سلام جناب وقتتون بخیر
من هدر و فوتر در فایل بیس دات اچ تی ام ال قرار دادم و یک بلاک کانتنت ایجاد کردم (تمام ادرس های جی اس سی اس اس و تصاویر درستن و مشکلی ندارن)
فایل ستینگ هم مشکلی ندارع و هم فولدر تمپلت ،اپ ها ،دیتابیس و استتیک داخلش معرفی شده
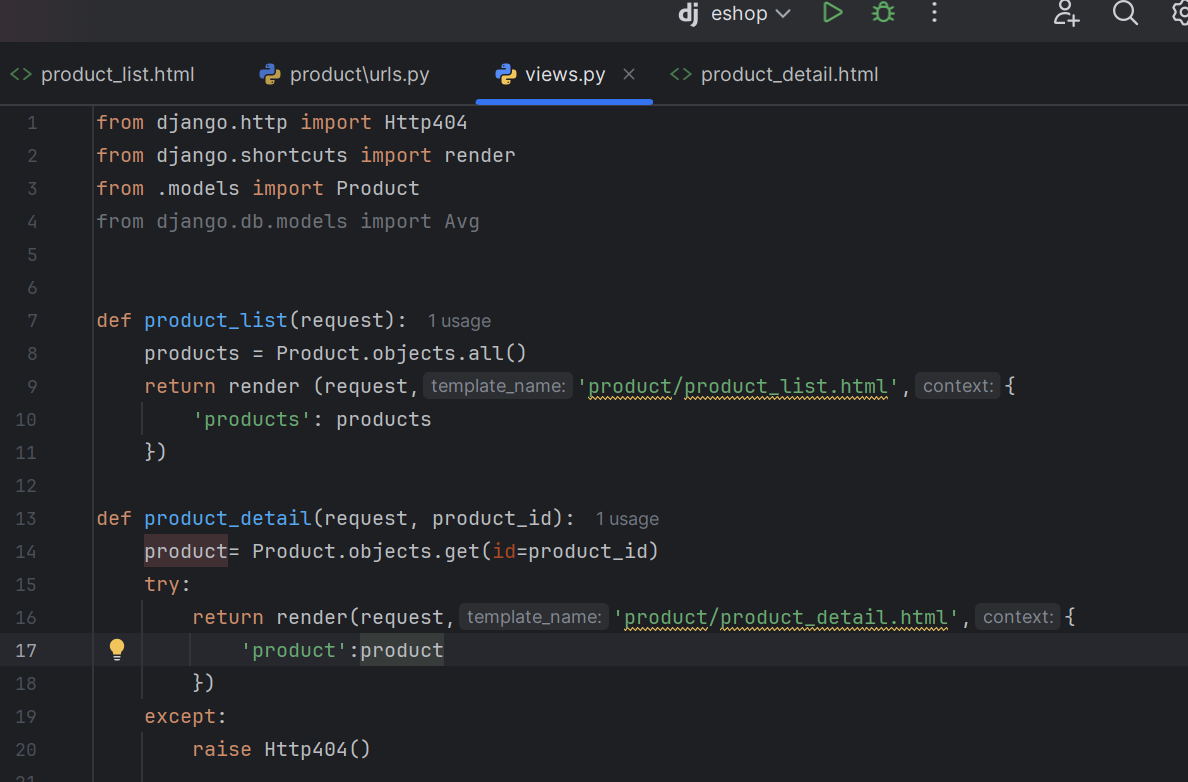
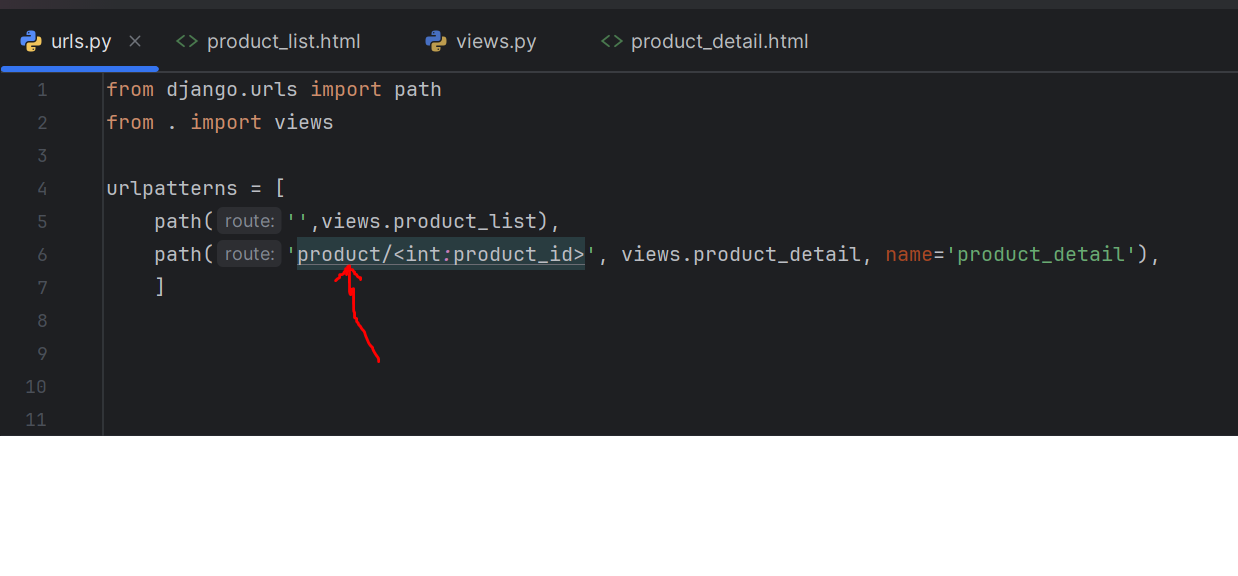
