سلام
یکی از فرم های من (فرم رجیستر تلفن همراه ) کد Captcha رو null ارسال می کنه.
تنظیمات درست انجام شده چون توی همه فرم های دیگه درست کار می کنه.
هم چنین در زمان اجرا توی این فرم علامت reCaptcha گوشه پایین صفحه ظاهر میشه.
@model MarketPlace.DataLayer.DTOs.Account.ActivateMobileDTO
@using MarketPlace.DataLayer.DTOs.Site
@using Microsoft.AspNetCore.Mvc.Localization
@using System.Globalization
@inject IViewLocalizer Localizer
@{
ViewData["Title"] = @Localizer["activeMobile"];
}
@section scripts
{
<partial Name="_JqueryValidators" />
<partial Name="_CaptchaScripts" />
}
<div id="fun-facts" class="overlay border border-dark rounded " style="margin:20px 80px; padding:5px">
<div class="container">
<div class="row">
<div class="col-lg-12 col-md-12 col-24 ">
<p class="text-white"><a class="text-white m-2 " href="/">@Localizer["home"]</a><spn class="m-2">|</spn><spn> @Localizer["activeMobile"]</spn></p>
</div>
</div>
</div>
</div>
<div class="customer_login mt-60">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-12 col-12">
<div class="row">
<section class="bg-light ">
<div class="container">
<div class="row justify-content-center">
<div class=" ">
<div class="card border border-light-subtle shadow-sm p-5">
<div class="card-body ">
<h2 class="fs-6 fw-normal text-center text-secondary mb-4">@Localizer["string1"]</h2>
<form asp-controller="Account" asp-action="AvtivateMobile" method="post">
<input type="hidden" asp-for="Captcha" id="captchaInput" />
<input type="hidden" asp-for="Mobile" />
