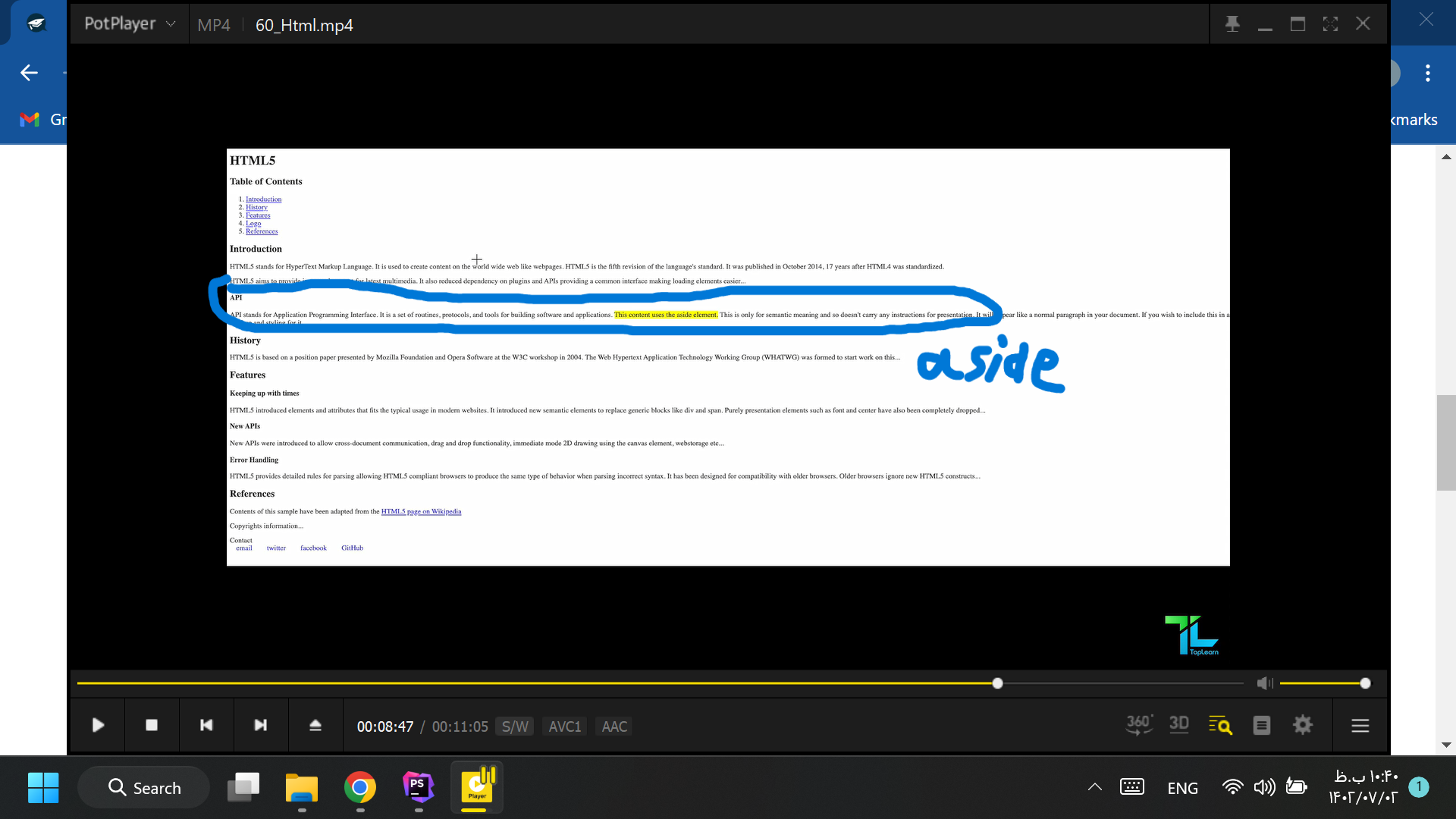
سلام استاد در تمرین 8 در قسمت 60 یک پاراگرافی رو گفتید aside کنیم ولی چطوری امکان پذیره وقتی تو main هستیم aside باید چطوری قرار بدیم

سلام وقت بخیر
اگر قرار به aside کردن هست باید از main جدا باشه و با width و ترفند هایی که گفتیم خدمتتون مثل float بیارید کنار هم
اینو گفتید . من میدونم خارج از مین باید باشه ولی جوری که شما گفتید امکان پذیر نیست . میتونم یدونه تمرین شماره 8 که درست نوشته شده داشته باشم ؟

نه این نیازی نیست داخل main باشه اگر بنده گفتم اشتباه کردم
در دوره پیاده میکنیم براتون
نمونشو ساختید ارسال کنید خدمتتون میگم اشتباهه یا درست
کجا ارسال کنم ؟
ایمیلتونو گم کردم همون yahoo اگه میشه برام بفرستید
همینجا در بخش سوالات ارسال بفرمایید
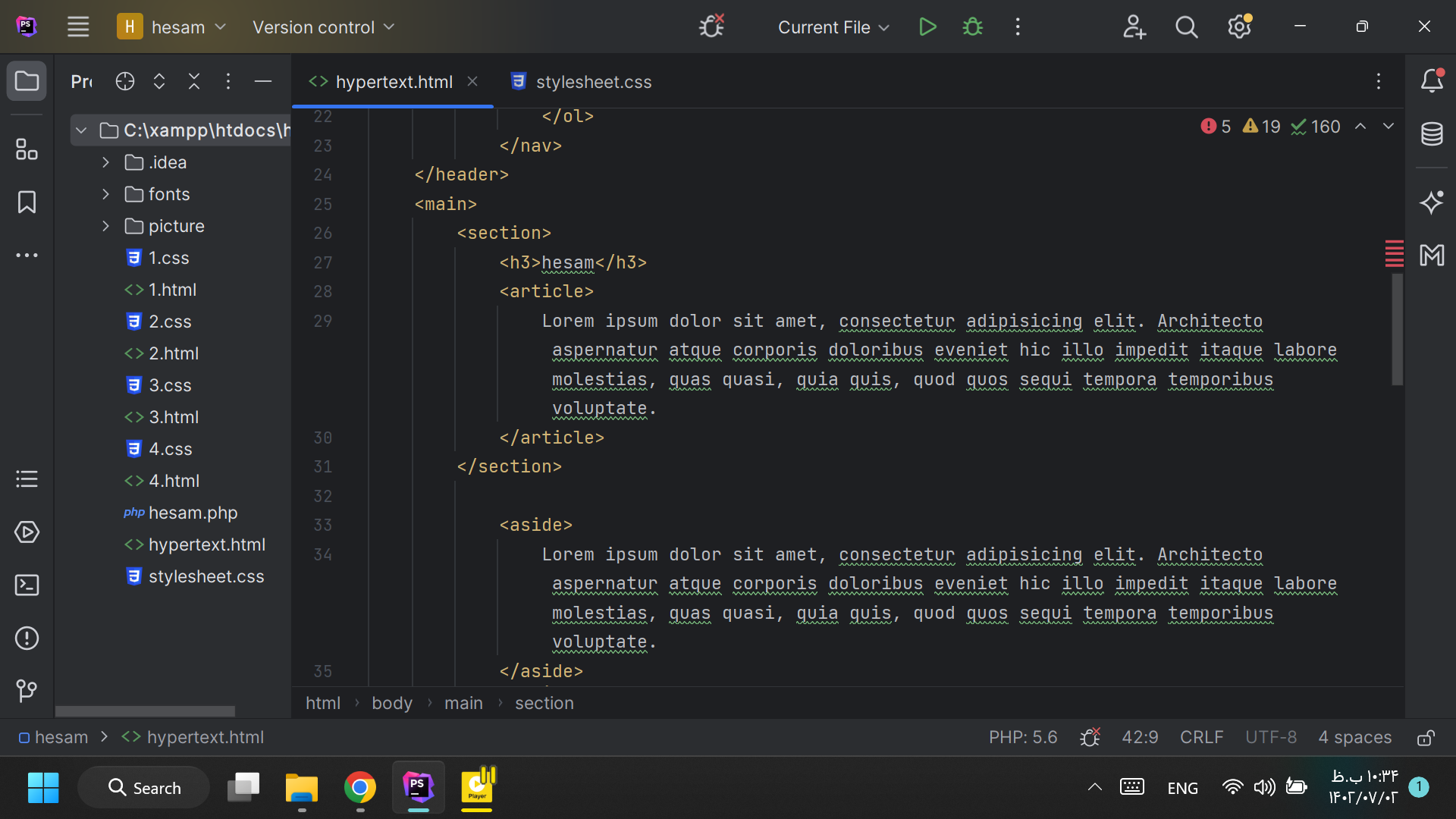
<!doctype html>
<html lang = "en" >
<head >
<meta charset = "UTF-8" >
<meta name = "viewport"
content = "width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" >
<meta http-equiv = "X-UA-Compatible"
content = "ie=edge" >
<title >Document</title >
</head >
<body >
<header>
<h3>Lorem ipsum dolor sit amet.</h3>
<nav>
<ol>
<a href = "" > <li>Lorem.</li></a
<a href = "" > <li>Lorem.</li></a
<a href = "" > <li>Lorem.</li></a
<a href = "" > <li>Lorem.</li></a
<a href = "" > <li>Lorem.</li></a
</ol>
</nav>
</header>
<aside >
<h3>Lorem ipsum dolor sit amet.</h3>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto aspernatur atque corporis doloribus eveniet hic illo impedit itaque labore molestias, quas quasi, quia quis, quod quos sequi tempora temporibus voluptate.
</aside>
<main>
<section>
<h3>hesam</h3>
<article>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto aspernatur atque corporis doloribus eveniet hic illo impedit itaque labore molestias, quas quasi, quia quis, quod quos sequi tempora temporibus voluptate.
