باسلام
در یک پروژه وقتی که عکس ها در مسیر wwwroot ذخیره میشن برای نمایش از
private IWebHostEnvironment Environment
Environment = _environment;
Environment.WebRootPath
استفاده میکنم و عکس را با مسیر Environment.WebRootPath تلفیق میکنم(combine) اما در مرورگر عکس را نمایش نمی دهد و خطای Not allowed to load local resource را لاگ میزند!
ممنون میشم برای حل این مشکل راهنماییم بکنید.
سلام دوست عزیز
در وهله اول شما باید توی wwwroot یه پوشه درست کنید به عنوان مثال بنام Images ، و عکس هایی که دارید رو توی اون قرار بدید، بعد از اون به اینصورت آدرس دهی کنید :
private IHostingEnvironment _hostingEnvironment;
private string _imageAddress = "";
public MyService(IHostingEnvironment hostingEnvironment)
{
_hostingEnvironment = hostingEnvironment;
_imageAddress = Path.Combine(_hostingEnvironment.WebRootPath, "Images");
}و در آخر کار هم کافیه نام فایل رو به همراه پسوند به _imageAddress بچسبونید، به اینصورت :
string filePath = Path.Combine(_importFileFullAddress, "نام فایل به همراه پسوند");البته بهتره قبل از هرکاری یسری چیزارو بررسی کنید ! بعنوان مثال وقتی میخواید عکسی ذخیره کنید توی سرویستون اول چک کنید اگر پوشه مورد نظرتون وجود نداشت اول ایجادش کنید به اینصورت :
if (!Directory.Exists(_imageAddress ))
{
Directory.CreateDirectory(_imageAddress );
}یه قبل از اینکه بخواید با فایل مورد نظر کاری انجام بدید اول چک کنید ببینید اون فایل وجود داره یا خیر، به اینصورت :
if (File.Exists(filePath))
{
//
}امیدوارم توضیحاتم کامل بوده باشه.
موفق باشید.
با سلام و ممنون بابت پاسختون
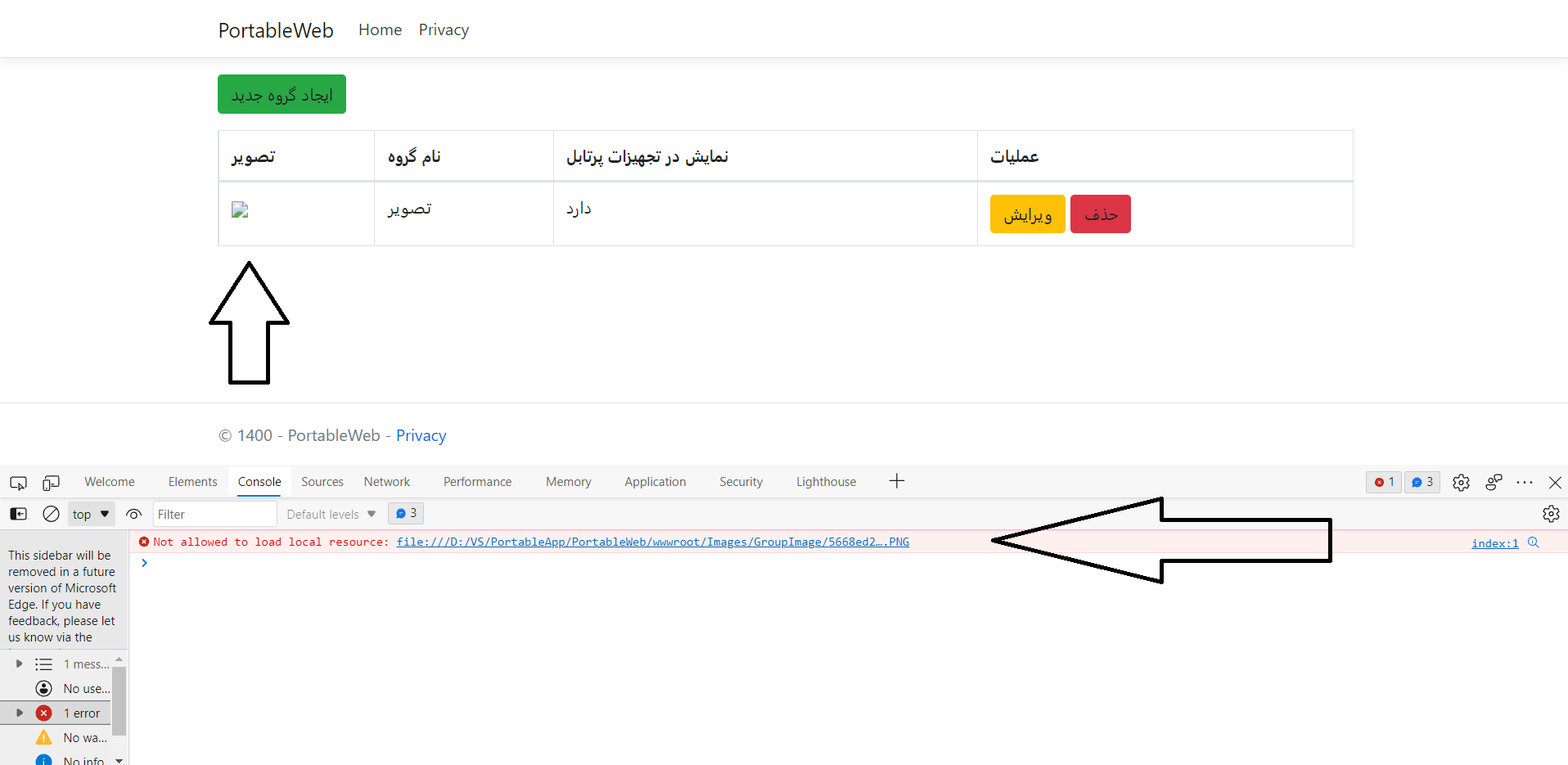
همه این کارها رو انجام دادم ولی این خطا هست
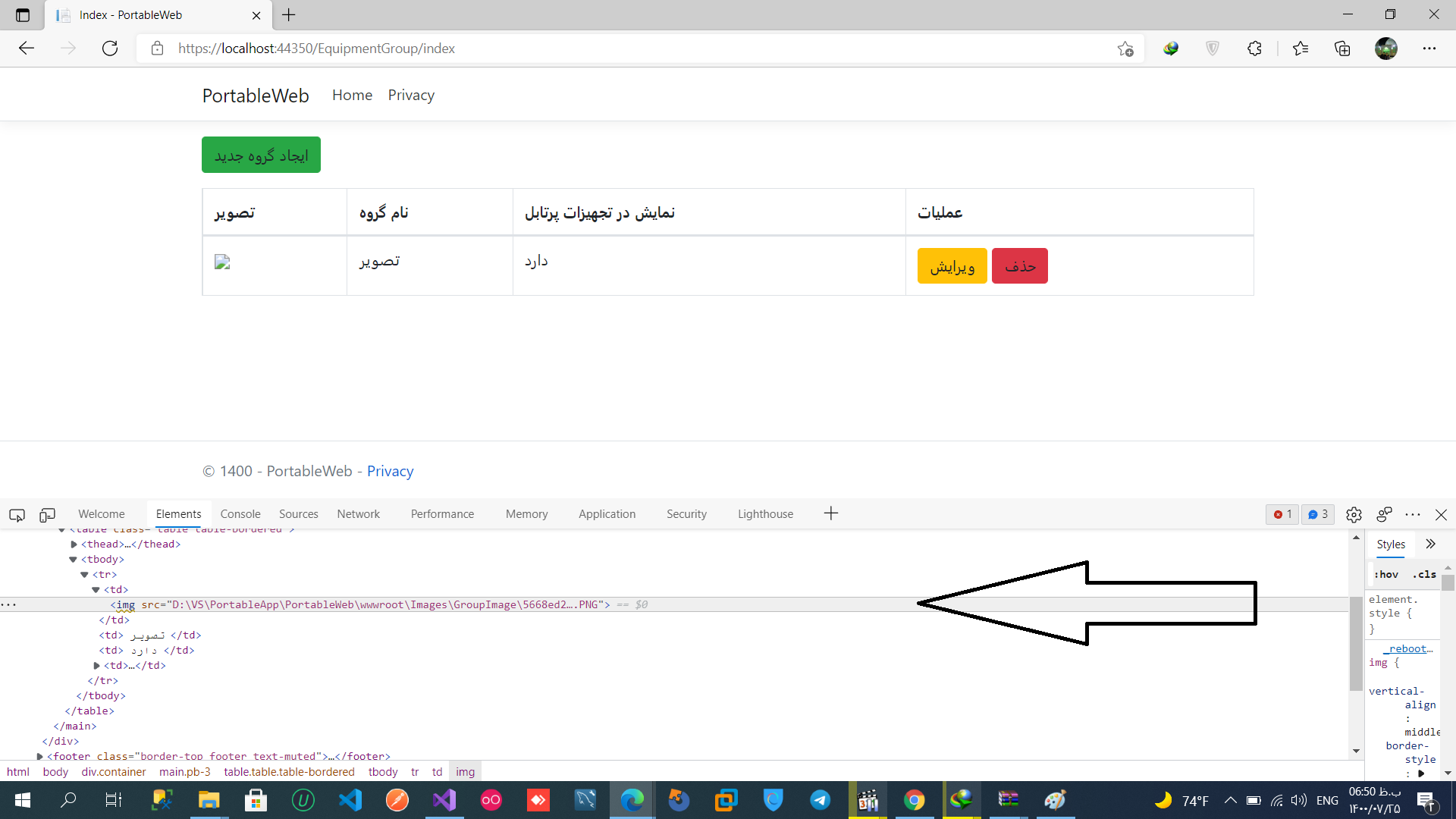
وقتی که مسیر عکس را از داخل مرورگر(inspect elements) برمیدارم و مستقیم در url مرورگر میذارم عکس لود میشود
یعنی میشه اینجوری گقت که تگ img نمیتونه این مسیر رو بخونه
احتمالا با اضافه کردن یه علامت / یا ~/ قبل از آدرستون مشکلتون حل میشه، اگر نشد لطف کنید لینکی که توی تگ img قرار میگیره رو بذارید و یه عکس هم از زمانی که inspect میزنید هم اینجا قرار بدید، امکان داره مشکل از قالب و یا کلاس هایی که استفاده میکنید هم باشه ! اونارو هم بررسی کنید


