سلام استاد وقتتون بخیر خسته نباشید
استاد یه مشکلی برام پیش اومده توی پنل کاربری توی بخش ویرایش اطلاعات کاربر توی یه فرم اومدم نام و نام خانوادگی و تصویر پروفایلش رو بهش نشون دادم که بعد بتونه تغییرات لازم رو اعمال کنه
هم با روش initial تست کردم و هم با روش instance تست کردم مطابق اموزش شما
این دو روش داخل گوگل کروم اوکی هستش و مشکلی نداره و اطلاعات کاربر رو لود میکنه
ولی اصلا داخل موزیلا فایرفاکس این اینپوت ها مقدار اولیه ندارن و داخلشون خالیه و هیجی نمایش نمیده از هر دو روش هم امتحان کردم ولی جواب نمیده متاسفانه :((
سلام دوست من
برای مقادیر اولیه نباید مشکلی باشه
از ساختار initial استفاده کنین دوست من
لطفا کدهای مربوط به فرم و view رو ارسال کنین تا بررسی کنم
سلام استاد وقتتون بخیر بازم درست نشد متاسفانه :(
کد های فرم :
class EditProfileModelForm(forms.ModelForm):
class Meta:
model = MyUser
fields = ['first_name', 'last_name', 'avatar']
widgets = {
'first_name': forms.TextInput(attrs={
'class': 'form-control',
'id': 'exampleFormControlInput1'
}),
'last_name': forms.TextInput(attrs={
'class': 'form-control',
'id': 'exampleFormControlInput2'
}),
'avatar': forms.FileInput(attrs={
'class': 'form-control',
'id': 'exampleFormControlInput3',
})
}
labels = {
'first_name': '',
'last_name': '',
'avatar': ''
}
error_messages = {
'first_name': {
'required': 'وارد کردن نام اجباری می باشد ، لطفا وارد کنید'
},
'last_name': {
'required': 'وارد کردن نام خانوادگی اجباری می باشد ، لطفا وارد کنید'
}
}کد های مربوط به ویو :
class EditUserProfilePage(View):
def get(self, request: HttpRequest):