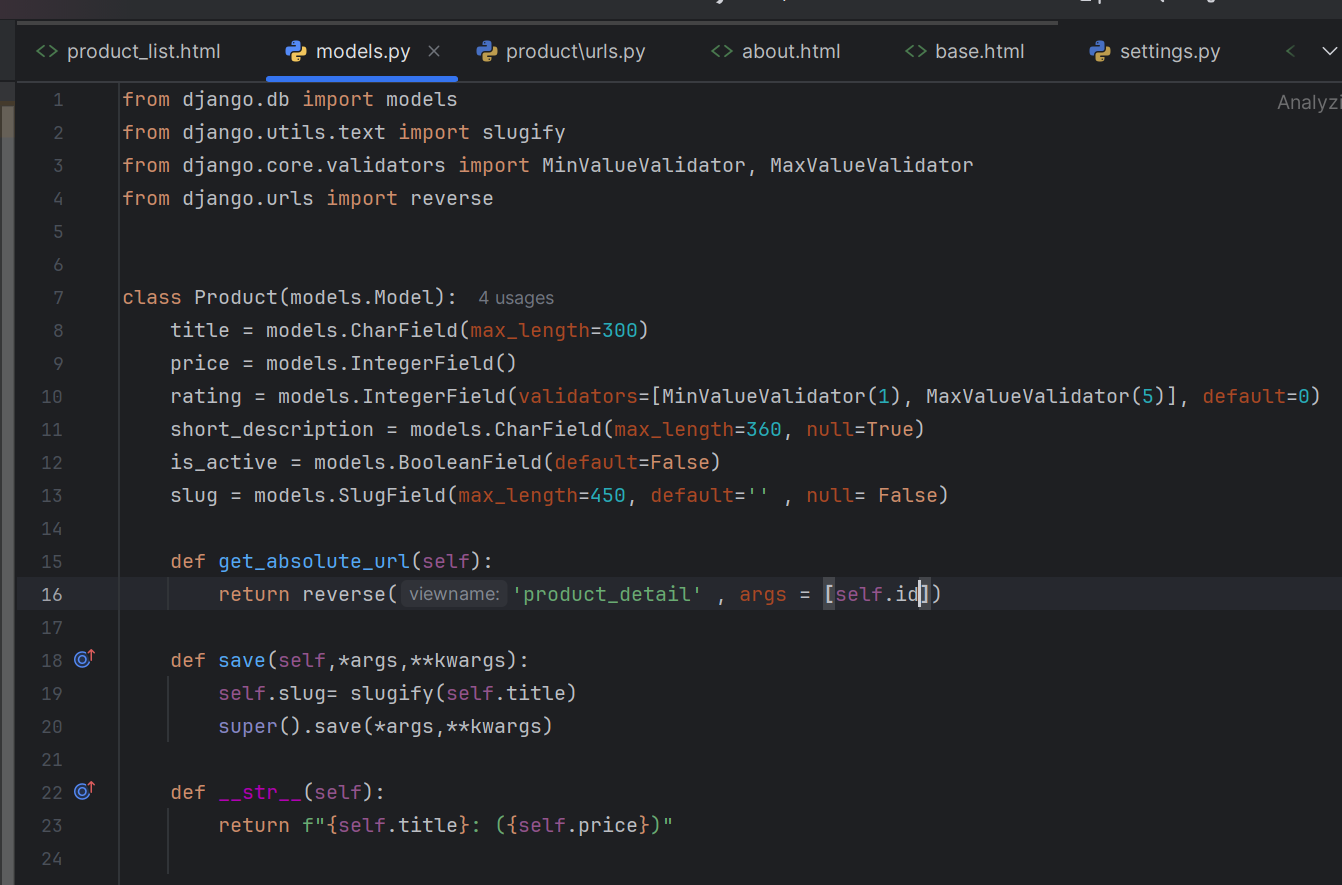
فایل ویوز و یو ار ال و مدل هم اینشکلیه (یکسری محصول هم تعریف کردم):



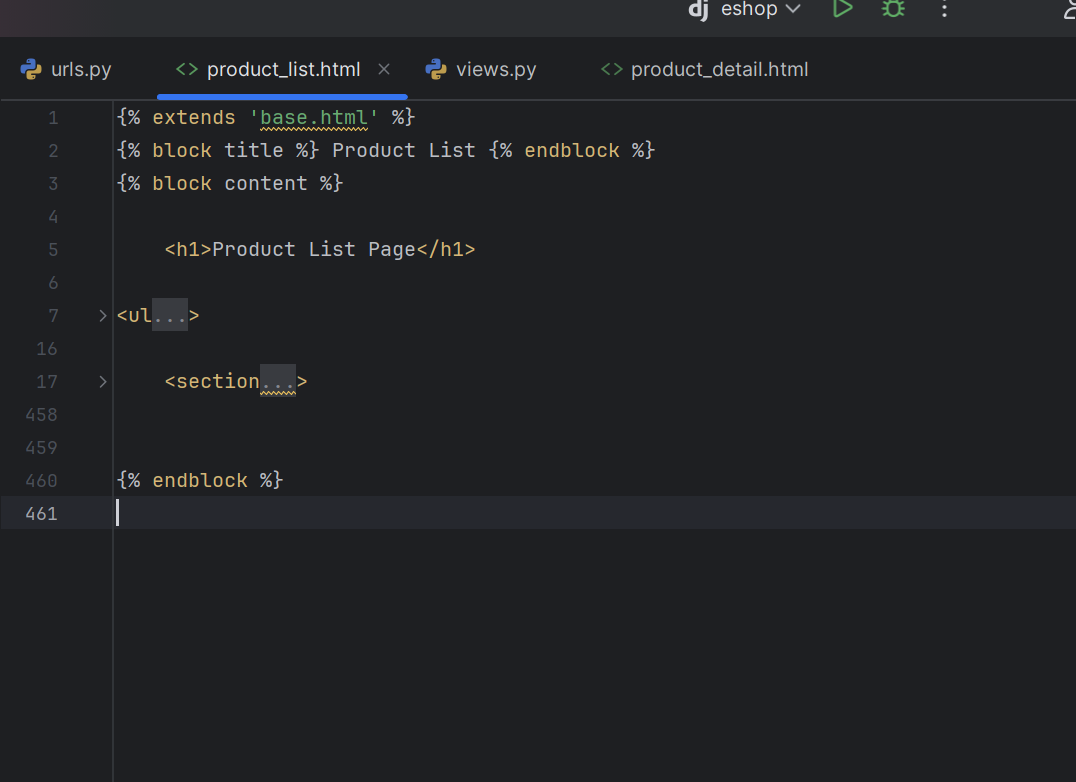
برای فایل پروداکت لیست(لینک تصاویر رو اصلاح کردم) :

هیچ مشکلی ندارع:

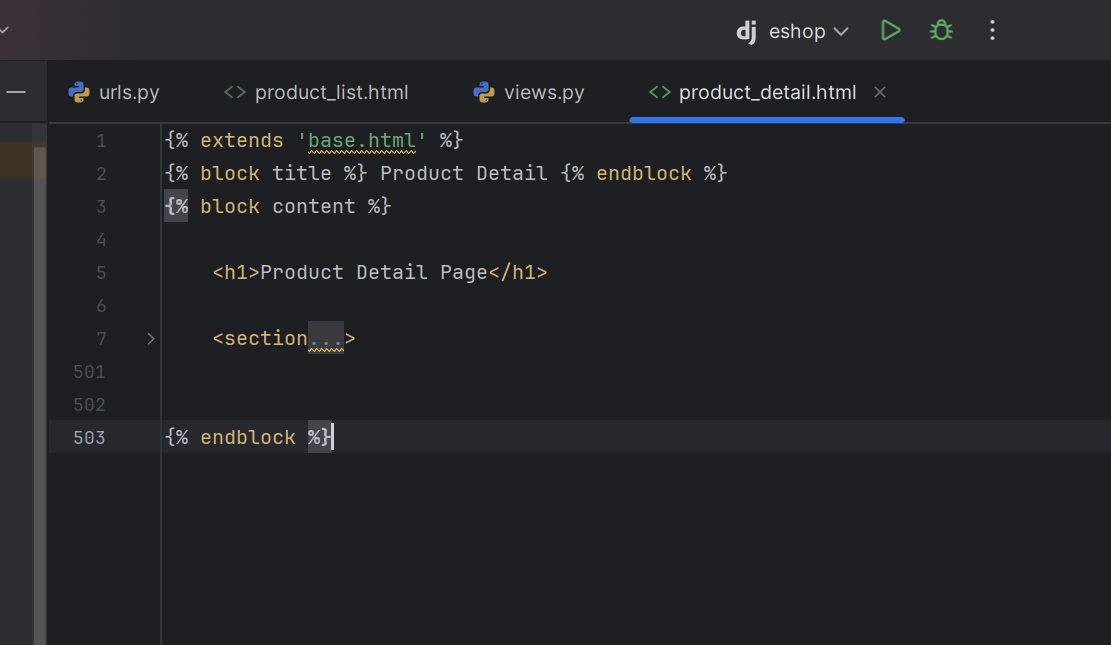
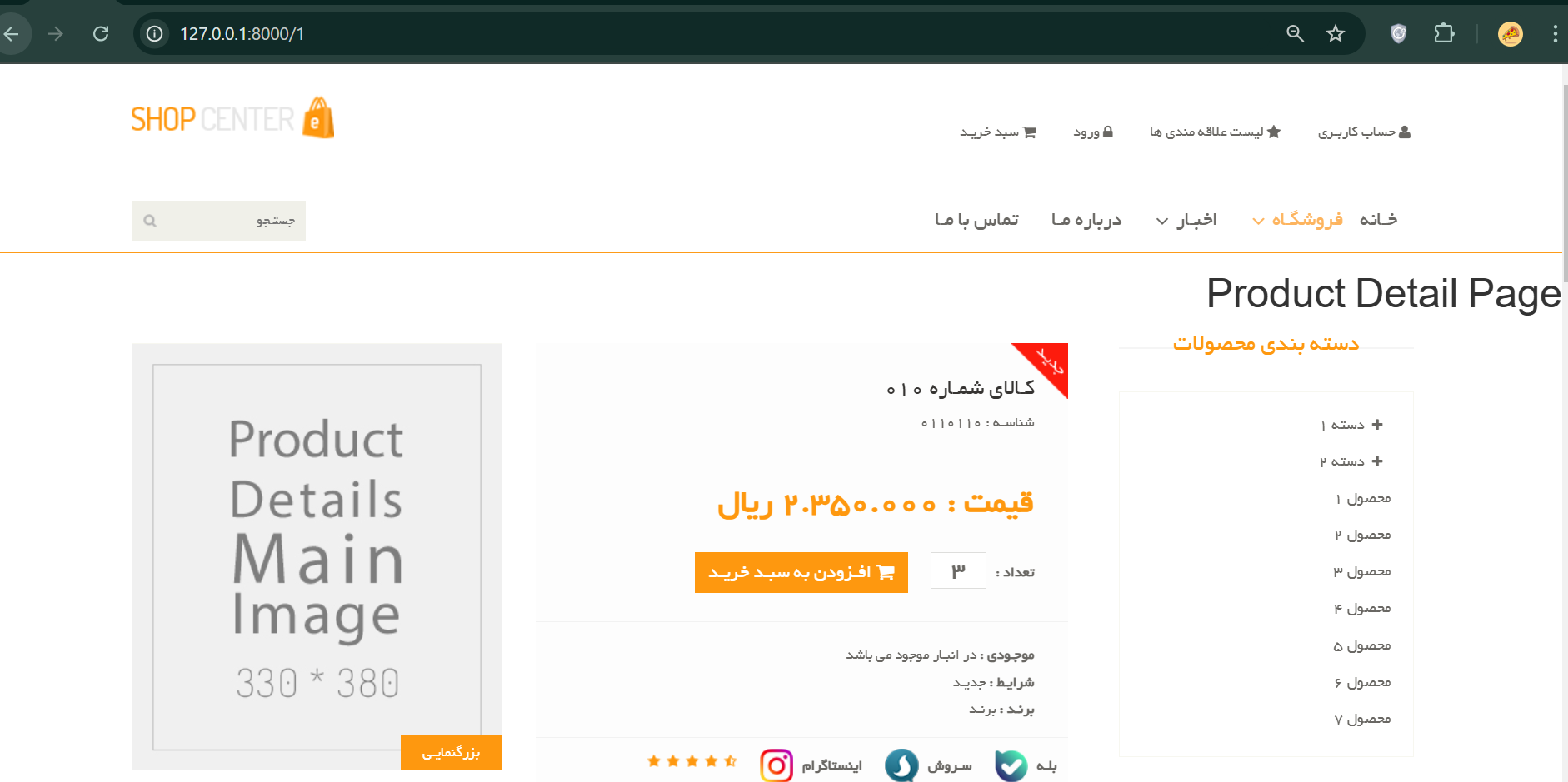
اما برای فایل جزئیات (لینک تصاویر رو اصلاح کردم) :

