سلام و وقت بخیر خدمت استاد ارجمند
راجع به ایکون ها بنده سوال داشتم.
دو روشی که برای استفاده از ایکون ها مطرح کردید، روش اصولی این بود که لینک کدهای css این فونت ها رو تو پروژمون کپی کنیم و بجای استفاده از cdn از فایل کدها استفاده کنیم و در نهایت تگ i باز کنیم و کلاس های مرتبط با هر ایکون رو تعریف کنیم.
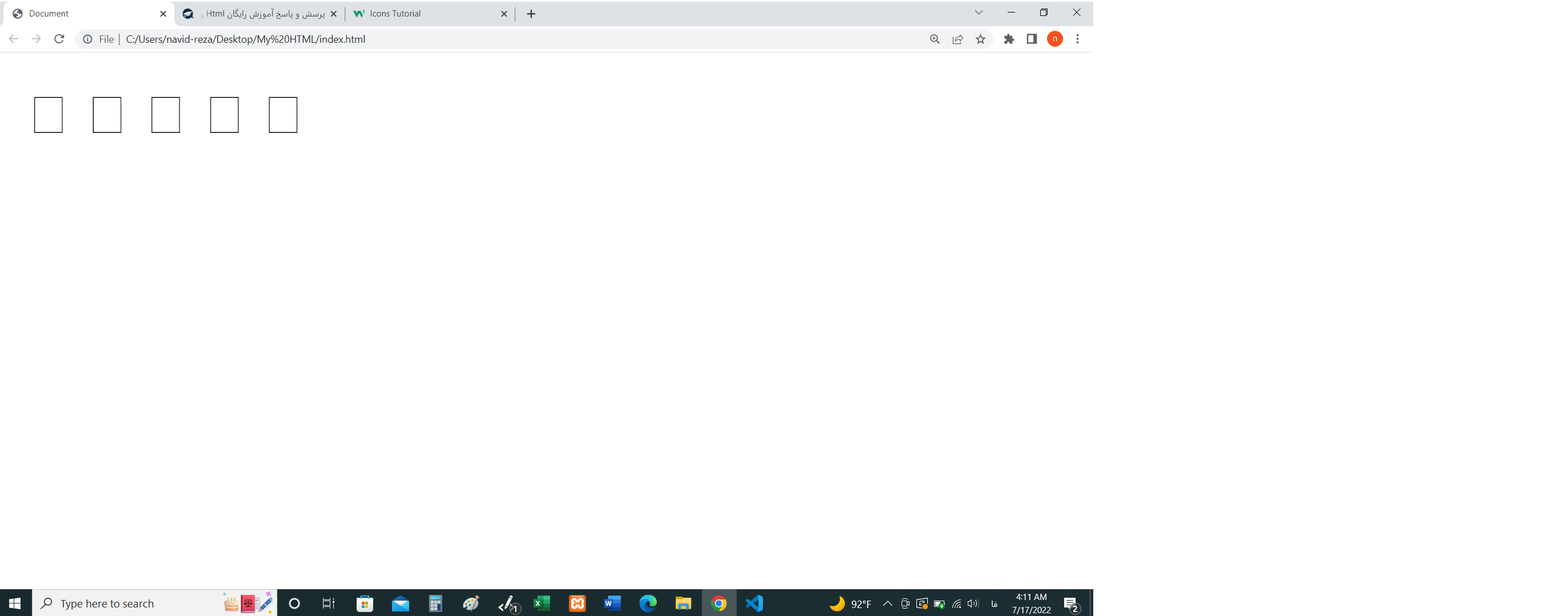
یک سری از ایکون ها که بنده کلاس مرتبطشون رو به تگ (i) میدم، نمایش داده نمیشه. بشکل مربع کوچولو تو خالی نشون داده میشه. font awesome 4 که اصلا ایکوناش نمایش داده نمیشد و کدهای google icons و font awesome 3 هم یک سری محدودی نمایش داده میشد.
مشکل از کجا هست؟
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="Fonts/Font Awesome/font-awesome.min.css">
</head>
<body>
<i class="fa fa-cloud"></i>
<i class="fa fa-heart"></i>
<i class="fa fa-car"></i>
<i class="fa fa-file"></i>
<i class="fa fa-bars"></i>
</body>
</html>
با سلام خدمت شما همراه گرامی
بخش ۴۱ اواخر جلسه رو ببینید توضیح دادیم
موفق و سربلند باشید