با سلام
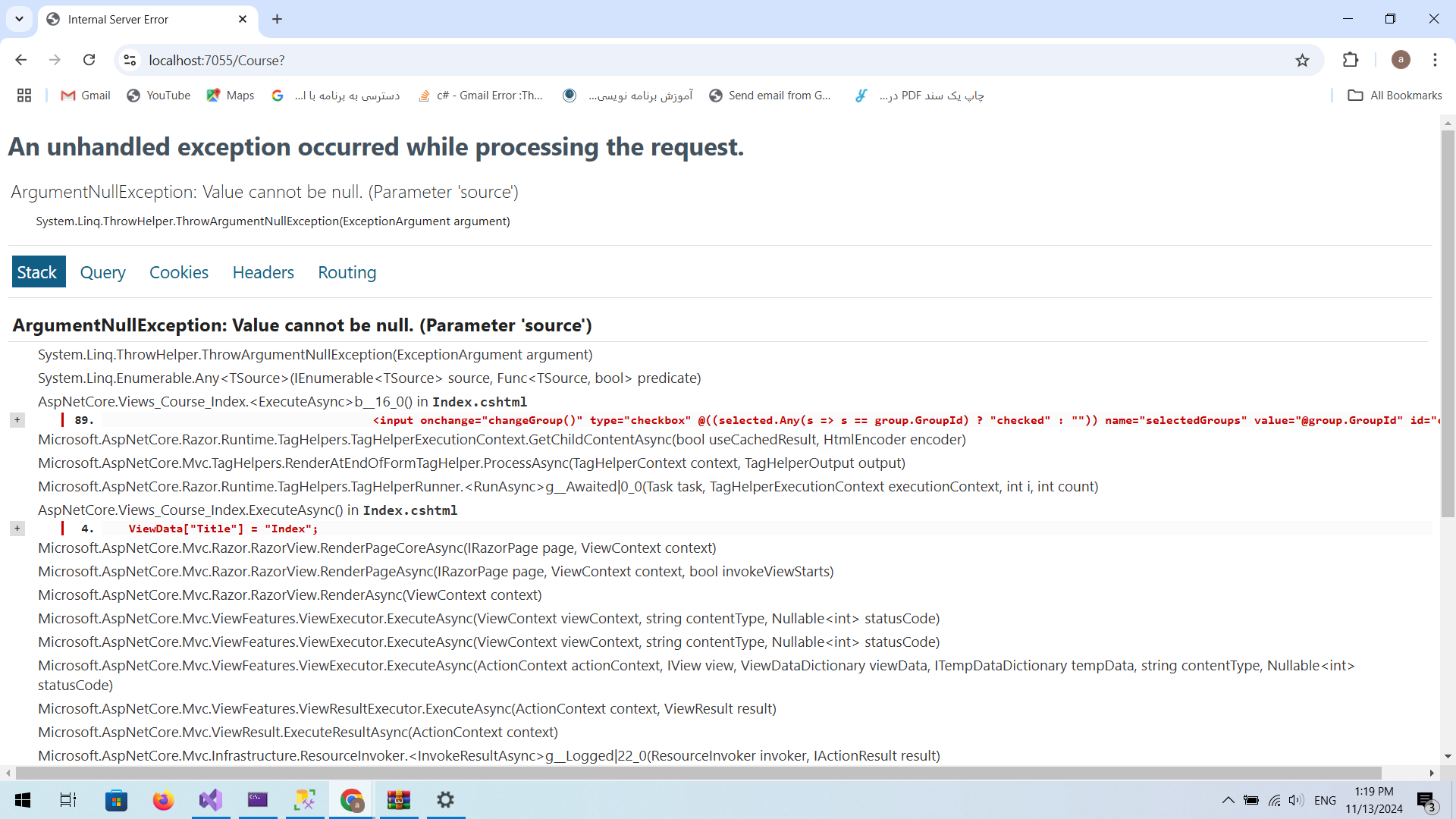
زمان جستجوی دوره با پیغام ArgumentNullException: Value cannot be null. (Parameter 'source') مواجه میشم
کدهای ویوی Index:
@using Stone.Entities.Course
@model Tuple<List<Stone.ViewModels.AdminUser.Course.ShowCourseListItemViewModel>,int>
@{
ViewData["Title"] = "Index";
}
<div class="container">
<nav aria-label="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">تاپ لرن</a></li>
<li class="breadcrumb-item active"><a href="#">دوره ها</a></li>
<li class="breadcrumb-item active" aria-current="page"> برنامه نویسی وب </li>
</ul>
</nav>
</div>
<div class="container">
<form id="formFilter" action="/Course" method="get">
<input type="hidden" id="pageid" name="pageId" value="@ViewBag.pageId.ToString()" />
<section class="term-categories">
<div class="top-bar">
<header>
<h1> دوره های <span> برنامه نویسی وب </span> </h1> <span> 123 دوره </span>
</header>
<div class="row">
<div class="col-md-4 col-sm-12 col-xs-12 pull-right">
<div class="input">
<input type="text" name="filter" placeholder="موضوع مورد نظر ...">
<button><i class="zmdi zmdi-search"></i></button>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12 pull-right">
<div class="switch-field available">
<input id="available-filter-1" name="getType" value="all" checked="" type="radio">
<label for="available-filter-1"> همه </label>
<input id="available-filter-2" name="getType" value="price" type="radio">
<label for="available-filter-2"> خریدنی </label>
<input id="available-filter-3" name="getType" value="free" type="radio">
<label for="available-filter-3"> رایگان </label>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12 pull-left">
<div class="select-ddl">
<select name="orderByType">
<option value="date"> تاریخ انتشار </option>
<option value="updatedate"> تاریخ بروز رسانی </option>
</select>
</div>
</div>
</div>
</div>
<div class="row">
<aside class="col-lg-3 col-md-4 col-sm-12 col-xs-12">
<section class="aside-section filter-by-price">
<header>
<h3> فیلتر بر اساس قیمت </h3>
</header>
<div class="price-range">
<input type="hidden" value="" id="min-value" name="startPrice">
<input type="hidden" value="" id="max-value" name="endPrice">
<div class="price-bar">
