سلام وقتتون بخیر
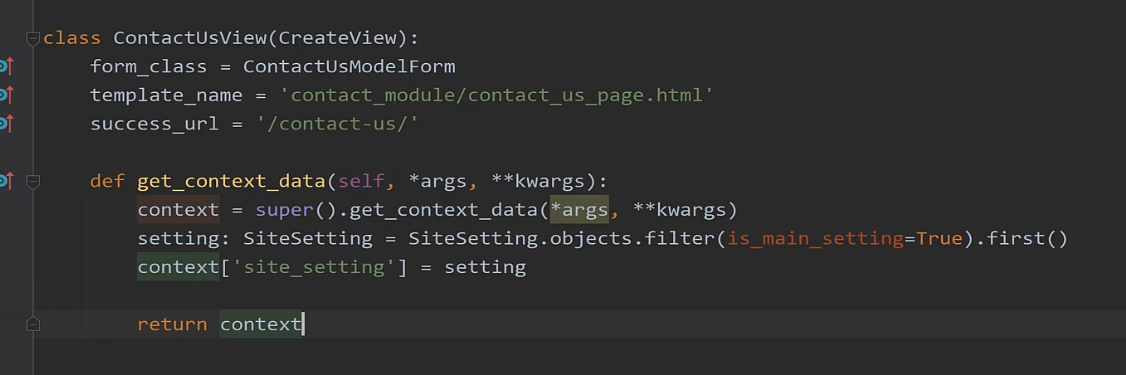
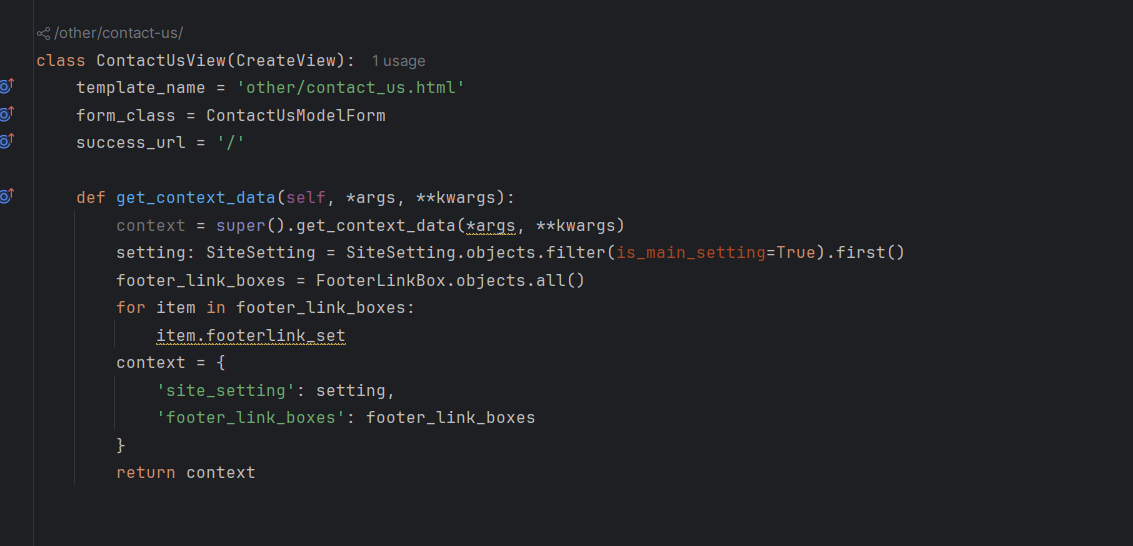
توی ویدیو 91 شما مجدد مدل سایت ستینگ رو ایمپورت میکنید به داخل صفحه تماس با ما تا استفاده کنید و داینامیک ترش کنید
اما شما که از قبل داخل هدر و فوتر مدل سایت ستینگ رو ایمپورت کرده بودید پس چرا مجدد ایمپورتش کردید
شما هدر و فوتر رو روی فایل لیوت دات اچ تی ام ال قرار دادید صفحه تماس با ما هم روی همین فایل لیوت ایجاد کردید آیا جنگو ازون مدلی که توی هدر و فوتر ایمپورت کردید استفاده نمیکنه و حتما باید یبار دیگه ایمپورتش کنید؟
اخه من توی همین حالت اون ایمپورت اولیه رو کامنت کردم باز هم توی صفحه تماس با ما هم هدر و فوتر هم قسمت کانتنت صفحه درست بارگذاری شد میخوام بدونم اگر ایمئورت ثانویه رو کامنت کنم چی میشه