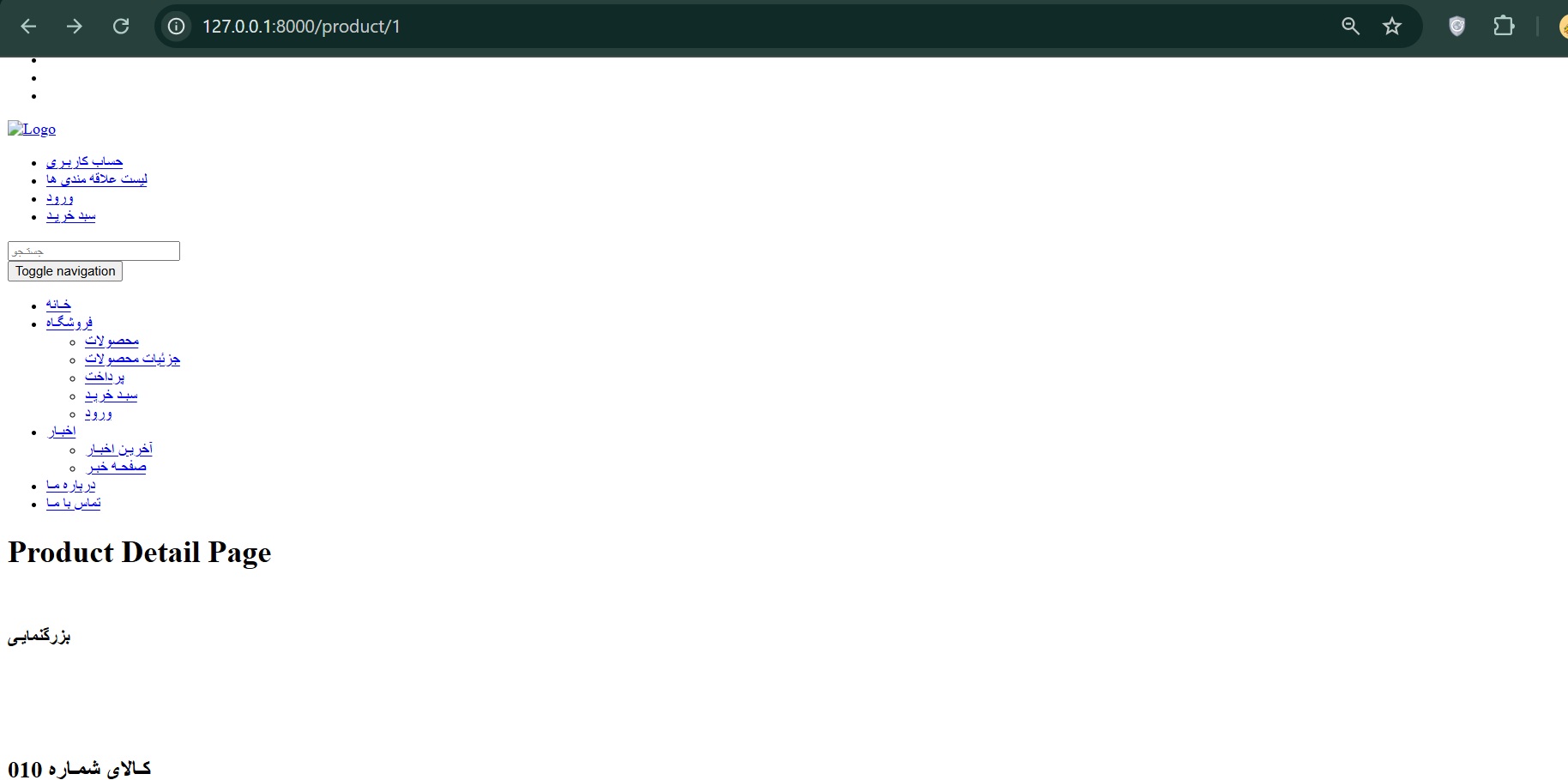
اینشکلیه:

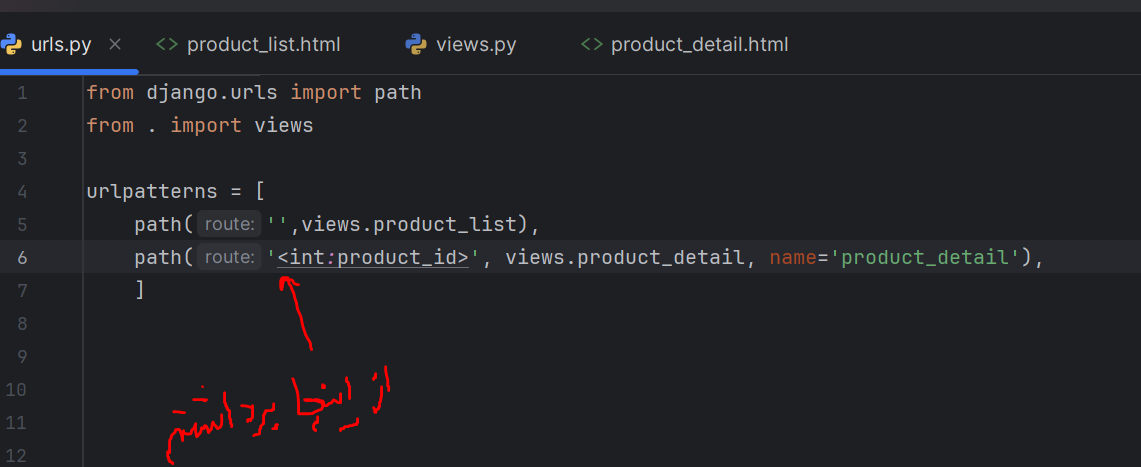
جالبیش اینجاست وقتی توی فایل یو آر ال product/ رو از روت برداری:

کاملن درست میشه:

برای همین رفتم یک صفحه اچ تی ام ال دیگه هم زدم داخل همین اپ و ادرس شو مثلن about/ قرار دادم و با رندر به همون صفحه اچ تی ام ال وصلش کردم
