سلامی دوباره به استاد
من سیکی ادیتور رو داخل پروژم پیاده کردم یک قسمت داره برای اپلود عکس ولی کار نمیکنه آپلود نمیشه
فقط با یو ار ال قبول میکنه میتونید یه راهنمایی کنید که چطور از سی کی ادیتور به هاست عکس آپلود کنیم
سلام خدمت شما دوست عزیز
باید action مربوط به upload تصویر رو پیاده سازی کنین دوست من
این یک نمونه در asp.net core هستش :
[HttpPost]
public IActionResult UploadImage(IFormFile upload)
{
if (upload.Length <= 0) return null;
if (!upload.IsImage())
{
var notImageMessage = "لطفا یک تصویر انتخاب کنید";
var notImage = JsonConvert.DeserializeObject("{'uploaded':0, 'error': {'message': \" " + notImageMessage + " \"}}");
return Json(notImage);
}
var fileName = Guid.NewGuid() + Path.GetExtension(upload.FileName);
upload.AddImageToServer(fileName, FilePaths.UploadImagePathServer, null, null);
return Json(new
{
uploaded = true,
url = $"{FilePaths.UploadImagePath}{fileName}"
});
}منظورم تو بلیزور بود
تو بلیزور نمیشه؟
میشه دوست من. همین ساختار رو در blazor پیاده سازی کنین
در بخش back-end این آدرس باید پیاده سازی بشه
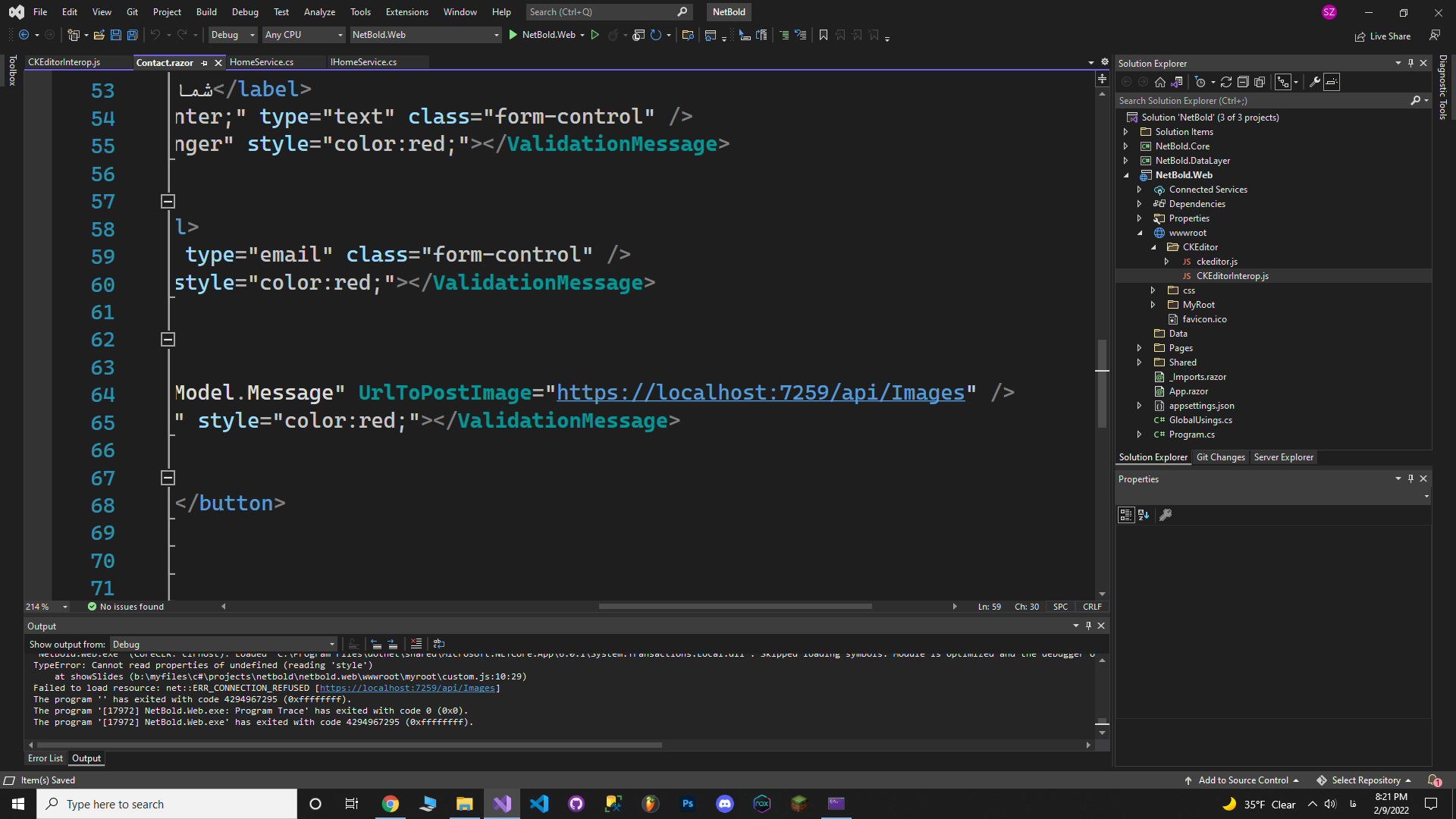
