عرض سلام و خسته نباشین خدمت شما استاد توانا.
استاد چرا وقتی از کپشن در table هامون استفاده میکنیم nth-children هایی که قبلا اضافه کرده بودیم میپرن؟!
با سلام خدمت شما همراه عزیز
بستگی به ساختار کدهاتون داره شاید دیگه اون تگی که میخواستید انتخابش کنید جز بچه های اون تگنیست
استاد این مشکل حل شد! فقط هرکاری میکنم نمیتونم چندتا کپشن درست کنم! طبق اون تمرین جداول خودتون. کپشن ها میان زیر هم قرار میگیرن.
برای هر جدول یک کپشن باید بذارید
یعنی برای ساخت یک جدول از چندین تگ table استفاده کنم؟!
نه
برای خونه های داخلی جدول که نباید از کپشن استفاده کنید باید متن رو داخل td بنویسید
کپشن متن زیر هر جدول هست
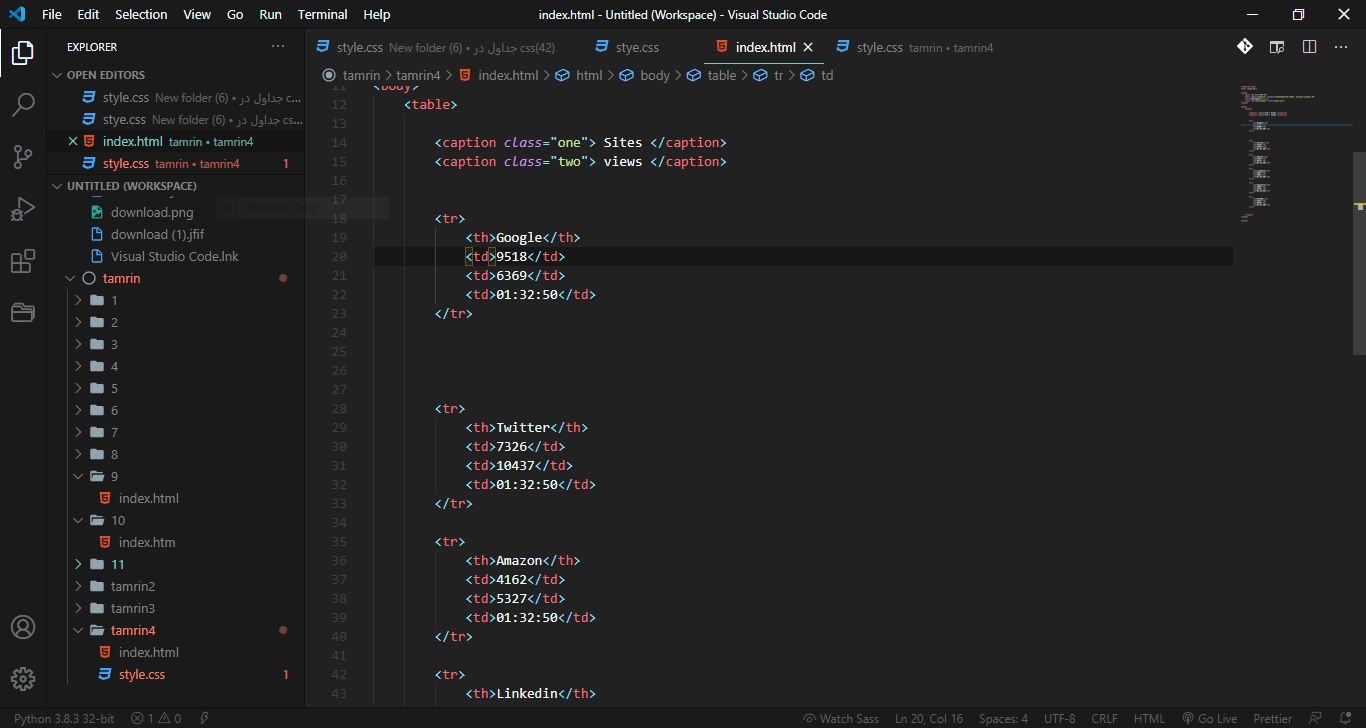
استاد این کدهای بنده هست. دقیقا برای اینکه مثل تمرین خودتون بشه کجا باید کپشن های بعدی رو قرار بدم ؟!