current_user: MyUser = MyUser.objects.filter(id=request.user.id).first()
edit_form = EditProfileModelForm(initial={
'first_name': current_user.first_name,
'last_name': current_user.last_name,
'avatar': current_user.avatar
})
context = {
'form': edit_form
}
return render(request, 'user_panel_module/edit_profile_page.html', context)
def post(self, request: HttpRequest):
current_user: MyUser = MyUser.objects.filter(id=request.user.id).first()
edit_form = EditProfileModelForm(request.POST, request.FILES, initial={
'first_name': current_user.first_name,
'last_name': current_user.last_name,
'avatar': current_user.avatar
}) -----> این طوری میاد یوزر جدید میسازه بنابراین تو متد پست از اینستنس استفاده کردم
edit_form = EditProfileModelForm(request.POST, request.FILES, instance=current_user)
if edit_form.is_valid():
edit_form.save(commit=True)
context = {
'form': edit_form
}
return render(request, 'user_panel_module/edit_profile_page.html', context)کد های مربوط به مدل یوزر
class MyUser(AbstractUser):
username = None
first_name = models.CharField(max_length=25, verbose_name='نام')
last_name = models.CharField(max_length=70, verbose_name='نام خانوادگی')
mobile = models.CharField(max_length=11, verbose_name='شماره موبایل', unique=True)
otp = models.PositiveIntegerField(blank=True, null=True, verbose_name='رمز یک بار مصرف')
otp_create_time = models.DateTimeField(auto_now=True)
avatar = models.ImageField(upload_to='user-profile/images', verbose_name='تصویر آواتار', null=True, blank=True)
objects = MyUserManager()