سلام خدمت شما دوست عزیز
ببینین از اونجایی که فایل پایتون مربوط به site_header و صفحه ی تماس باما متفاوت هستش، شما باید توی هر فایل پایتون هر ماژولی که نیاز دارین رو به صورت مجزا import کنین
اگر import مربوط به SiteSetting رو در هر فایل پاک کنین ، اون فایل با خطا مواجه میشه و پروژه اجرا نمیشه و خطا میده
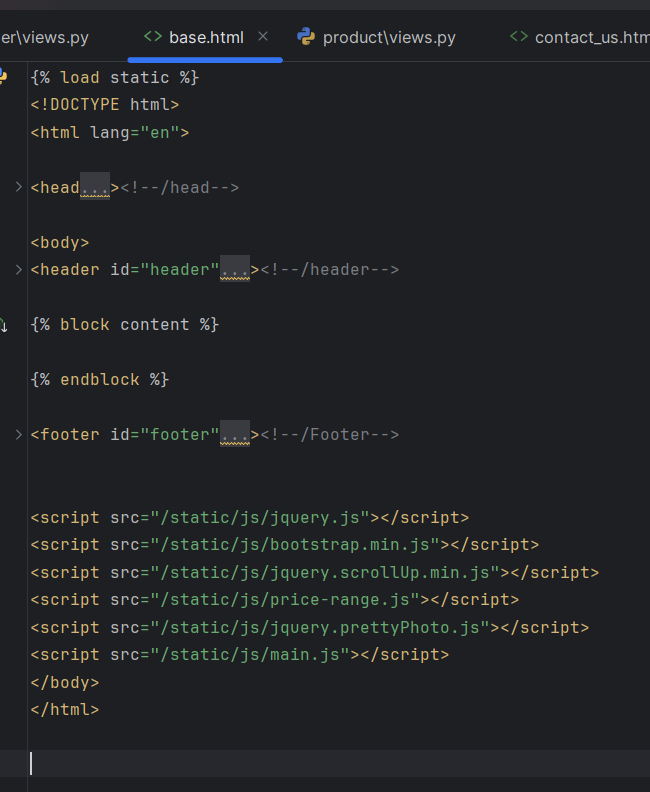
ببینید یک مشکل پیش اومده من فایل جدا ایجاد نکردم و هدر و فوتر رو داخل فایل اچ تی ام الی بنام بیس قرار دادم که بقیه صفحات ازش ارث بری میکنن

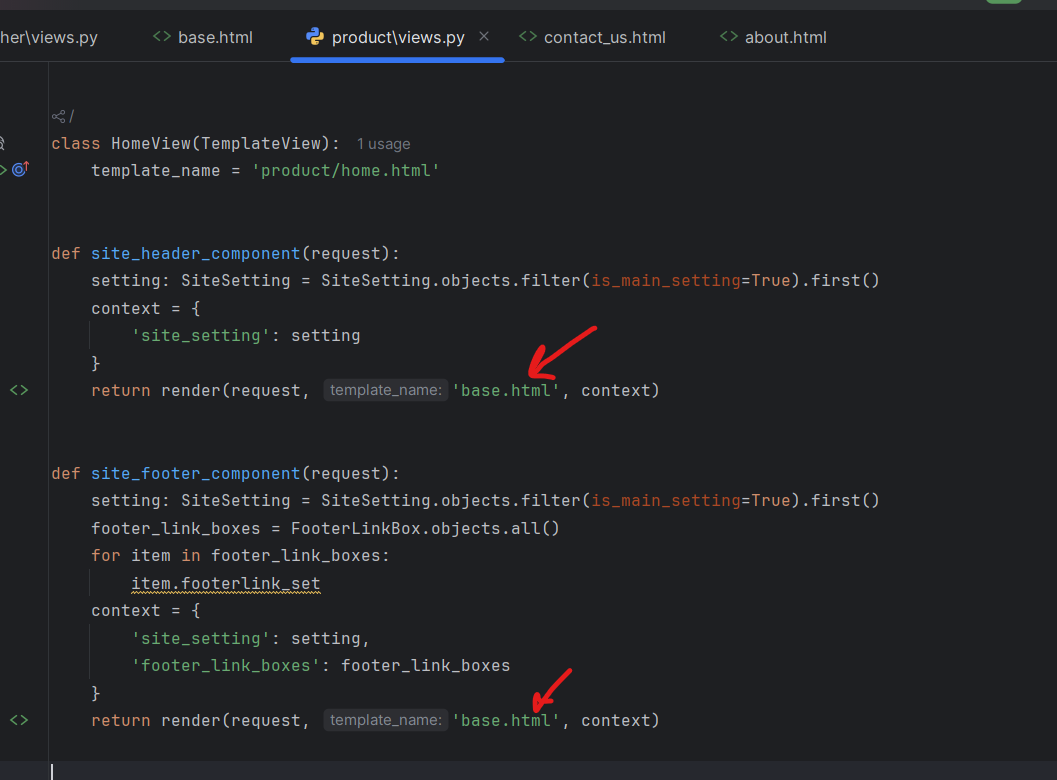
من داخل فوتر همین فایل هم از سایت ستینگ استفاده کردم هم از فوتر لینک باکس

