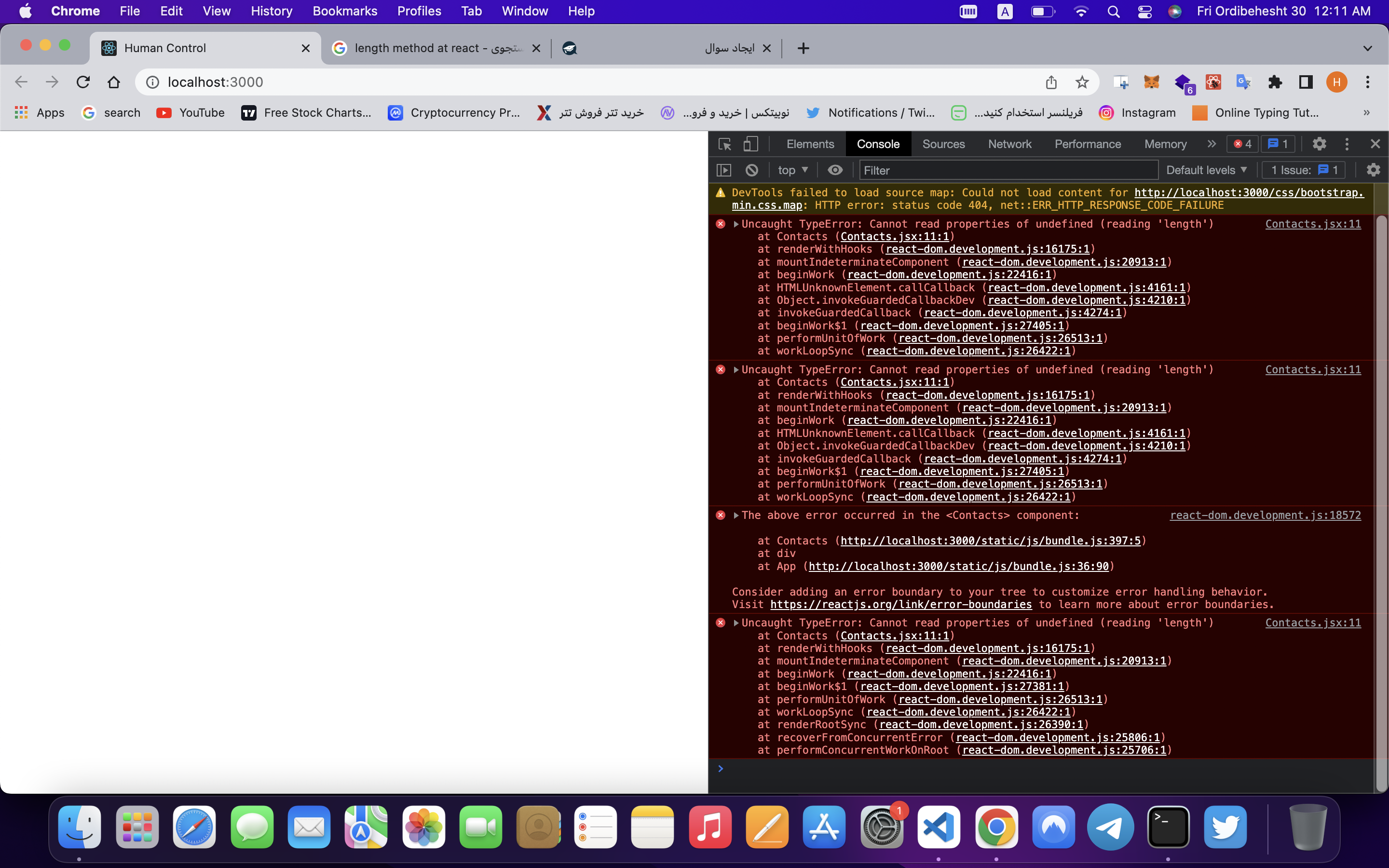
استاد این کد مشابه شما کار نمیکنه و ارور متد میده : ولی وقتی به جای showContacts.length >0 از showContacts خالی استفاده میکنم کار میکنه ، اینترنت رو زیر رو کردم پاسخی پیدا نکردم

import Contact from "./Contact";
import React from "react";
import ax from "../../assets/no result.gif";
const Contacts = ({ showContacts }) => {
return (
<>
<section className="container">
<button className="btn btn-secondary my-4">ایجاد مخاطب جدید </button>
</section>
<section className="container col-6 my-2" dir="rtl">
<div className="row">
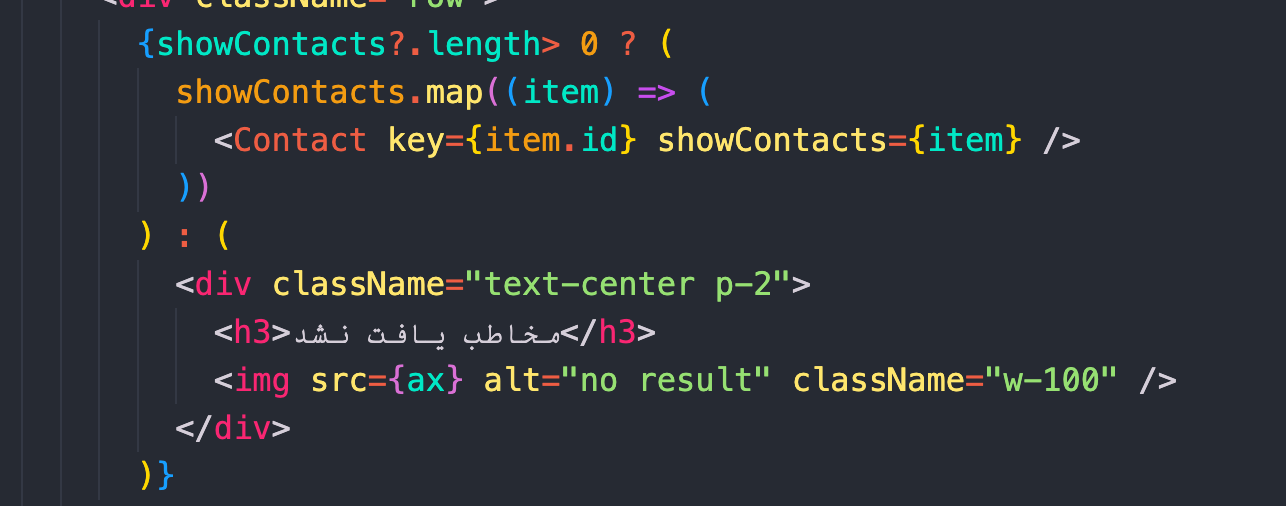
{showContacts.length >0 ? (
