سلام استاد اردوخانی وقت بخیر، استاد در حال پیاده سازی یک سایت شخصی هستم برای نمایش روزمه،
که یک باگ عجیب بر خوردم چند روزی هست زمان گذاشتم ولی حل نشد، اومدم از شما بپرسم.
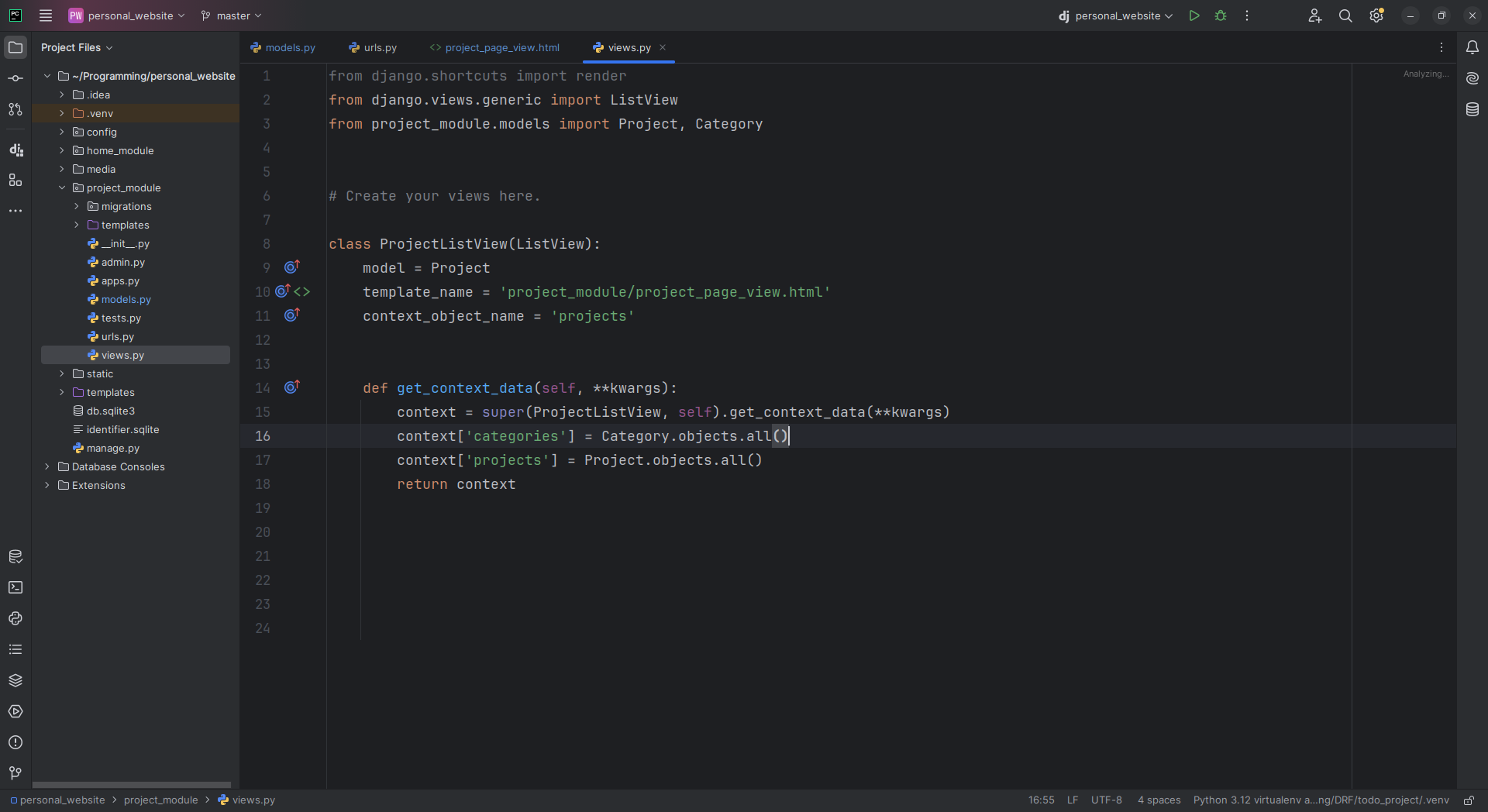
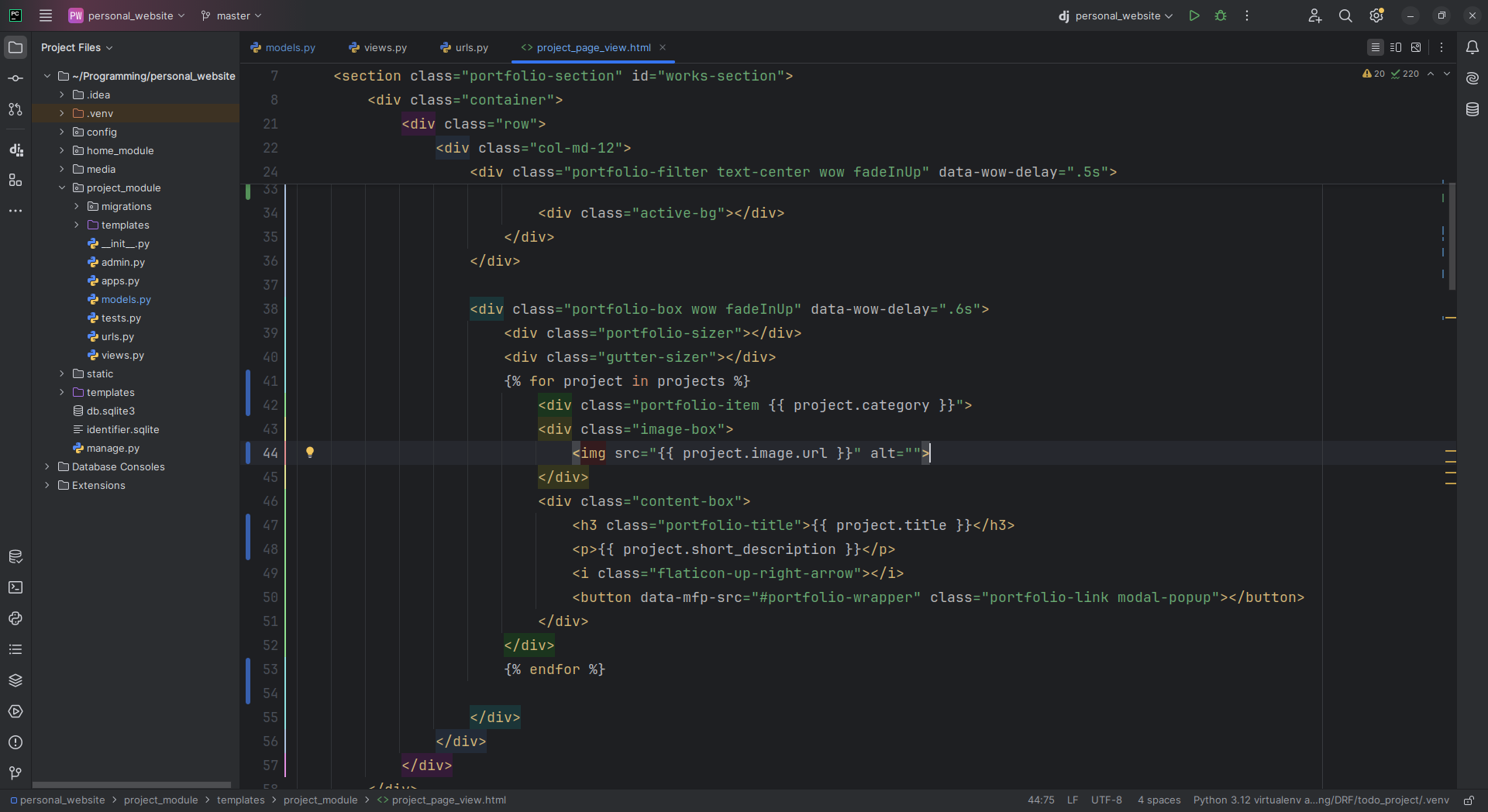
در بخشی از پروژه باید نمونه کار ها و پروژه های اخیر که کار کردم رو قرار بدم، اما زمانی تمپلیت رو داینامیک میکنم چیزی نمایش داده نمیشه. عکس بخش مربوطه را برایتان ارسال میکنم


سلام خدمت شما دوست عزیز
تنظیمات block رو به درستی انجام دادین؟
منظورم اینه که کدهای html رو به درستی درون block مربوط به content قرار دادین؟
بله بخش block رو به درستی انجام دادم، قبل از اینکه داینامیک کنم، همه چیز طبق خود قالب است، اما مثلا یک پروژه نمونه داخل ادمین اضافه میکنم، دیگه چیزی نمایش نمیده و همچنین هیچ خطایی هم نمیده، تقریبا همه موارد رو چندین بار طول این چند روز چک کردم اما نتیجه ای نگرفتم،آخرین حدسم این هست که شاید فایل های جاوااسکریپتی مشکل دارند و قابلیت این رو ندارند که یک حلقه روی اطلاعات من از دیتابیس بهشون داده بشه
در صورت تمایل سورس رو یک جا آپلود کنین و لینک دانلود رو برای من ارسال کنین تا بررسی کنم
داخل گوگل درایو آپلود کردم پروژه رو :
https://drive.google.com/file/d/1wdKZK7MgqCka5BesWMNegFeH6ydzVKXw/view?usp=drive_link
استاد اردوخانی ارسال کردم براتون.
