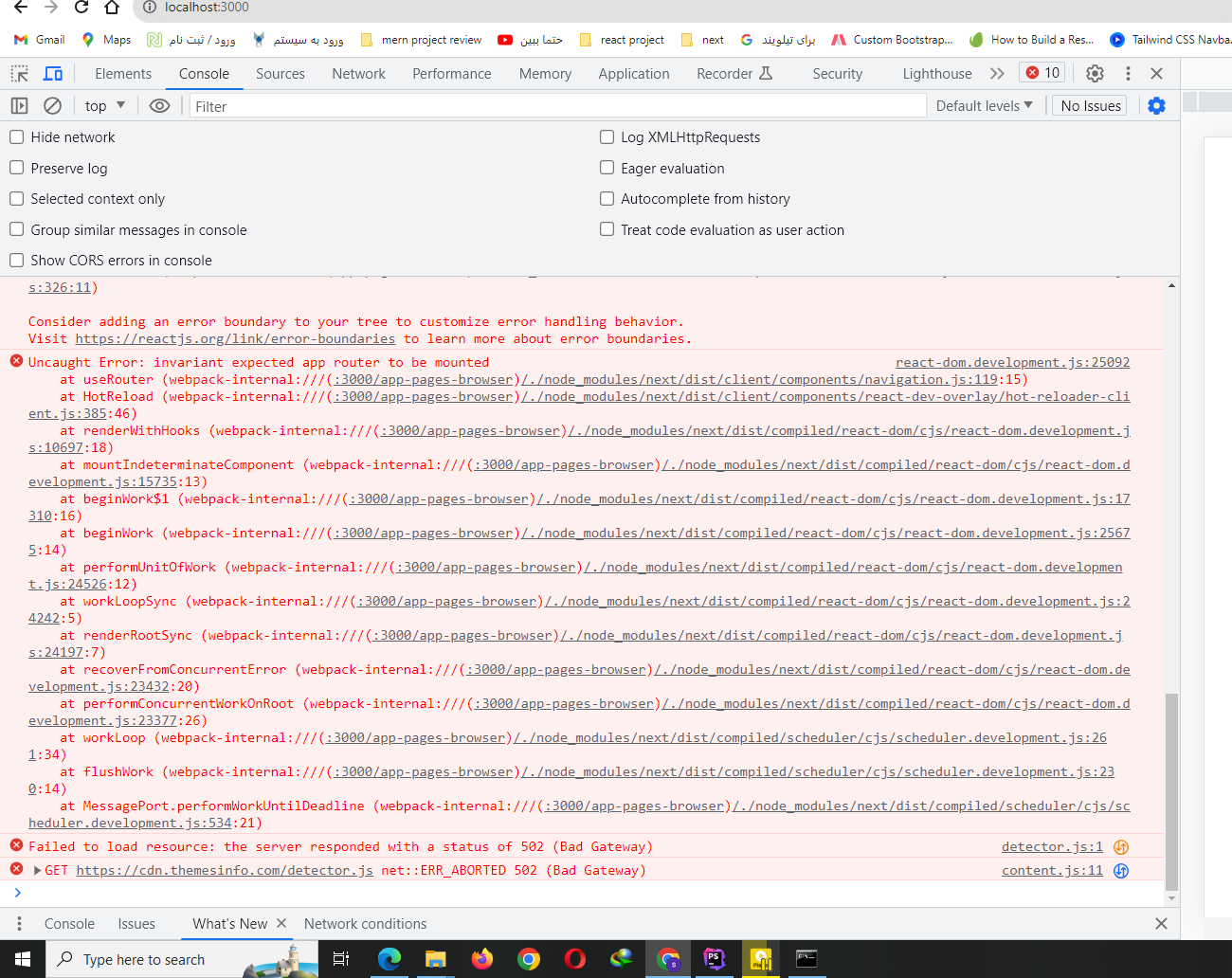
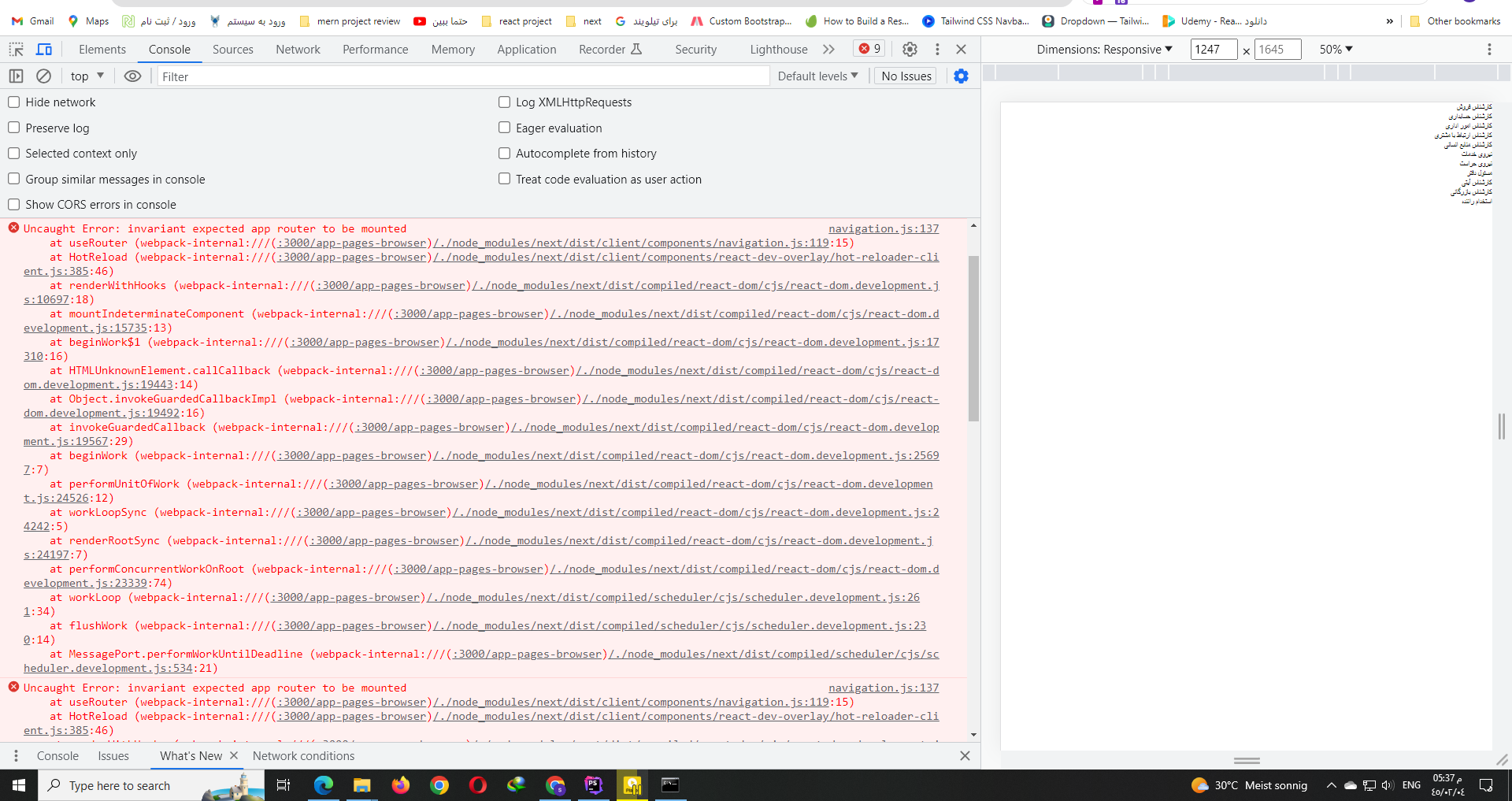
Uncaught Error: invariant expected app router to be mounted
at useRouter (webpack-internal:///(:3000/app-pages-browser)/./node_modules/next/dist/client/components/navigation.js:119:15)سلام من پروژه جدید با app router راه اندازی کردم و فقط روت بندی کردم و خطای بالا رو دارم و نمیدونم مشگل از کجاست.



سلام دوست من
این خطا میتونه زمانی رخ بده که در layout.jsx یا tsx تگ html و body قرار نگرفته باشه
اگر مشکل از این مورد نبود بیشتر توضیح بده و کدهات رو هم قرار بده تا بتونم کمکت کنم
منظور از بیشتر توضیح دادن این هست که در کدوم مسیر اتفاق میوفته در همه مسیرها یا تنها در مسیر خاص ؟
در زمان اجرای یک task اتفاق میوفته یا ....