showContacts.map((item) => (
<Contact key={item.id} showContacts={item} />
))
) : (
<div className="text-center p-2">
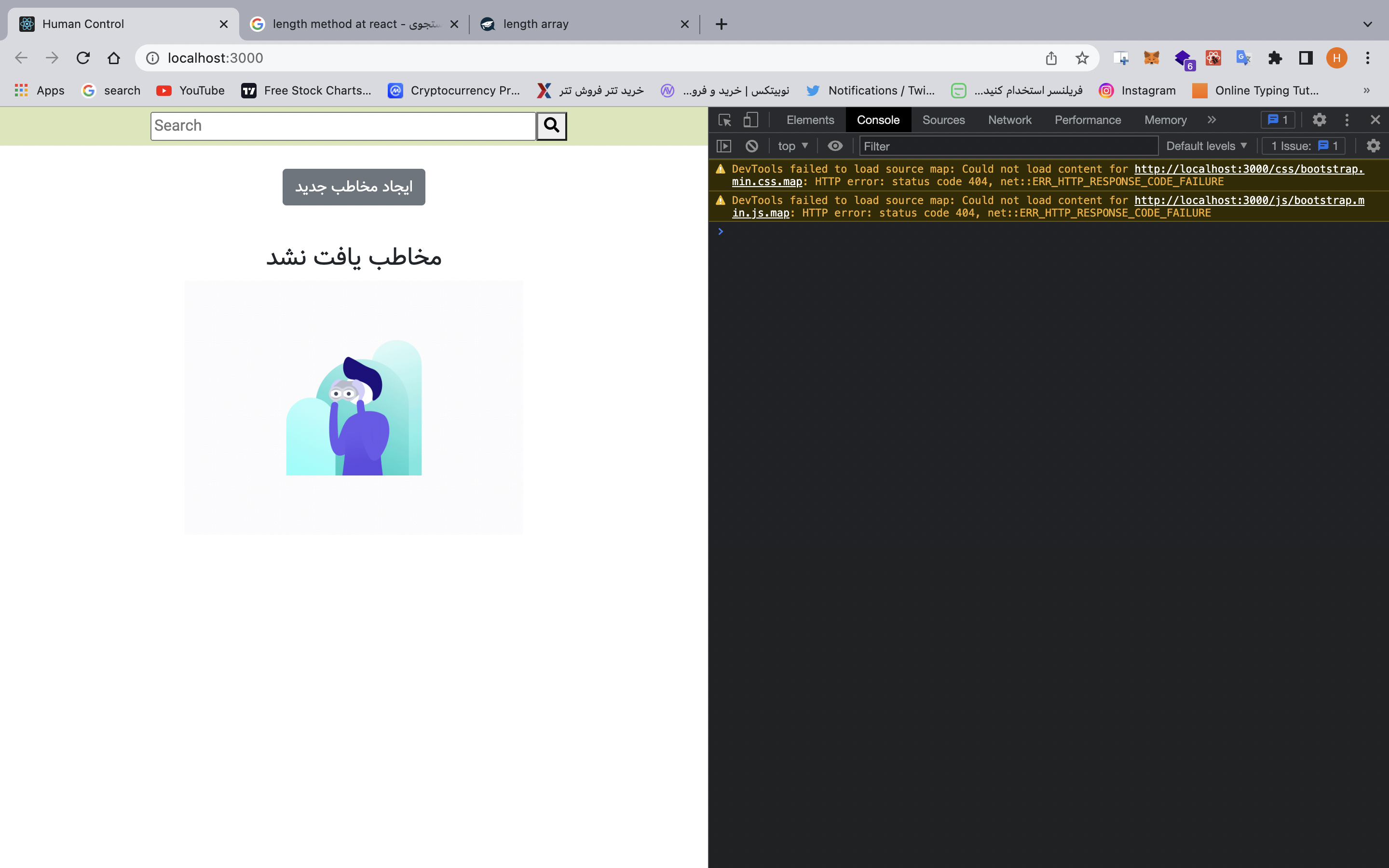
<h3>مخاطب یافت نشد</h3>
<img src={ax} alt="no result" className="w-50" />
</div>
)}
</div>
</section>
</>
);
};
export default Contacts;ولی اینجوری کار میکنه
import Contact from "./Contact";
import React from "react";
import ax from "../../assets/no result.gif";
const Contacts = ({ showContacts }) => {
return (
<>
<section className="container">
<button className="btn btn-secondary my-4">ایجاد مخاطب جدید </button>
</section>
<section className="container col-6 my-2" dir="rtl">
