static navigationOption = {
drawerIcon: ({tintColor}) => (
<Icon name='list' style={{fontSize: 30, color: 'red'}} />), }
و
tabBarOptions: {
activeTintColor: 'orange',
inactiveTintColor: 'red'
و عدم نمایش ایکون
با این کدها ک شما فرمودید
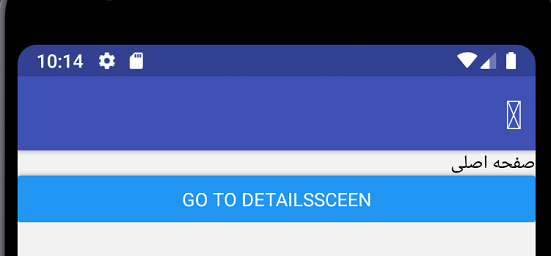
<Header>
<Right>
<Icon
name='menu'
style={{fontSize: 30, color: 'white'}}
onPress={() => navigation.openDrawer()}
/>
</Right>
</Header>

لطفا راهنمایی کنید
سلام دوست من
اول از همه بگم که جوابدهی به سوالات دیگر دانشجویان خیلی عالی هست و یکی از مواردی که باعث پیشرفت میشه همین هست و خیلی خوشحال شدم که فعالیتتون رو دیدم.
بجای استفاده از navigationOption از defaultNavigationOptions استفاده کنید ببینید مشکلتون برطرف میشه اگر نشد امکانش هست که آیکون ها نصب نشده یا Import نشده باشن