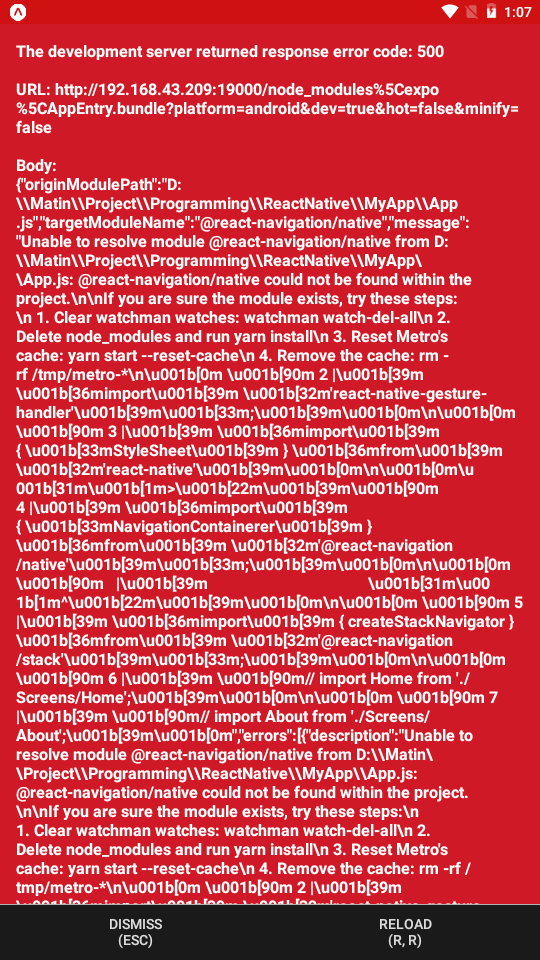
من یک مشکلی برام در Navigation پیش آمده ، اپلیکیشن اجرا نمی شود و همچین خطایی می دهد
من باید چیکار کنم ؟

import React from 'react'
import { StyleSheet } from 'react-native'
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import Home from './Screens/Home';
import About from './Screens/About';
const Stack = createStackNavigator();
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.screen name="Home" component={Home} />
<Stack.screen name="About" component={About} />
</Stack.Navigator>
</NavigationContainer>
)
}
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
سلام دوست من
در برخی شرایط اگر خطایی در کد نباشه و این خطا در مجازی ساز دیده بشه تنها با اجرا مجدد یا باز و بسته کردن مجازی ساز حل خواهد شد
سلام استاد من تمام این کار ها را کردم حتی پروژه جدید ساختم و موقع نصب Navigation Container خطا میدهد و در مجازی ساز هم این اتفاق می افتد
اگر از npm استفاده میکنی
node_modules رو پاک کن و با استفاده از yarn وابستگی ها نصب بشه
yarn install && yarn start