<div id="priceFilter"></div>
</div>
<div class="max-price">تا <span id="max-text">500000</span> تومان</div>
<div class="min-price">از <span id="min-text">20000</span> تومان</div>
<div class="clearfix"></div>
</div>
</section>
<section class="aside-section filter-by-category">
<header>
<h3> دسته بندی موضوعات </h3>
</header>
<div class="inner">
@{
List<CourseGroup> groups = ViewBag.Groups as List<CourseGroup>;
List<int> selected = ViewBag.selectedGroups as List<int>;
}
<ul>
@foreach (var group in groups.Where(g => g.ParentId == null))
{
<li>
<input onchange="changeGroup()" type="checkbox" @((selected.Any(s => s == group.GroupId) ? "checked" : "")) name="selectedGroups" value="@group.GroupId" id="cat-1">
<label for="cat-1"> @group.GroupTitle </label>
@if (groups.Any(g => g.ParentId == group.GroupId))
{
<ul>
@foreach (var sub in groups.Where(g => g.ParentId == group.GroupId))
{
<li>
<input onchange="changeGroup()" @((selected.Any(s => s == sub.GroupId) ? "checked" : "")) type="checkbox" name="selectedGroups" value="@sub.GroupId" id="cat-1">
<label for="cat-1"> @sub.GroupTitle </label>
</li>
}
</ul>
}
</li>
}
</ul>
</div>
</section>
</aside>
<div class="col-lg-9 col-md-8 col-sm-12 col-xs-12">
<section class="terms-items">
<div class="row">
@foreach (var item in Model.Item1)
{
<partial name="_BoxCourse" model="@item" />
}
</div>
@if (Model.Item2 > 1)
{
<nav aria-label="Page navigation">
<ul class="pagination justify-content-center">
@for (int i = 1; i <= (int)Model.Item2; i++)
{
<li class="page-item"><a class="page-link" onclick="changePage(@i)" href="#">@i</a></li>
}
</ul>
</nav>
}
</section>
</div>
</div>
</section>
</form>
</div>
@section Scripts {
<script src="/css/noUiSlider/nouislider.min.js"></script>
<script src="/js/script.js"></script>
<script type="text/javascript">
function changePage(pageid) {
$("#pageid").val(pageid);
$("#formFilter").submit();
}
$(function () {
var slider = document.getElementById('priceFilter');
noUiSlider.create(slider, {
start: [20000, 100000],
step: 5000,
connect: true,
direction: 'rtl',
range: {
'min': 20000,
'max': 100000
}
});
var marginMin = document.getElementById('min-text'),
marginMax = document.getElementById('max-text');