</article>
</section>
<section>
<h3>hesam</h3>
<article>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto aspernatur atque corporis doloribus eveniet hic illo impedit itaque labore molestias, quas quasi, quia quis, quod quos sequi tempora temporibus voluptate.
</article>
</section>
<section>
<h3>hesam</h3>
<article>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto aspernatur atque corporis doloribus eveniet hic illo impedit itaque labore molestias, quas quasi, quia quis, quod quos sequi tempora temporibus voluptate.
</article>
</section> <section>
<h3>hesam</h3>
<article>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto aspernatur atque corporis doloribus eveniet hic illo impedit itaque labore molestias, quas quasi, quia quis, quod quos sequi tempora temporibus voluptate.
</article>
</section> <section>
<h3>hesam</h3>
<article>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto aspernatur atque corporis doloribus eveniet hic illo impedit itaque labore molestias, quas quasi, quia quis, quod quos sequi tempora temporibus voluptate.
</article>
</section> <section>
<h3>hesam</h3>
<article>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto aspernatur atque corporis doloribus eveniet hic illo impedit itaque labore molestias, quas quasi, quia quis, quod quos sequi tempora temporibus voluptate.
</article>
</section>
</main>
<footer>
</footer>
<nav>
<ul>
<a href = "" ><li>email</li></a >
<a href = "" ><li>twitter</li></a >
<a href = "" ><li>facebook</li></a >
<a href = "" ><li>github</li></a >
</ul>
</nav>
</body >
</html >
بله اوکی هست
فقط بهتره در سایت یک nav قرار بگیره