دقیق متوجه منظورتون از این جمله نشدم
"امکان داره مشکل از قالب و یا کلاس هایی که استفاده میکنید هم باشه !"
اگر منظورتون از قالب قالب سایت هست : قالب استفاده شده الان قالب پیشفرض خود VS هست
ولی منظورتون از کلاس رو متوجه نشدم
قالب که همون قالب سایتتون منظورم بود که میفرمایید Template خود VS هست پس این هیچی
کلاس هم منظورم کلاس های CSS هست که به تگ هاتون میتونستید داده باشید که دیدم هیچ کلاسی استفاده نکردید
از عکس هایی هم که گذاشتید مشخصه قطعا مشکل از آدرس دهیتون هست ! اصلا نباید وقتی Inspect میزنید آدرستون اینطوری Static و از لوکال باشه ! آدرستون باید به اینصورت باشه :
<img src="/Images/GroupImages/5668e2d....png" />وقتی Inspect زدید بصورت دستی از Images/ به قبل رو حذف کنید ببینید عکستون نشون داده میشه ؟
لطف کنید از کدهای View خودتون هم عکس بزارید یا کدهارو کپی کنید ببینم چطوری آدرس دهی کردید
با سلام
بله درست فرمودید آدرس دهیم مشکل داشت
من به همون صورتی که مسیر ذخیره عکس رو تعریف کرده بودم در کد های html هم به همون صورت مسیر عکس رو داده بودم که اشتباه بود
خیلی ممنون از راهنمایی هاتون.
خواهش میکنم
موفق باشید