USERNAME_FIELD = 'mobile'
REQUIRED_FIELDS = []
backend = 'account_module.mybackend.MobileBackend'
class Meta:
verbose_name = 'کاربر'
verbose_name_plural = 'کاربران'
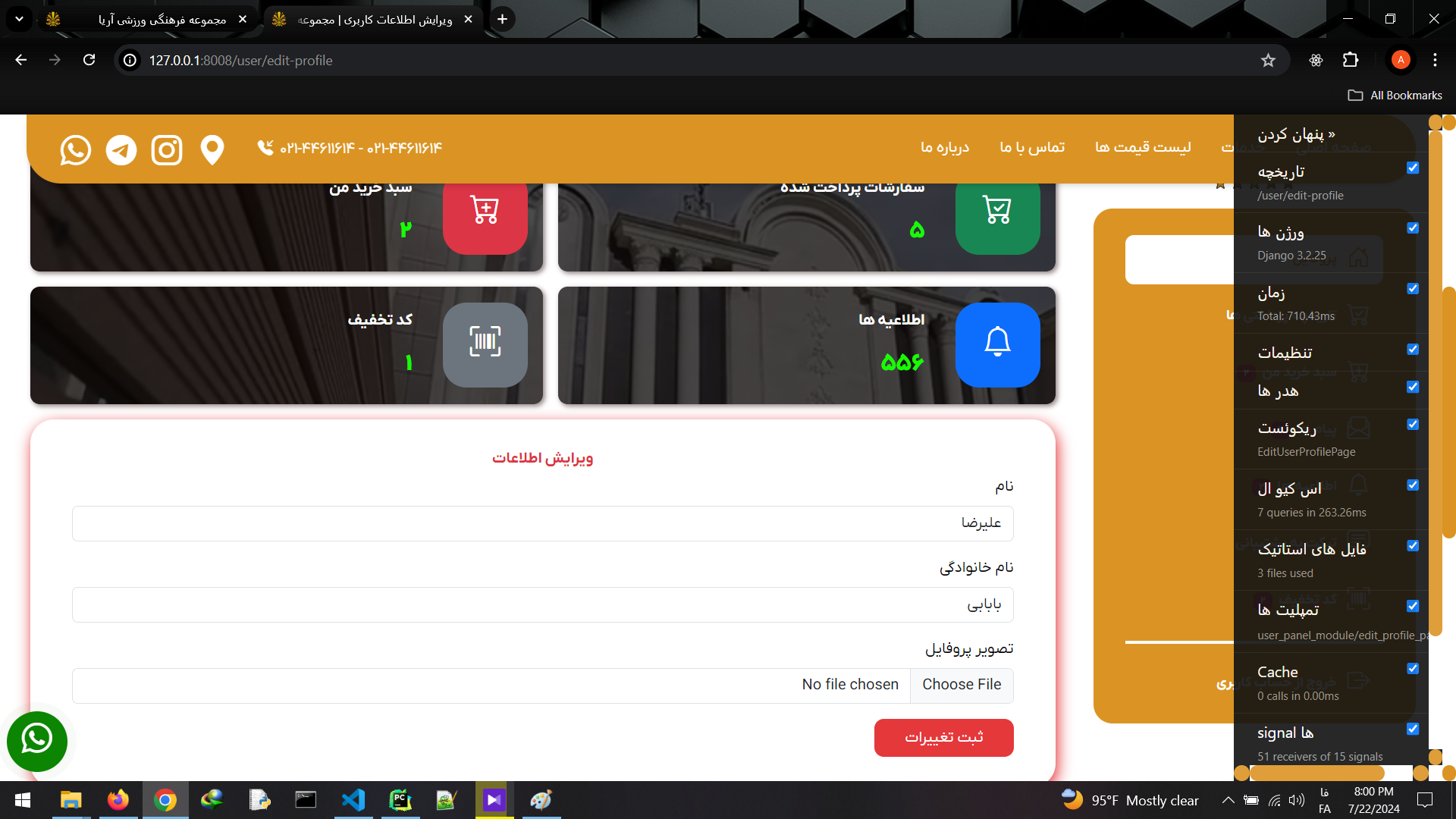
تصویر فرم ویرایش در گوگل کروم :

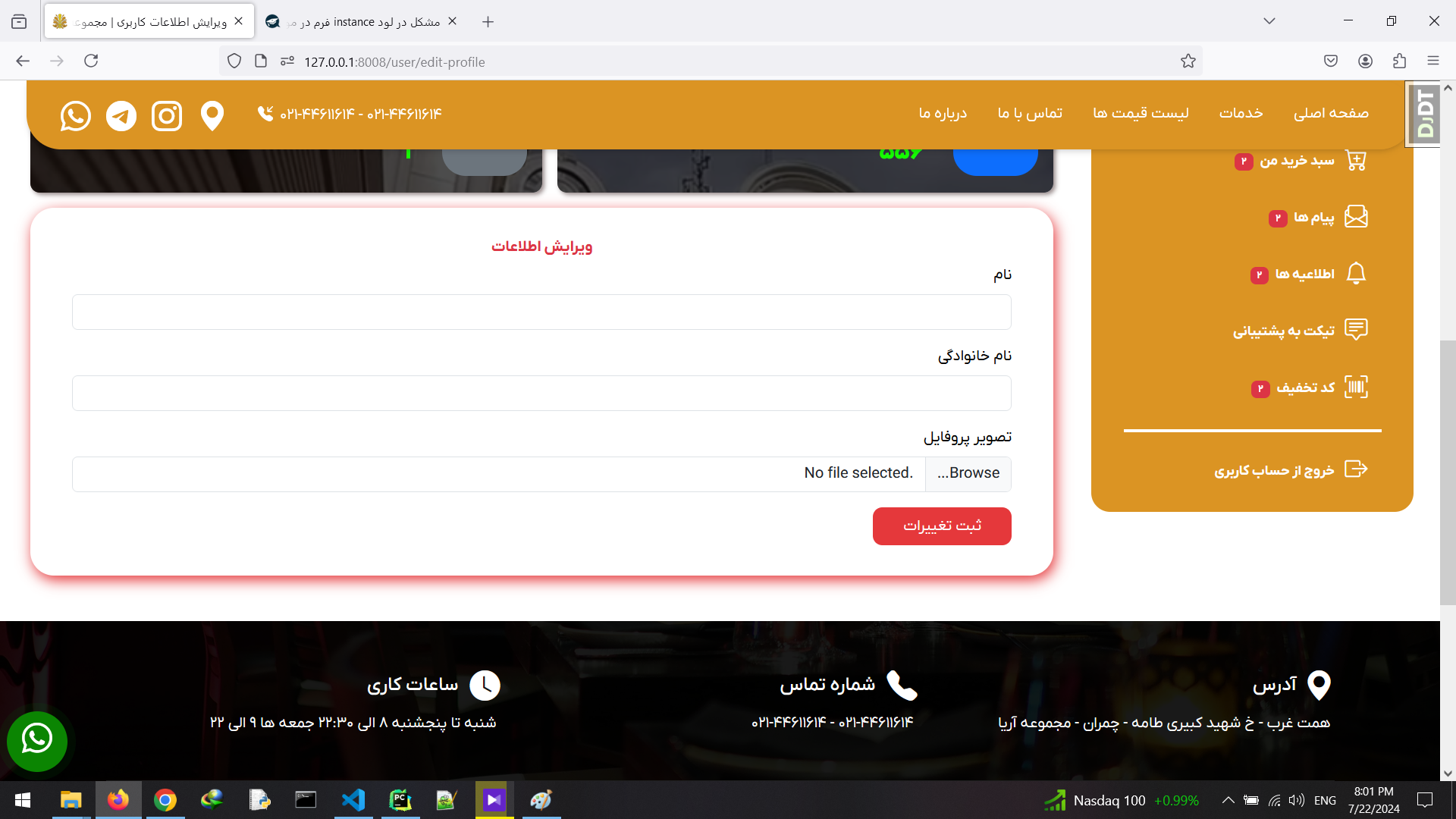
تصویر فرم در مرورگر موزیلا:

بعد استاد یه مشکل دیگه ای هم که تو این قسمت برام پیش اومده اینه که باید حتما از یه مدل فرم استفاده کنیم چون مدل فرمه که متد save رو داره فرم عادی متد save نداره حالا مشکل اینه که من موقع ثبت نام با یه فرم معمولی فرم ثبت نام رو پیاده سازی کردم چون تو فرم معمولی من از پارامتر ورودی validators = [ RegexValidator ] استفاده کردم که کاربر نتونه توی نام و نام خانوادگی کاراکتر های انگلیسی وارد کنه ولی ساختار مدل فرم اصلا ولیدتوری نداره که من بخوام از ریجکس استفاده کنم تو فرم ویرایش هم که نمیشه از فرم معمولی استفاده کرد باید چیکار کنم ؟
در مورد مشکل عدم نمایش مقادیر اولیه در مرورگر فایرفاکس ، اخرین ورژن فایرفاکس رو سیستمم نصبه و اپدیت شده و حتی رفتم ورژن های پایین تر فایرفاکس رو هم نصب کردم ولی باز هم چیزی نمایش نمیده :((
کل پروژه تموم شده فقط پنل کاربری مونده ولی پنل کاربریه خیلی سختی ازم خواستن طراحی پنل رو انجام دادم ولی منطقش رو نمیدونم موفق میشم یا نه تازه اول راه به چنین مشکل عجیبی خوردم بقیشو خدا بخیر کنه :((((((((
استاد الان یه جور دیگه تست کردم ببینم چرا اطلاعات رو تو موزیلا لود نمیکنه اومدم :
edit_form = EditProfileModelForm(initial={'first_name': 'علی'})به جای این که اطلاعات اسم یوزر رو از مدل یوزر واکشی کنم اومدم یه دیتای استاتیک ارسال کردم و توی موزیلا به درستی نمایشش داد .