سلامی دوباره
من فایل رو داخل گوگل درایو میزارم براتون
https://drive.google.com/file/d/1_VuFfvQb5qoaBHf552doz7qWHCSjXiwG/view?usp=drive_link
در جواب سوالتون که کجاها خطا میده
موقعی که صفحاتی رو باز میکنم خطا میده
در حال حاضر تسکی رو ننوشتم اصلا
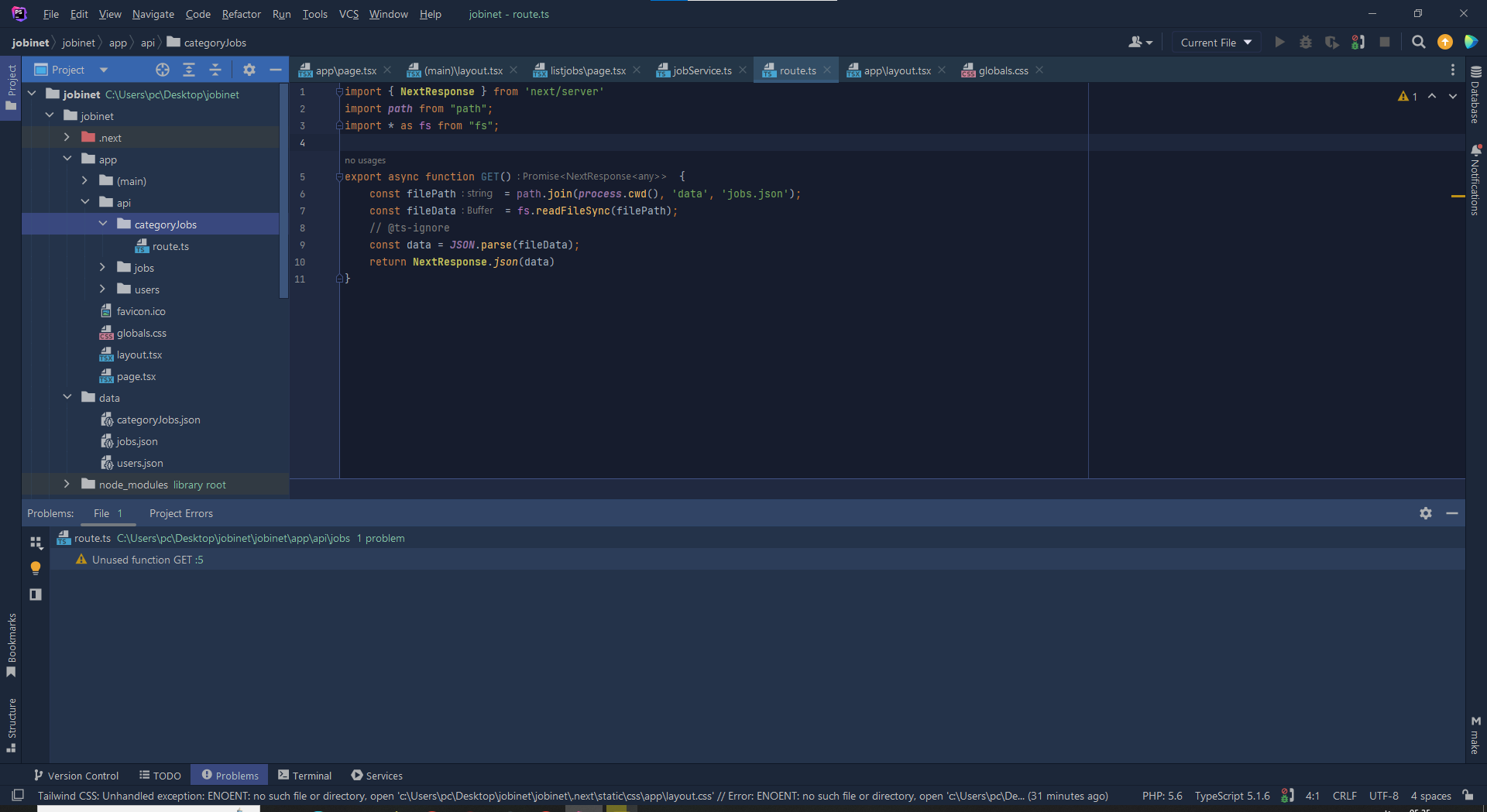
فقط handle route نکست رو خوندم و api هامو آماده کردم و باز هم به مونگو وصلشون نکردم و فایل های json رو ریختم داخل پروژه که فقط کار کنه
میخوام کامل فول استک با نکست بیارم بالا
استاد هنوز که جواب سوالمو ندادین این نکته رو خدمتتون عرض بکنم
نمیدونم چرا app router اینطوریه که وقتی مقداری پروژه رو میبری جلو و اصلا هم کار خاصی انجام ندادیم و اروری هم نداریم (به جز ارور هایی که موقع نصب میاد و از اول پروژه هست) ، نمیتونیم build بگیریم و خطا میده
ولی وقتی پوشه .next رو پاک میکنم و دوباره build میگیرم درست میشه و حتی Start هم میشه و دیگ خطای build نمیده .بنظرتون مشکل از کجاست ؟ یا فقط این مشکلات برای من پیش میاد
در ضمن استاد من مشتاقم که با شما مشاوره تلفنی داشته باشم اگر براتون مقدوره بستر رو فراهم کنید .جسارت نباشه هزینه شو مشکلی ندارم ولی بسیار لازم دارم که با شما صحبتی داشته باشم .
سپاسگزارم
کاربرگرامی ! لطفا به پیام صوتی زیر گوش دهید.
سلامت باشید استاد عزیز
پرانرژی و بسیار خوب هستین شما
بله درست میگید احتمالا بخاطر اینه درست و حسابی استیبل نشده و هرچه جلوتر میریم بهتر میشه