<div class="row gy-2 overflow-hidden">
<div class="col-11 ">
<div class="form-floating mb-3">
<label class="form-label">@Localizer["ActiveMobileCode"]</label>
<input type="number" class="form-control" asp-for="MobileActiveCode">
<span class="text-danger" asp-validation-for="MobileActiveCode"></span>
</div>
</div>
<div class="col-12">
<div class="d-grid my-3">
<button class="btn btn-primary btn-lg" type="submit">@Localizer["Active"]</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
<div class="col-lg-6 col-md-12 ">
<div class="appointment-image ">
<img src="/img/contact-img.png" alt="#">
</div>
</div>
</div>
</div>
</div>سلام خدمت شما دوست عزیز
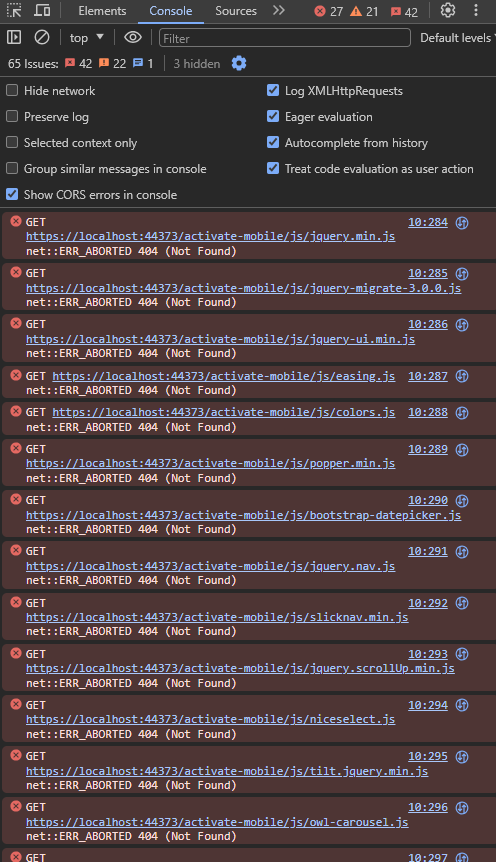
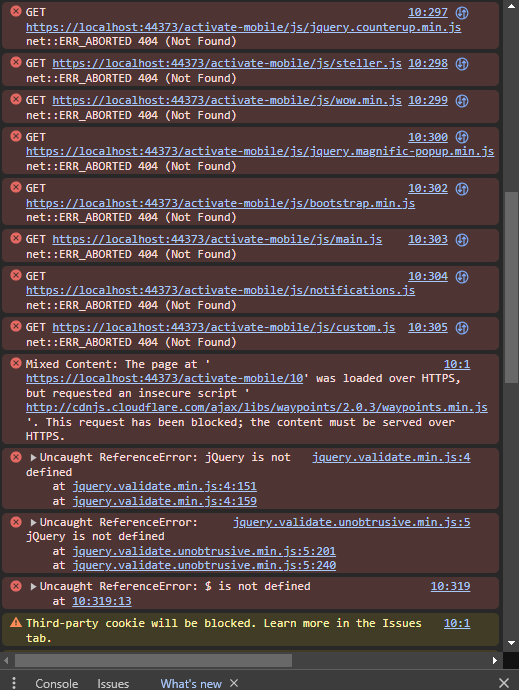
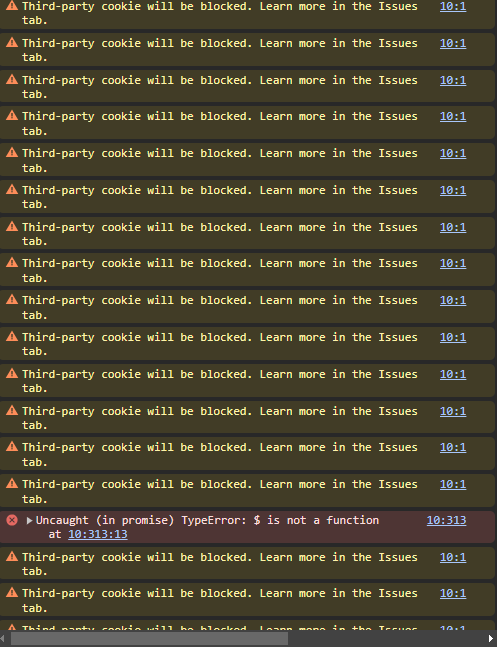
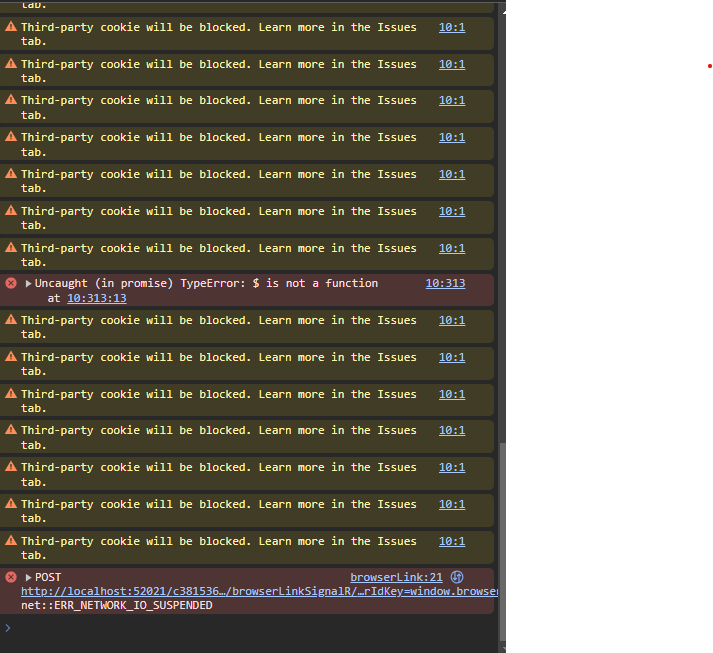
کنسول مرورگر رو بررسی کنین که ایا خطایی میده یا خیر
سلام مجدد
ارور های زیر توی کنسول هست.
البته بگم من قالب رد عوض کردم و سایت 3 زبانه شده.




و ضمن اینکه هر دوی این صفحات از یک کنترلر دیگه reDirect می شن.
case LoginUserResult.NotActivated:
TempData[WarningMessage] = "حساب کاربری شما فعال نشده است";
ActivateMobileDTO activate=new ActivateMobileDTO()
{
Mobile=login.Mobile,
};
await _userService.ActivateMobile(activate);
return RedirectToAction("AvtivateMobile", "Account", new { mobile = activate.Mobile });مورد اول این هستش که شما کلی مشکل در console دارین که گاها باعث ایجاد خطا در recaptcha میشه
مورد دوم این هستش که باید بررسی کنین که کدهای captcha در درخواست ارسال میشن یا خیر