تو داکیومنشن همون سی کی ادیتور میخوندم که یک Url به عنوان ورودی میگیره که عکس انتخاب شده به اون URl پست میشه
تو گیت هاب همون جایی که شما برداشتید سی کی ادیتور رو
این کدی که ارسال کردم برای بخش بک اند هستش
آدرس این دستور رو به عنوان ورودی به config مربوط به ck editor ارسال کنین تا کار کنه
استاد پروژه من بلیزور سرور هست
میشه واضح تر توضیح بدید منظورتون از Config سی کی ادیتور کجاست
و من اون قطعه کد رو کجا قرار بدم؟
ببینین دوست من شما باید در بخش api یک action ایجاد کنین برای دریافت تصویر و ذخیره سازی اون
فایل config ربطی به نوع پروژه نداره و برای config خود ckeditor هستش. document رسمی سایت ckeditor رو مطالعه کنین متوجه میشین که منظور چه فایلی هستش
یک پروژه جدا برای API بسازم؟
اگه اینطور باشه که نمیشه همزمان دوتا پروژه رو اجرا کرد
و اینطوری هم بشه کار نمیکنه API ما و آفلاین خواهد بود
نیازی به ایجاد api جداگانه نیست دوست من
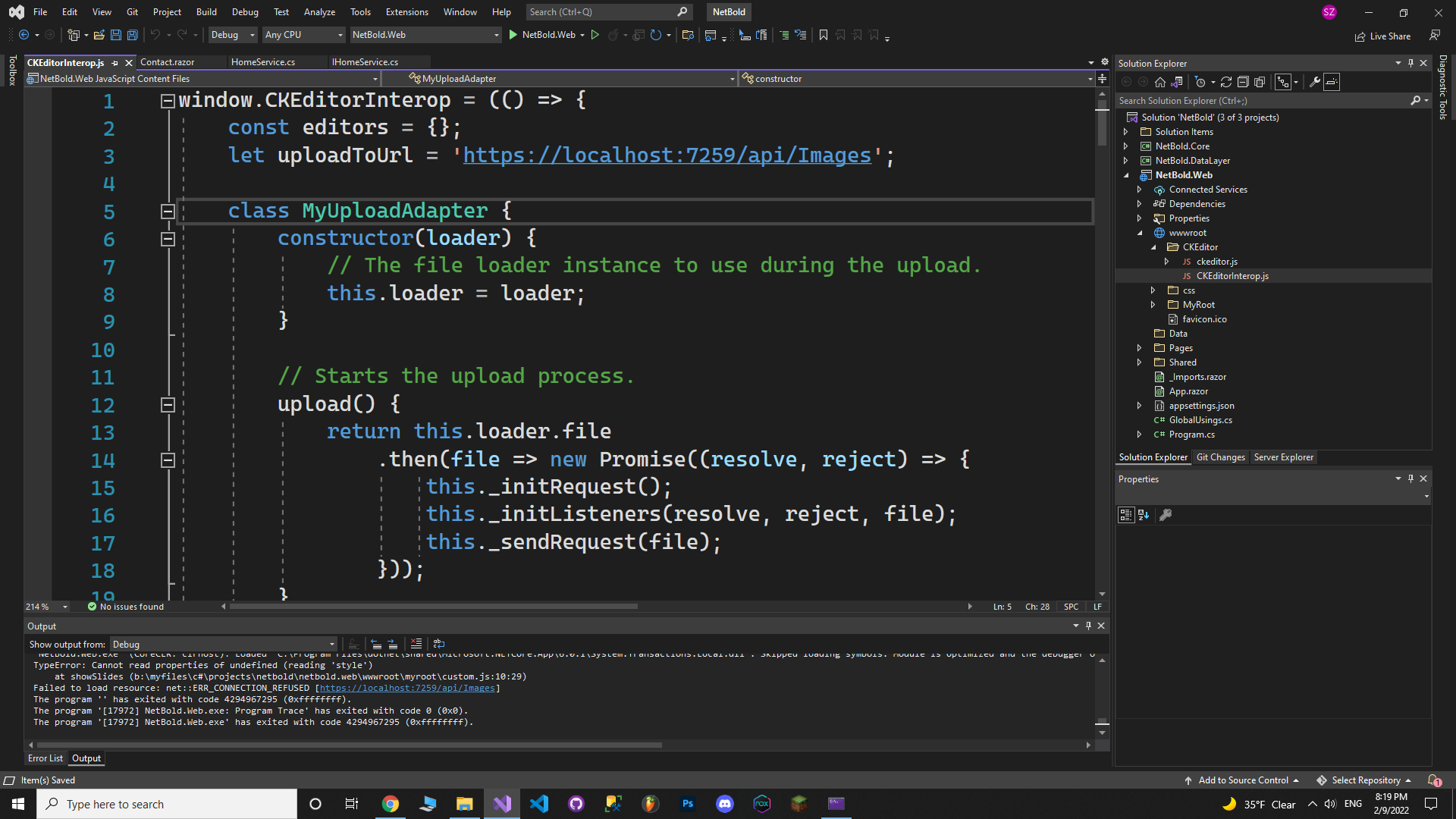
من کد مربوط به upload تصویر رو براتون ارسال کردم
در یک آدرس دستورات ارسال شده رو قرار بدین و همون آدرس رو در فایل config ثبت کنید


منظورتون اینجا هست فکر کنم
بله دوست من