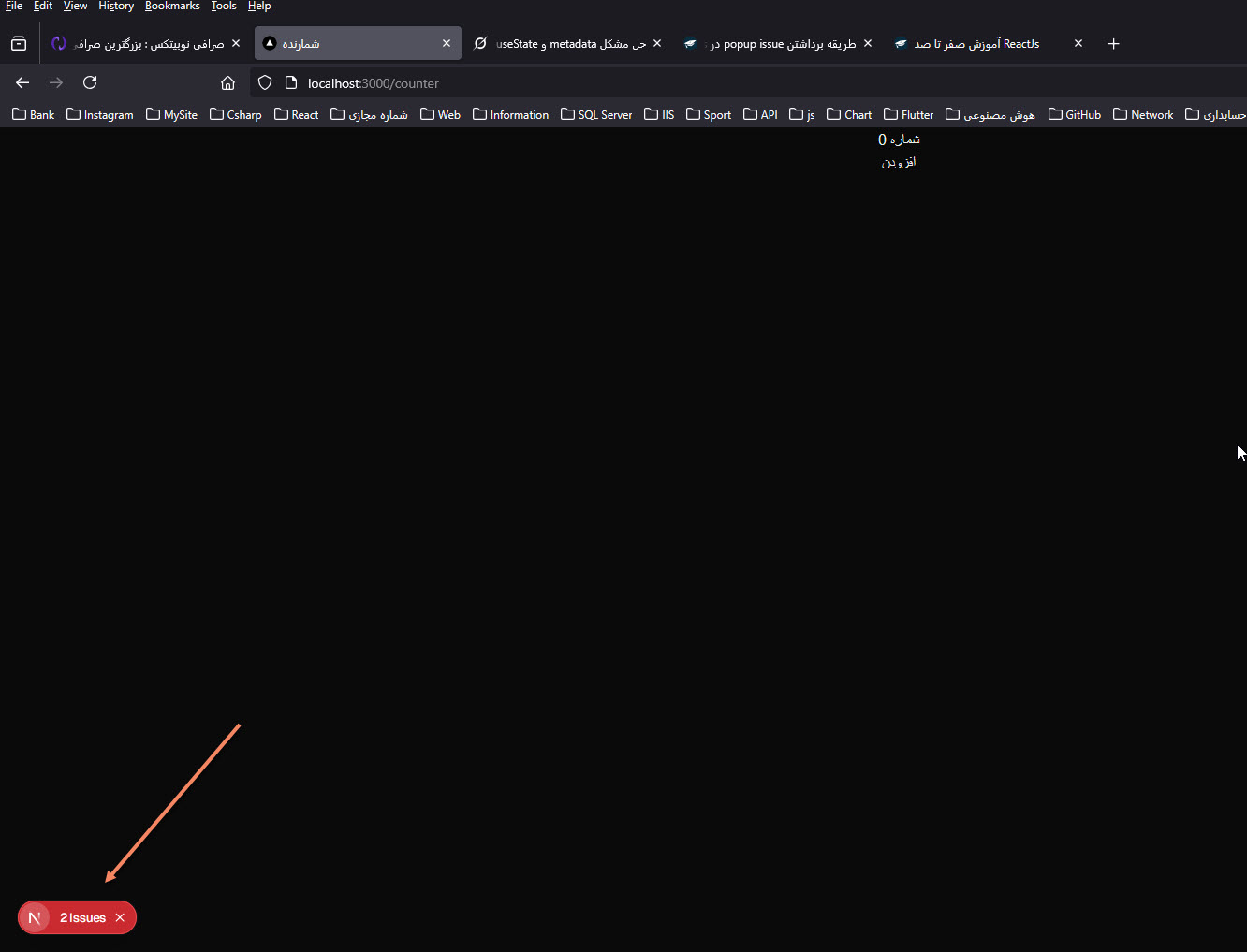
درود و خسته نباشید من از ورژن 15 nextjs استفاده میکنم تو ورژن 15 popup issues هستش هر کاری میکنم نمیشه برداشت سایت اجرا میشه تو سمت چپ سایت نشان میده.
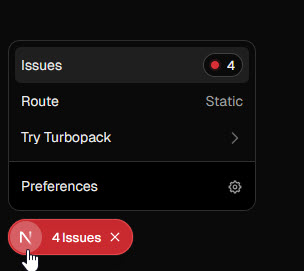
منظورم این تصویر پایین هستش چطوری میتوانم این بردارم تا تو سایت دیده نشه

سلام دوست من
نباید در حالت Production دیده بشه ولی بازم میخوای دیده نشه میتونی توی next.config.js این رو وارد کنی :
/** @type {import('next').NextConfig} */
const nextConfig = {
experimental: {
serverActions: false, // اگر از Server Actions استفاده نمیکنی
instrumentationHook: false // این باعث میشه overlay حذف بشه
}
}
module.exports = nextConfigاگه نمیخوای تنظیمات رو تغییر بدی یا مشکل رو کامل حل کنی ولی فقط بخوای اون باکس مزاحم رو در dev mode پنهان کنی میتونی با CSS پنهانش کنی (گرچه روش اصولی نیست):
/* در فایل global.css یا layout.tsx یا root style */
#__next-build-watcher,
[style*="--nextjs"] {
display: none !important;
}درود و خسته نباشید استاد ارجمند من هم داخل این فایل next.config.mjs
/** @type {import('next').NextConfig} */
const nextConfig = {
experimental: {
serverActions: false, // اگر از Server Actions استفاده نمیکنی
instrumentationHook: false // این باعث میشه overlay حذف بشه
}
};
export default nextConfig;
این کار انجام دادم و هم داخل Globals.css
@import "tailwindcss";
#__next-build-watcher,
[style*="--nextjs"] {
display: none !important;
}
:root {
--background: #ffffff;
--foreground: #171717;
}
@theme inline {
--color-background: var(--background);
--color-foreground: var(--foreground);
--font-sans: var(--font-geist-sans);
--font-mono: var(--font-geist-mono);
}
@media (prefers-color-scheme: dark) {
:root {
--background: #0a0a0a;
--foreground: #ededed;
}
}
body {
text-align: center;
background: var(--background);
color: var(--foreground);
font-family: Arial, Helvetica, sans-serif;
}
فرقی نکرد و همچنان به این صورت هستش

مشاهده میکنیداین نمیره Dev Tools خاموش کردم نرفت دو بار پروژه ایجاد کردم بود و اینکه تا الان زحمت کشیدید و آموزشی هاتون تحت سرور node پیاده کردید من تحت سرور C# پیاده کردم backend رو اینم git هام من هستش Backend نوشتم backend و frontend همین طور گیت هاب بنده : https://github.com/SayyehBan?tab=repositories خواستید به شاگران سی شارپ کارتون بدید من فرانت اند باز به سلیقه خودم تغییر دادم
اگر باید این راهکارهای نمیشه از بین بردش باید مشکلی که در کدت هست رو پیدا کنی
همانطور که گفتم این تنها در محیط توسعه نمایش داده میشه و در زمان انتشار نهایی دیده نخواهد شد