سلام و درود خدمت استاد عزیر و عرض تبریک بابت مدارک جدید
بنده در یکی از پروژه هام با یک مشکل مواجعه شدم
برای ساخت فروشگاهی که تنوع سایز و رنگ وجود دارد یک محصول درج میشود و هر محصول لیستی از رنگ ها را دارد و هر رنگ لیستی از از تصاویر و لیستی از سایز ها را دارد و هر سایز قیمت , تعداد , درصد تخفیف دارد
درج محصولات و تنوع سایز و رنگ در قسمت ادمین پیاده سازی شده و مشکلی سمت ادمین ندارم
مشکل زمانی است که میخواهم محصول را به کاربران نمایش داده شود و نمیدانم به چه صورت باید یک Model یا یک view model را با jquery به view پاس بدهم و بعد از انتخاب رنگ یا سایز باید مقادیر انتخابی از دیتابیس فراخوانی شود
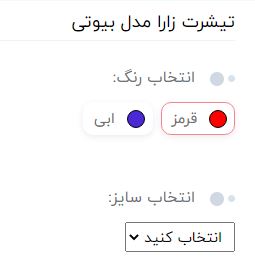
در حال حاضر لیست رنگ ها را نمایش میدهم و با انتخاب رنگ لیست سایز ها نمایش داده میشود ولی به چه صورت باید لیست تصاویر رنگ انتخاب شده را به view پاس داد و یا به چه صورت باید قیمت انتخاب شده پس از انتخاب سایز را نمایش داد
برای نمایش سایز ها از همان روش شما که در قسمت گروه ها استفاده کردین استفاده کردم ولی اگر در قسمت return Json به جای SelectList یک viewmodel باشد به چه صورت باید انجام شود ؟؟ و به چه صورت باید در قسمت view این مقدار را دریافت کرد
$('input[name=Selectedcolor]').on('change', function () {
$("#Product_size").empty();
$.getJSON("/home/GetProductSize/" + $(this).filter(':checked').val() ,
function (data) {
$.each(data,function () {
$("#Product_size").append('<option value=' + this.value + '>' + this.text + '</option>');
});
});
}); public IActionResult GetProductSize(int id)
{
List<SelectListItem> list = new List<SelectListItem>()
{
new SelectListItem(){Text = "انتخاب کنید",Value = ""}
};
list.AddRange(_productService.GetProductTypeSize(id));
return Json(new SelectList(list, "Value", "Text"));
}
باید با انتخاب یکی از رنگ ها لیستی از تصاویر ان رنگ انتخاب شده به همراه لیست سایز ها در view داشته باشم ولی نمیدانم به چه صورت باید ارسال بشن
لطفا راهنمایی کنید و در صورتی که نمونه یا مثالی هست بفرمایید
قبلا برای ازمون انلاین از شما کمک گرفتم و یه نمونه مثال عالی معرفی کردین که واقعا ممنون شما هستم
با تشکر و ارزوی موفقیت بیشتر برای شما دوست عزیز
سلام
توضیحش بسیار مفصل خواهد بود دوست من
پیشنهاد میکنم پروژه سورس باز Nop Commers یا نمونه های مشابه را بررسی کنید