

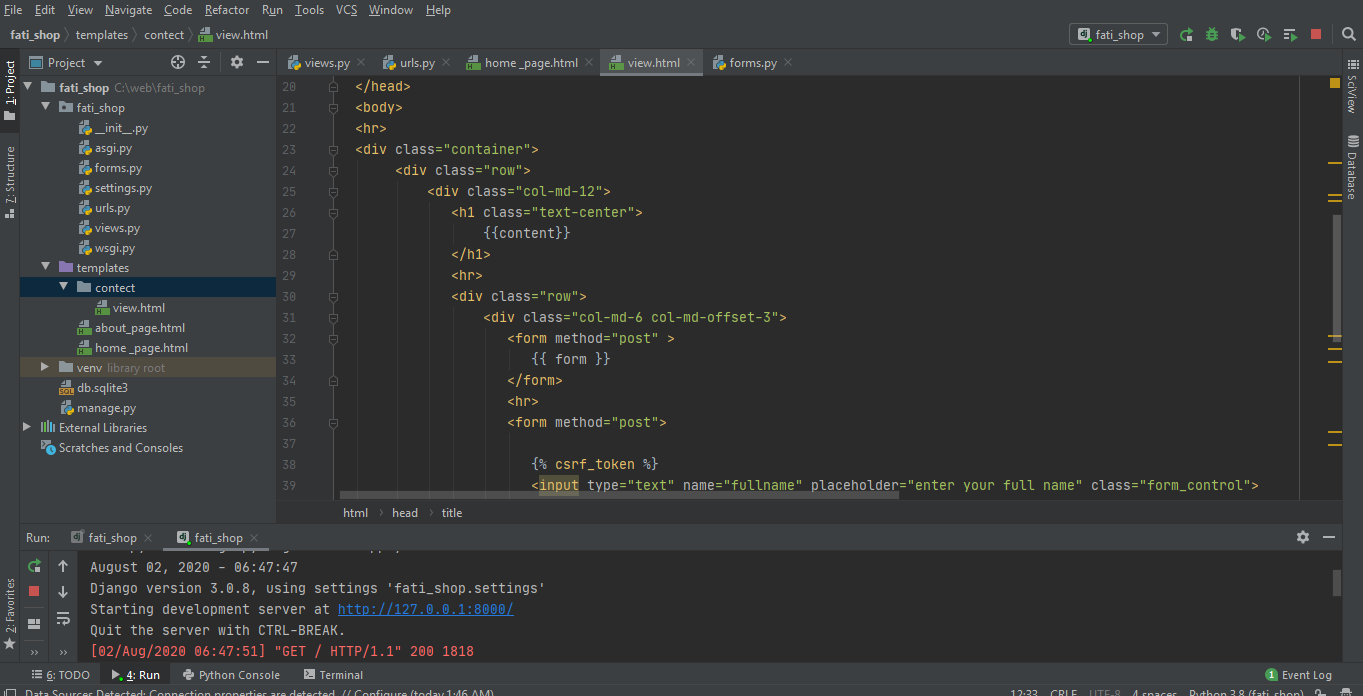
سلام فرم آماده برای جنگو نمیاره من عین کد های شما رو زدم وای فرم که بالاش مینویسه FULLNAME EMAIL CONTENT رو نمیاره فقط فرم های نوشته شده بصورت دستی رو میاره تورو خدا کمکم کنید چند روزه گیرم
from django.shortcuts import render
from .forms import ContactForm
def home_page(request):
context = {
"title":"صفحه اصلی ",
"content":"به صفحه ی اصلی خوش آمدید"
}
return render(request, "home _page.html",context )
def about_page(request):
context = {
"title": "درباره ی ما ",
"content":"مادر حال نوشتن برنامه هستیم"
}
return render(request, "about_page.html",context )
def contect_page (request):
contact_form = ContactForm()
context = {
"title": "تماس با ما ",
"content":"this is contact page",
"from": contact_form
}
if request.method == "POST":
print(request.POST.get("fullname"))
print(request.POST.get("email"))
print(request.POST.get("message"))
return render(request, "contect/view.html",context )
######################
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>{{ title }}</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<hr>
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="text-center">
{{content}}
</h1>
<hr>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<form method="post" >
{{ form }}
</form>
<hr>
<form method="post">
{% csrf_token %}
<input type="text" name="fullname" placeholder="enter your full name" class="form_control">
<br>
<input type="email" name="email" placeholder="enter your email" class="form_control">
<br>
<textarea name="message" placeholder="yor message" class="form_control" rows="10"></textarea>
<br>
<button type="submit" class="btn btn-success" >send info </button>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>
#######################################
from django import forms
class ContactForm(forms.Form):
fullname = forms.CharField(widget=forms.TextInput(attrs={"class": "form-control", "placeholder": "enter your full name"}))
email = forms.EmailField( widget=forms.EmailInput(attrs={"class": "form-control", "placeholder": "enter your email"}))
content = forms.CharField(widget=forms.Textarea(attrs={"class": "form-control", "placeholder": "enter your message"}))
###################################
"""fati_shop URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from .views import home_page,about_page,contect_page
urlpatterns = [
path('admin/', admin.site.urls),
path('', home_page),
path('about-us',about_page),
path('contect-us',contect_page),
]
درود بر شما
در context به جای form زدید from
defcontect_page(request):
contact_form = ContactForm()
context = {
"title": "تماس با ما ",
"content":"this is contact page",
"from": contact_form
}
فک کنم مشکل از اینجاست
موفق باشید
آقای janinejad ممنونم درست شد چند روز مشغولش بودم به خاطر این(:(:
ارادتمندیم