ممنونم دوست من. بررسی میکنم بهتون اطلاع میدم
بسیارخوب، خیلی ممنون از شما
سلامت باشین
سلام وقت بخیر
ببینین شما قصد دارین پروژه ها رو در صفحه ی اصلی نمایش بدین؟
یا قرار صفحه ی جداگانه ای داشته باشه؟
الان مشکلی که هست اینه که شما توی صفحه ی اصلی اومدین از دستور include استفاده کردین در حالی که include فقط برای نمایش اطلاعات html هستش و دیتا رو نمیگیره
یا باید از inclustion_tag ها استفاده کنین یا ساختار django_render_partial که در دوره مطرح شده
به جای این کد :
{% include 'project_module/project_page_view.html' %}از این کد استفاده کنین :
{% render_partial 'project_module.views.ProjectListView' %}بله قصد دارم که در صفحه اصلی نمایش بدم، ولی خوب طبق دوره برای هر بخش یک app جدید ایجاد کردم، و داخل صفحه اصلی include کردم،
یک سوال، اگر پروژه مثل همین پروژه، همه ی بخش هاشداخل یک صفحه باشه بهتره که همه چیز رو روی یک فایل html پیاده کنم یا اینکه مثل کاری که کردم اپ جدید ایجاد کنم؟
ممنون از شما استاد اردوخانی خیلی لطف کردید، حقیقت من که دیگه خسته شده بودم از اینکه پیداش نمیکردم مشکل رو.
الان جایگزین کردم کدی کن شما فرمودید رو، مشکل کاملا حل شد. خیلی لطف کردید استاد.
بنظرتون تا اینجای پروژه که کارکردم چطور بوده؟ خیلی مبتدی پیاده سازی کردم یا اینکه قابل قبول بوده
خواهش میکنم دوست من
ببینین به صورت کلی برای پروژه هایی که تک صفحه ای هستن مثل سایت های رزومه شخصی معمولا ما یک صفحه ایجاد میکنیم و تمامی اطلاعات رو در context همون صفحه به html ارسال میکنیم
نیازی به ایجاد partial های مختلف و استفاده از inclusion tag ها نیست
خیلی ممنون استاد اردوخانی، فقط یک مسئله اینکه چطور باید به دنبال رفع باگ ها بگردم، یعنی مسیرش به چه شکل هست، مثلا مستقیم بریم سراغ chatgpt یا روش های دیگه ای داره
خواهش میکنم دوست من
ببینین در ابتدا باید کد رو خودتون بررسی کنین و خطایابی کنین که مشخص بشه کدوم قسمت از پروژه با خطا مواجه شده
بعد اگر توانایی حل مشکل رو داشتین که خب میتونین اون رو اوکی کنین اما اگر احساس کردین که دانشش رو ندارین میتونین از ابزارهای هوش مصنوعی استفاده کنین. فقط قبل از اعمال پیشنهاداتی که هوش مصنوعی بهتون میده ، حتما در مورد اون روش تحقیق کنین تا مطمئن بشین که اون راه به درد پروژه شما میخوره یا خیر
چرا که هوش مصنوعی به سورس کد شما دسترسی نداره و نمیتونه همه فاکتور ها رو در نظر بگیره و شما به عنوان یک ناظر باید همه موارد رو بررسی کنین
ممنون بابت راهنماییتون.
خواهش میکنم دوست من
موفق باشین :)