سلام اقای خسروجردی خسته نباشید
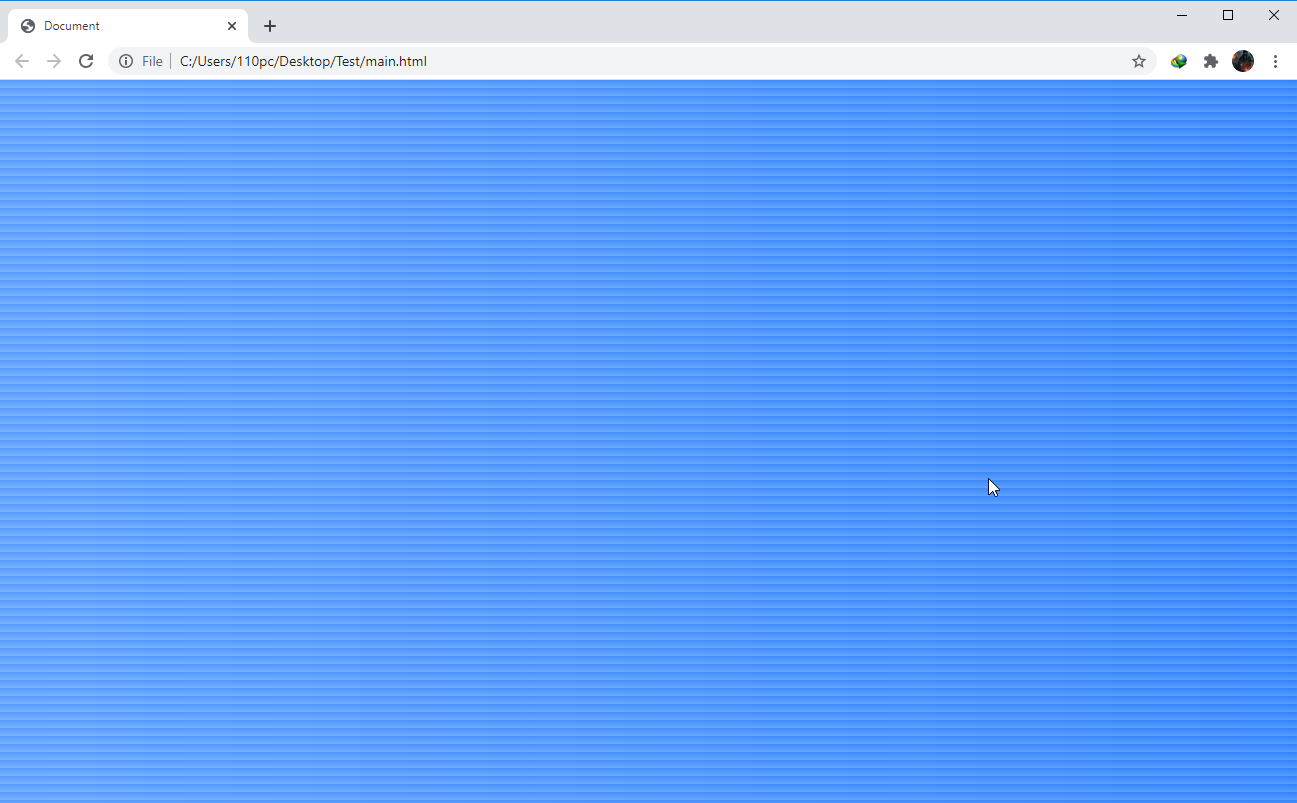
وقتی که از این کد برای ایجاد این رنگ برای بکگراند استفاده میکنم
body{
background-image: linear-gradient(to right top,rgb(125, 180, 255),rgb(51, 131, 249));
}به حالت تصویر دوم در میاد
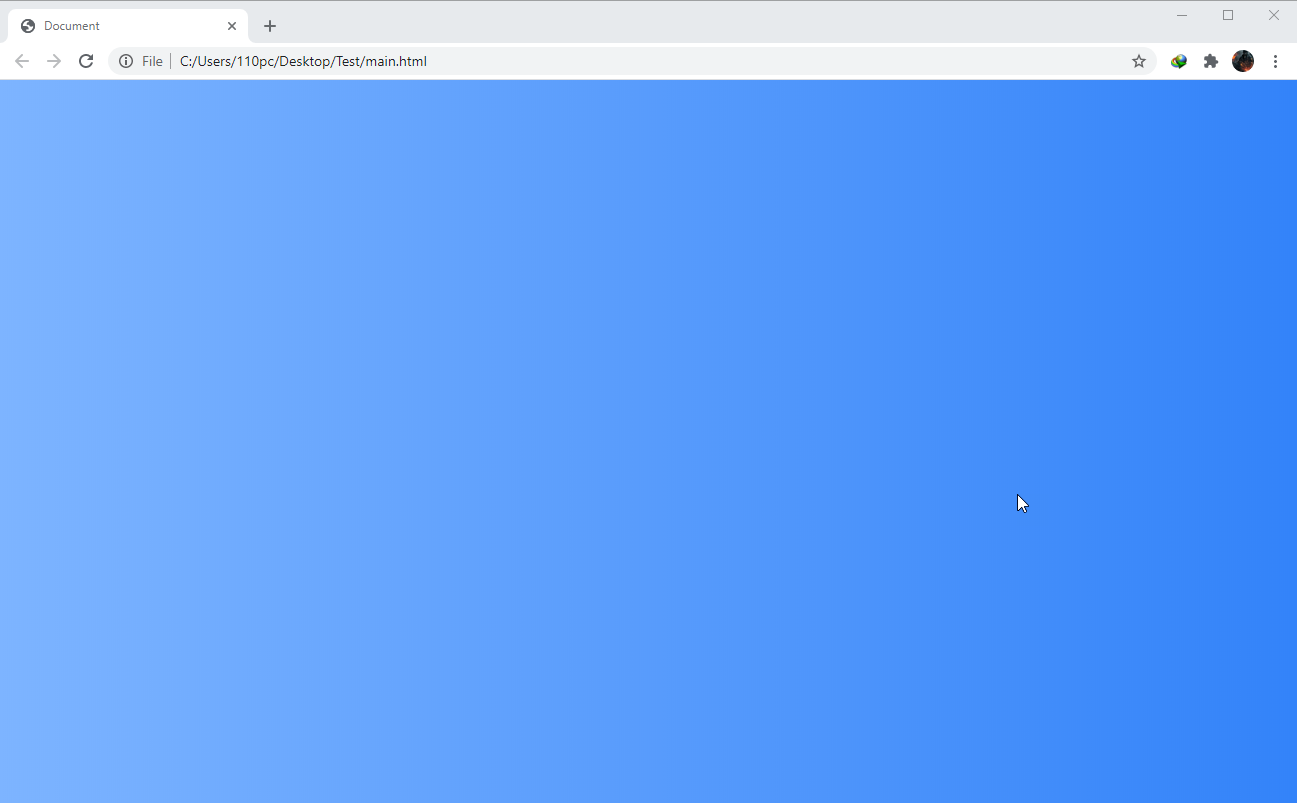
ولی وقتی که از این کد استفاده میکنم
body{
background-image: linear-gradient(to right,rgb(125, 180, 255),rgb(51, 131, 249));
}حالت درستی به خودش میگیره به حالت تصویر اول در میاد
مشکل از مرورگر هست یا از کد؟


با سلام خدمت شما همراه عزیز
کاملا درسته چون باید از هر دو سمت گریدینت بگیره اونجوری فقط از راست میگیره و خط به خط میشه