با سلام و عرض خسته نباشید خدمت استاد گرامی
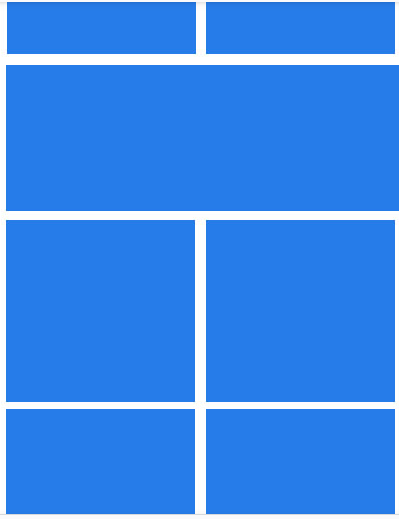
استاد عزیز میخوام یک flat list بسازم که ستون های متفاوتی داشته باشد لطفا کمک کنید
این هم سوال سایت مورد نظر
https://stackoverflow.com/questions/49232870/flatlist-with-dynamic-numcolumns

سلام دوست من
برای این کار باید با flex ویوها رو پیاده سازی کرده وبرای هر کدوم flat list جداگانه داشته باشید
یا تنها یک کامپوننت که بشه چندین جا ازش استفاده کرد
سلام استاد گرامی از این که کمک می کنید خیلی خیلی ممنونم ازتون
استاد در زبان جاوا چیزی به نام recycler view وجود دارد که بسیار بسیار قدرتمندتر از flat list هست و این کاری که من نیاز داشتم به نحو احسن اجرا کرد فقط مشکل من دو چیز است یکی کلاسی که پیدا کردم به با کلاس نوشته شده و نتونستم به تابع تبدیلش کنم یکی کلیک کردن روی ایتم هایش می باشد کلیک باز جستجو می کنم ولی این مورد تغییر به حالت تابع اگه امکانش هست کمکم کنید
ممنونم استاد گرامی شما خیلی خیلی تو پیشرفت من در برنامه نویسی تاثیر گذار بودید
تا جایی که تونستم تبدیل کردم فقط دو قسمت دیگه اس مونده که نتونستم تغییرش بدم
ببخشید همه زحمت های ما شاگرد ها گردن شما افتاده
import React, { Component } from "react";
import { View, Text, Dimensions } from "react-native";
import { RecyclerListView, DataProvider, LayoutProvider } from "recyclerlistview";
const ViewTypes = {
FULL: 0,
HALF_LEFT: 1,
HALF_RIGHT: 2
};
let containerCount = 0;
export function CellContainer({style, children}) {
containerCount++
return (
<View style={style}>
{children}
<Text>Cell Id: {containerCount}</Text>
</View>
)
}
export function generateArray(n) {
let arr = new Array(n)
for (let i = 0; i < n; i++) arr[i] = i;
return arr;
}
export function rowRenderer(type, data) {
switch (type) {
case ViewTypes.HALF_LEFT:
return (
<CellContainer style={styles.containerGridLeft}>
<Text>Data: {data}</Text>
</CellContainer>
);
case ViewTypes.HALF_RIGHT:
return (
<CellContainer style={styles.containerGridRight}>
<Text>Data: {data}</Text>
</CellContainer>
);
case ViewTypes.FULL:
return (
<CellContainer style={styles.container}>
<Text>Data: {data}</Text>
</CellContainer>
);
default:
return null;
}
}
const { width } = Dimensions.get("window")
const dataProvider = new DataProvider((r1, r2) => r1 !== r2)
export default class RecycleTestComponent extends React.Component {
constructor(args) {
super(args);
this._layoutProvider = new LayoutProvider(
index => {
if (index % 3 === 0) {
return ViewTypes.FULL;
} else if (index % 3 === 1) {
return ViewTypes.HALF_LEFT;
} else {
return ViewTypes.HALF_RIGHT;
}
},
(type, dim) => {
switch (type) {
case ViewTypes.HALF_LEFT:
dim.width = width / 2 - 0.0001;
dim.height = 160;
break;
case ViewTypes.HALF_RIGHT:
dim.width = width / 2;
dim.height = 160;
break;
case ViewTypes.FULL:
dim.width = width;
dim.height = 140;
break;
default:
dim.width = 0;
dim.height = 0;
}
}
);
this._rowRenderer = rowRenderer.bind(this);
this.state = {
dataProvider: dataProvider.cloneWithRows(generateArray(300))
};
}
render() {
return (
<RecyclerListView
layoutProvider={this._layoutProvider}
dataProvider={this.state.dataProvider}
rowRenderer={this._rowRenderer}
/>
)
}
}
const styles = {
container: {
justifyContent: "space-around",
alignItems: "center",
flex: 1,
backgroundColor: "#00a1f1"
},
containerGridLeft: {
justifyContent: "space-around",
alignItems: "center",
flex: 1,
backgroundColor: "#ffbb00"
},
containerGridRight: {
justifyContent: "space-around",
alignItems: "center",
flex: 1,
backgroundColor: "#7cbb00"
}
};