یعنی فکر کنم مشکل توی واکشی اطلاعات از مدل یوزرمه ولی اگه مشکلی داره چرا توی کروم به درستی نمایش میده ولی توی موزیلا اذیتم میکنه
مدل یوزرم :
class MyUser(AbstractUser):
username = None
first_name = models.CharField(max_length=25, verbose_name='نام')
last_name = models.CharField(max_length=70, verbose_name='نام خانوادگی')
mobile = models.CharField(max_length=11, verbose_name='شماره موبایل', unique=True)
otp = models.PositiveIntegerField(blank=True, null=True, verbose_name='رمز یک بار مصرف')
otp_create_time = models.DateTimeField(auto_now=True)
avatar = models.ImageField(upload_to='user-profile/images', verbose_name='تصویر آواتار', null=True, blank=True)
objects = MyUserManager()
USERNAME_FIELD = 'mobile'
REQUIRED_FIELDS = []
backend = 'account_module.mybackend.MobileBackend'
class Meta:
verbose_name = 'کاربر'
verbose_name_plural = 'کاربران'و مای یوزر منیجرم :
class MyUserManager(BaseUserManager):
def create_user(self, mobile, password=None, **other_fields):
if not mobile:
raise ValueError('Mobile is Required')
user = self.model(mobile=mobile, **other_fields)
user.set_password(password)
user.save()
return user
def create_superuser(self, mobile, password=None, **other_fields):
other_fields.setdefault('is_staff', True)
other_fields.setdefault('is_superuser', True)
other_fields.setdefault('is_active', True)
if other_fields.get('is_staff') is not True:
raise ValueError('is_staff must be True')
if other_fields.get('is_superuser') is not True:
raise ValueError('is_superuser must be True')
return self.create_user(mobile, password, **other_fields)و بک اندم :
class MobileBackend(ModelBackend):
def authenticate(self, request, username=None, password=None, **kwargs):
mobile = kwargs['mobile']
try:
user = MyUser.objects.get(mobile=mobile)
except MyUser.DoesNotExist:
passبعد استاد اومدم کد زیر رو تست کردم
current_user = MyUser.objects.filter(id=request.user.id).first()
edit_form = EditProfileModelForm(initial={'first_name': current_user})توی موزیلا توی فیلد نام اومدش شماره موبایل کاربر رو لود کرد ولی اصلا نمیشه دسترسی پیدا کرد به فیلد های داخل مدل یوزر خیلی عجیبه واقعا :((((((((
استاد بعد اومدم همه ی فیلد ها رو تست کردم تنها فیلدی که موزیلا میتونه واکشی کنه و نمایش بده به درستی
current_user.mobile هستش فقط وقتی اینو مینویسم میاد شماره موبایل رو لود میکنه ولی نام و نام خانوادگی رو نمیتونه نمایش بده ولی کروم اوکیه
استاد شرمنده من هی مزاحم میشم ، فکر کنم بیچاره شدم
این قسمت که اوکی نشد گفتم بیخیال شم برم بقیه قسمتای پنل کاربری رو اوکی کنم رفتم قسمت بالای پنل که اسم و فامیلی شخص رو نمایش میده با اواتارش اونجا هم که دیگه اصلا بحث فرم و اینیشیال و این حرفا مطرح نیست فقط یه واکشی ساده اطلاعاته ولی اسم و فامیلی رو هم نمایش نمیده تو پنل کاربری
نگاه کنید لطفا
مرورگر کروم :

مرورگر موزیلا :

میبینید اون بالا قسمتی که عکس پروفایل هست اسم و فامیلی رو لود نمیکنه تو موزیلا
ویو پارشیال هدر پنل :
def user_panel_header_component(request):
current_user: MyUser = MyUser.objects.filter(id=request.user.id).first()
context = {
'current_user': current_user
}
return render(request, 'components/user_panel_header_component.html', context)سینتکس دی تی ال در کد های اچ تی ام ال:
<p class="d-inline-block name-prof">{{ current_user.first_name }} {{ current_user.last_name }}</p>استاد توروخدا به دادم برسید بدبخت شدم فکر کنم
من نزدیک ده روز فقط طول کشید منطق سیستم احراز هویت کاربر رو پیاده سازی کنم با مدل بک اند و بیس یوزر منیجر که سیستم احراز هویت رو بر اساس موبایل بکنم خیلی سختی کشیدم تو اون قسمت حالا نکنه باید مدل یوزرمو بکوبم از اول بسازم واقعا دیگه نمیتونم اصلا وقت هم ندارم
قول داده بودم دو ماهه کار رو تحویل بدم ولی الان سه ماه داره میشه خیلیا منو تو اون مجموعه میشناسن و آبروم داره میره خیلی دیر شده . استاد امکانش هست کمکم کنید این پروژه تموم بشه 80 درصد مبلغ قرار داد رو تقدیمتون میکنم فقط آبروم نره . فقط قسمت پنل کاربری مونده جسارته میدونم منو ببخشید شمارمو بذارم بلکه فرجی بشه منو ازین وضعیت دربیارید خیلی اشتباه کردم این پروژه رو قبول کردم من تازه کار و چه به این کارا
09123101457 التماستون میکنم
سلام مجدد خدمت شما دوست عزیز
بابت مشکل پیش اومده خیلی متاسفم دوست من
موردی که وجود داره اینه که در پرسش و پاسخ دوره نمیتونم خیلی کمکتون کنم
این مورد شما نیاز که کلاس رفع اشکال داره دوست من و از طریق پرسش و پاسخ امکان بررسی وجود نداره
پیشنهاد میکنم از بخش مشاوره سایت ، درخواست مشاوره تنظیم کنین تا دوستان راهنماییتون کنن
سلام استاد روزتون بخیر.