<div className="row">
{showContacts ? (
showContacts.map((item) => (
<Contact key={item.id} showContacts={item} />
))
) : (
<div className="text-center p-2">
<h3>مخاطب یافت نشد</h3>
<img src={ax} alt="no result" className="w-100" />
</div>
)}
</div>
</section>
</>
);
};
export default Contacts;
سلام دوست من
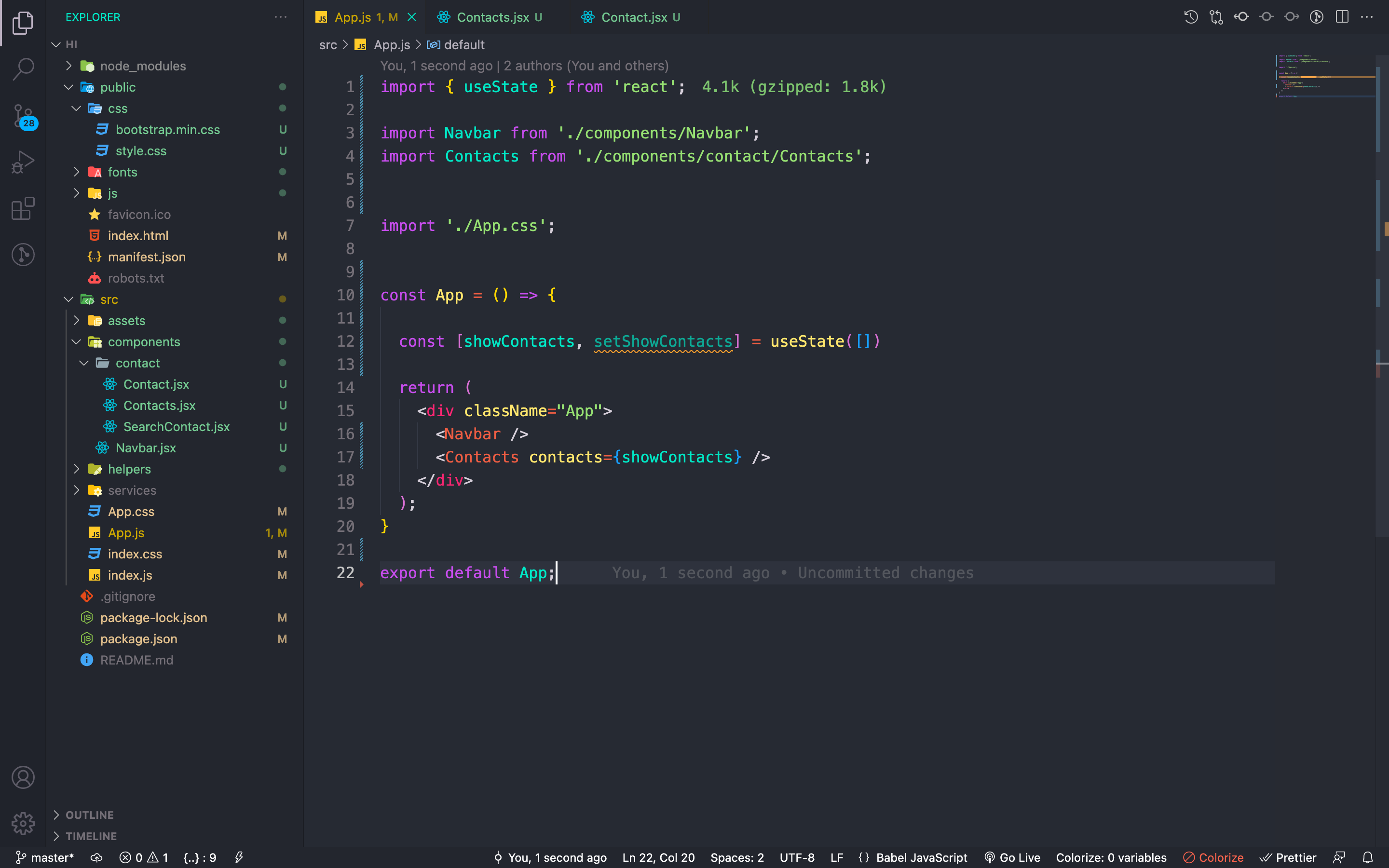
در App مقدار پیشفرض state تعریف شده showContacts رو برابر [] آرایه خالی قرار دادی؟
بله استاد

استاد مشکل رو از استک اورفلو حل کردم ولی دلیلش رو متوجه نشدم میشه توضیح بدید این سینتکس رو برام ؟

توضیحاتی که داده بود :
{cartItems?.length === 0 ? ( // add a ?. to check if variable is null or
{cartItems && cartItems.length === 0 ? ( // you check if the var is defined before check the lengthسلام دوست من
اولی بعد از cartItems چک میکنه که اصلا متغییری با این نام تعریف شده یا نه و مقدارش null هست یا نه؟
دومی چک میکنه که خوب الان که همچین متغییری داریم که آرایه هست طولش برابر صفره ؟
استاد پس چرا کدی که مثل شما نوشتم کار نکرد
کد درون App به عنوان props ارسال کردی به کامپوننت Contacts.jsx
prop ای که ارسال کردی contacts هست ولی در کامپوننت فرزند به جای استفاده از contacts از showContacts جهت رندر کردن شرطی استفاده کردی
دقیقا همون نامی که به prop دادی باید در فرزند استفاده بشه
واااااااااااای خدای من
من حواسم کجاست اخههههههه