توی اپ پروداکت (شاید مشکل همینجا باشه) به فایل بیس رندر کردم

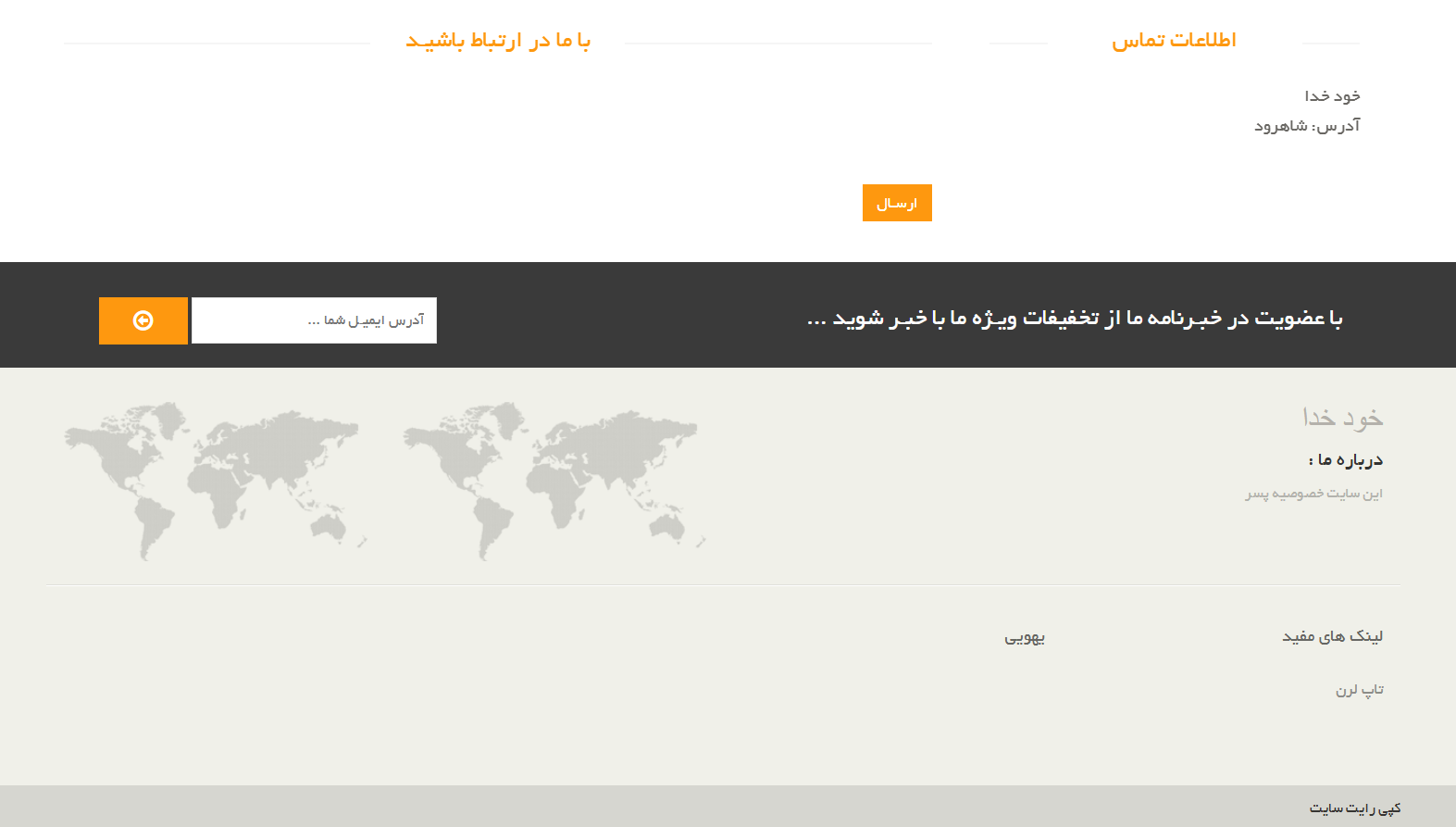
اما توی اکثر صفحات هیچ چیزی نمایش داده نمیشه