بازهم همون مشکل بوجود میومد
انگار کلن با str داخل روت مشکل داره
سلام خدمت شما دوست عزیز
احساس میکنم آدرس دهی فایل های css و js شما مشکل داره
ابتدای تمامی آدرس هایی که برای css و js قرار دادین باید یک / قرار داده بشه
لطفا رفرنس هایی که دادین رو بررسی کنین که آدرس دهی شما با اسلش شروع شده باشه
سلام مرسی ازتون مشکل حل شد
ولی چرا باید بصورت /static/ باشه با اینکه فولدر توی روت اصلی قرار داره ؟
بعد استتیک یو ار ال به چه اشاره داره؟

نحوه نگارش استتیک فرقی نداره؟ مثلن من / اولش رو توی این تصویر برداشتم اما مشکلی توی اجرا فایل نداشتم
خوشحالم برطرف شد
ببینین توی تنظیمات settings.py لازم به ایجاد تغییر نیست
صرفا باید توی آدرس دهی فایل ها به ابتدای اونها یک اسلش اضافه بشه تا مسیریابی فایل ها رو از آدرس root انجام بده
اگر اسلش نذارید مسیر یابی فایل های شما از آدرس url فعلی شروع میشه و چون فایلی در این مسیر وجود نداره پس استایل ها و کد های جاوااسکریپ لود نمیشن
پس چرا حتی توی حالت بدون اسلش ابتدایی، صفحه پروداکت لیست بدون مشکل بالا میاد ولی بقیه صفحات مشکل دارن؟
با اینکه فقط تو فایل بیس هدر و فوتر وجود داره و صفحه پروداکت لیست ازش ارث بری میکنه
چون صفحه ی product list ای که شما تعریف کردین در url چیزی رو اضافه نمیکنه
اگر آدرس لیست محصولات شما به این صورت باشه :
localhost:8000/products/اونوقت باز هم این صفحه مشکل داشت چون به ابتدای فایل های static شما کلمه ی products اضافه میشد
این مورد رو میتونین از توی view page source مشاهده کنید