سلام استاد قربانی گل
وقتتون بخیر
اقا یه سوال مهم داشتم
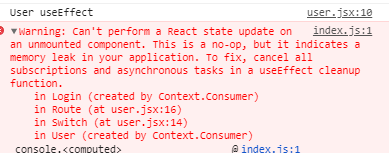
زمانی که تو پروژه ی خودم از یک کامپوننت به یک کامپوننت دیگه میرم ، این خطا رو نمایش میده...


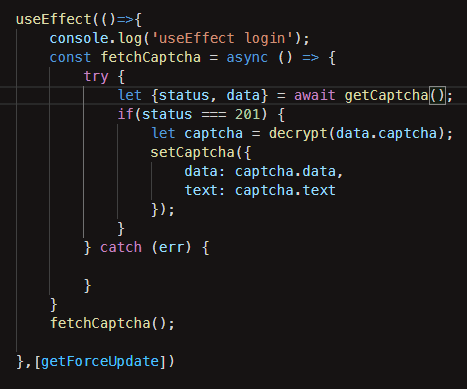
متد useEffect کامپیوننتی که این خطا رو میده اینه :
استاد ممنون میشم راهنمایی کنید
سلام دوست خوبم
در کل داره میگه که اگر چیزی فعال کردی بعدش غیر فعال کن زمانی که کامپوننت unMount میشه
میتونی از این راه حل استفاده کنی
useEffect(() => {
let isMounted = true; // متغیر بساز به این صورت زمان mount
someAsyncOperation().then(data => {
if (isMounted) setState(data);
})
return () => { isMounted = false }; // و زمان unmount هم false کن
});ببین هشدار از بین میره یا نه
سلام استاد عزیز ممنونم
بله درسته
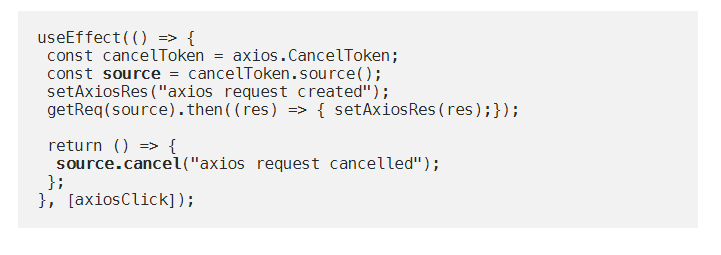
یک راه جالب دیگه هم که من تازه یاد گرفتم ، اینه که چون با axios کار میکنم ،
یک ابزاری داره به نام cancelToken که بعنوان سیگنال با request میفرستیم و موقع unMount شدن useEffect کامپوننت فعلی ، سیگنال رو کنسل میکنیم ،

اینطوری هم درخواست به سرور کنسل میشه و هم میشه از ادامه ی کار و setState صرف نظر کرد...
درست میگم ؟
من از این روش استفاده نکردم ولی خوب خیلی روش ها هست که میتونید استفاده کنید