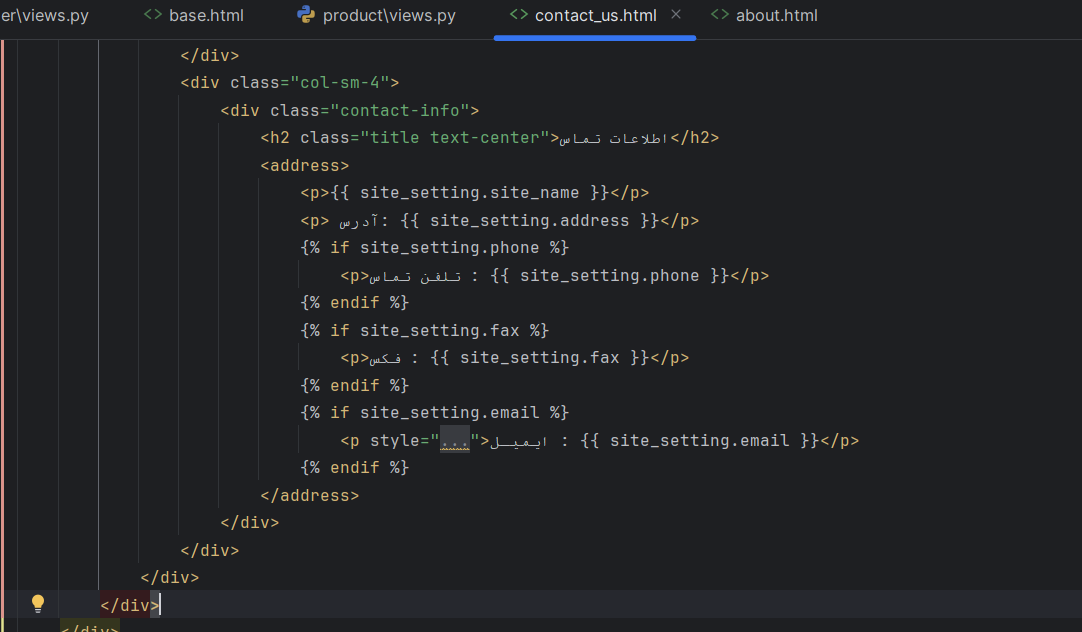
اما مثلا ضفحه تماس با ما

با استفاده کردن از سایت ستینگ

نتیجه این میشه (حالا متن ش رو الکی نوشتم زیاد دقت نکنید)

چرا؟
ببینین زمانی که شما از تابع render استفاده میکنین و مقدار context رو بهش برای انتقال دیتا پاس میدین، این اطلاعات فقط برای همون صفحه ارسال میشه
مشکلی که توی کد شما وجود داره اینه که شما هدر و فوتر رو در layout یا همون base قرار دادین
حالا مشکل کجاست؟ مشکل اینه که توی تمامی view هایی که ایجاد کردین باید site_setting رو از طریق context به صفحه ارسال کنین.
برای حل این مشکل میتونین از inclusion_tag ها یا render-partial استفاده کنین تا این مشکل برطرف بشه