slider.noUiSlider.on('update', function (values, handle) {
var xvalue = Math.round(values[handle]);
if (handle) {
marginMax.innerHTML = xvalue;
} else {
marginMin.innerHTML = xvalue;
}
//console.log(values[handle]);
});
slider.noUiSlider.on('change', function (values, handle) {
var xvalue = Math.round(values[handle]);
if (handle) {
// setGetParameter('max_price', xvalue);
$('#max-value').val(xvalue);
} else {
// setGetParameter('min_price', xvalue);
$('#min-value').val(xvalue);
}
});
slider.noUiSlider.on('slide', function (values, handle) {
console.log(values[0]);
console.log(values[1]);
var xvalue = Math.round(values[handle]);
//updateSliderRange( Math.round(values[0]), Math.round(values[1]) );
});
function updateSliderRange(min, max) {
slider.noUiSlider.updateOptions({
range: {
'min': min,
'max': max
}
});
}
});
function changeGroup() {
$("#formFilter").submit();
}
</script>
}اینم کد کنترل Course:
public class CourseController : Controller
{
private ICourseService _courseService;
public CourseController(ICourseService courseService)
{
_courseService = courseService;
}
public IActionResult Index(int pageId = 1, string filter = ""
, string getType = "all", string orderByType = "date",
int startPrice = 0, int endPrice = 0, List<int>? selectedGroups = null)
{
ViewBag.selectedGroups = selectedGroups;
ViewBag.Groups = _courseService.GetAllGroup();
ViewBag.pageId = pageId;
return View(_courseService.GetCourse(pageId, filter, getType, orderByType, startPrice, endPrice, selectedGroups, 9));
}
}
ظاهراً selectedgroup رو null برمی گردونه.

چطور باید جلوی این خطا رو گرفت؟
با تشکر
سلام
دیباگ کنید به سادگی مشکل پیدا میشه دوست من
خیلی تلاش کردم ولی نتونستم.
اگه ممکنه یه راهنمایی بفرمایید
دوست من ، من نمیتونم با چشم دیباگ کنم
احتمال میدم تا حالا دیباگ نکردین ، سرچ کنید نحوه دیباگ کردن رو بعد راحت مشکل رو پیدا میکنید
من کد رو بررسی کردم ولی مشکل خاصی پیدا نکردم
داره میگه یه value خالیه
صفت هایی که در مدل دادید رو بررسی کنید که مقدار هاش خالی نباشن
مشکل رو با مقدارگذاری اولیه SelectedGroup حل کردم.
ولی بعد از انتخاب هر کدوم از چک باکس ها مقدار صفر به selectedgroup پاس داده میشه.
آیا کد زیر درسته یا برای جلوگیری از null بودن کار دیگه ای باید انجام داد استاد؟
selectedGroups = new List<int>();