لینک رو ملاحظه بفرمایید
https://www.w3schools.com/tags/tag_caption.asp
استاد هرچی گفته بود رو وارد کردم اما کپشن زیر اون المانهایی که باید قرار میگرفت نمیگرفت و همشون به هم چسبیده بودن. حتما باید از تگ کپشن استفاده کنم تا تو یک خط و زیر المان خودش قرار بگیره!؟
کدوم بخش تمرین رو میخوایید با کپشن بنویسید؟
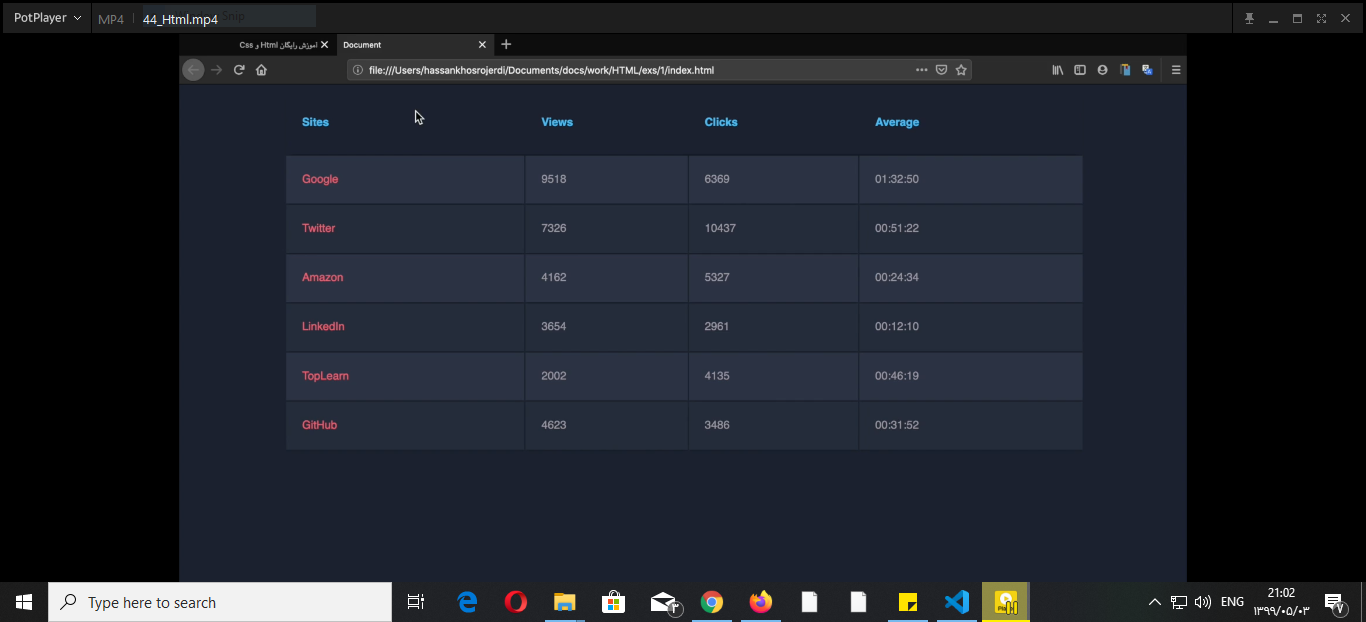
عناوین بالای جدول(sites,views,clicks,average)
من الان دسترسی به سیستم ندارم عکس تمرینو قرار بدید متوجه بشم
خدمت شما. تمام مواردش رو نوشتم فقط گیر همین یکیم

اینا با کپشن پیاده نمیشن
کپشن مفهومش ینی یک متن زیر یا روی جدول همین ( یک متن )
اینو با th میتونید پیاده کنید راه زیاد هست واسش
th بدید و border حذفکنید
خیلی مچکرم بابت راهنمایی هاتون واقا کمتر استادی پیدا میشه مث شما باشه.
سلامت باشید
انجاموظیفه میکنم
نتیجه تمرینتونو حتما برام ایمیل کنید