باشه خیلی ممنون
خواهش میکنم دوست من
موفق باشین :)
استاد سلام وقتتون بخیر
خداروشکر مشکلم حل شد
اومدم مدل یوزرم رو عوض کردم. و منیجری که برای مدل یوزرم درست کرده بودم رو پاک کردم و مدل بک اندمم پاک کردم فقط موقع ثبت نام چون فیلد پسورد اجباری میشه تو این حالت ، اومدم یه پسورد ۱۲۳ برای تمامی یوزر ها ست کردم چون یوزرا با پسورد کاری ندارن که
و دیدم دیتا رو تو موزیلا به درستی واکشی کرد و نمایش داد خداروشکر.
استاد توی پنل کاربری فقط یه مشکلی که هست از لحاظ پرفورمنسی :
یکی هدر سایته و فوتر سایته که چون توی تمامی صفحات تکرار میشه اومدم رندر پارشیال کردم و توی دو تا ویو دوبار به یه مدل کوئری زدم و توی جنگو دیباگ تولبار میگه ۲ تا کوئری مشابه وجود داره
و توی پنل کاربری من ۷ صفحه دارم که توی هر ۷ صفحه منوبار سمت راست تکرار میشه و قسمت بالای پنل کاربری هم تکرار میشه تو هر ۷ صفحه بنابرین دو تا رندر پارشیال توی هر صحه دارم به اضافه محتوای اصلی اون صفحه پنل که ویو اونم جداست. یعنی کاربر وقتی وارد یکی از صفحات پنل کاربری میشه ۵ تا ویو فراخوانی میشه که دو تا ویو مربوط به هدر وفوتر اصلی سایته که دو تا کوئری داپلیکیت داره و صفحه پنل هم ۳ تا ویو داره که هر سه ویو میاد مدل یوزر رو واکشی میکنه که ۳ تا کوئری مشابه و داپلیکیت میشه ، میخوام بدونم این کار تو پرفورمنس صفحه پنل مشکل ایجاد نمیکنه؟ ایا وقتی ویو اصلی فراخوانی میشه و کوئری واکشی یوزر به دیتابیس زده میشه ایا اطلاعات کش میشه و به قسمت رندر پارشیال های پنل برسه اون کوئری های مشابه رو از کش میگیره یا باز به دیتابیس کوئری زده میشه. بازم ببخشید من خیلی اذیتتون کردم ممنون از راهنمایی های این مدت انشالله خدا حفظتون کنه و به تمام خواسته هاتون برسید :ایکس
سلام خدمت شما دوست عزیز
این چه حرفی هستش. خوشحالم مشکلتون برطرف شده
چون توی پنل کاربری هستش مشکلی نداره دوست من
از نظر سرعت مشکلی ایجاد نمیشه دوست من. دیتابیس میتونه تعداد خیلی زیادی درخواست رو پردازش کنه و مشکلی ایجاد نشه
برای پروژه های بنده هم به همین صورت هستش دوست من
موارد تکراری رو کش میکنم اما در کل نمیشه کوئری زده نشه
کدهای مربوط به هدر و فوتر رو کش کنین تا کوئری ها کمتر بشن
اما برای سایدبار نمیشه کاری انجام داد و هر بار باید حتما کوئری زده بشه
خیلی ممنون متوجه شدم چشم
زنده باشید دستتون درد نکنه
خواهش میکنم دوست من :)
موفق باشین