سلام
من پروژه رو ایجاد کردم و اجرا کردم به درستی اجرا شد ولی وقتی
npm install --save @angular/material @angular/cdk @angular/animations
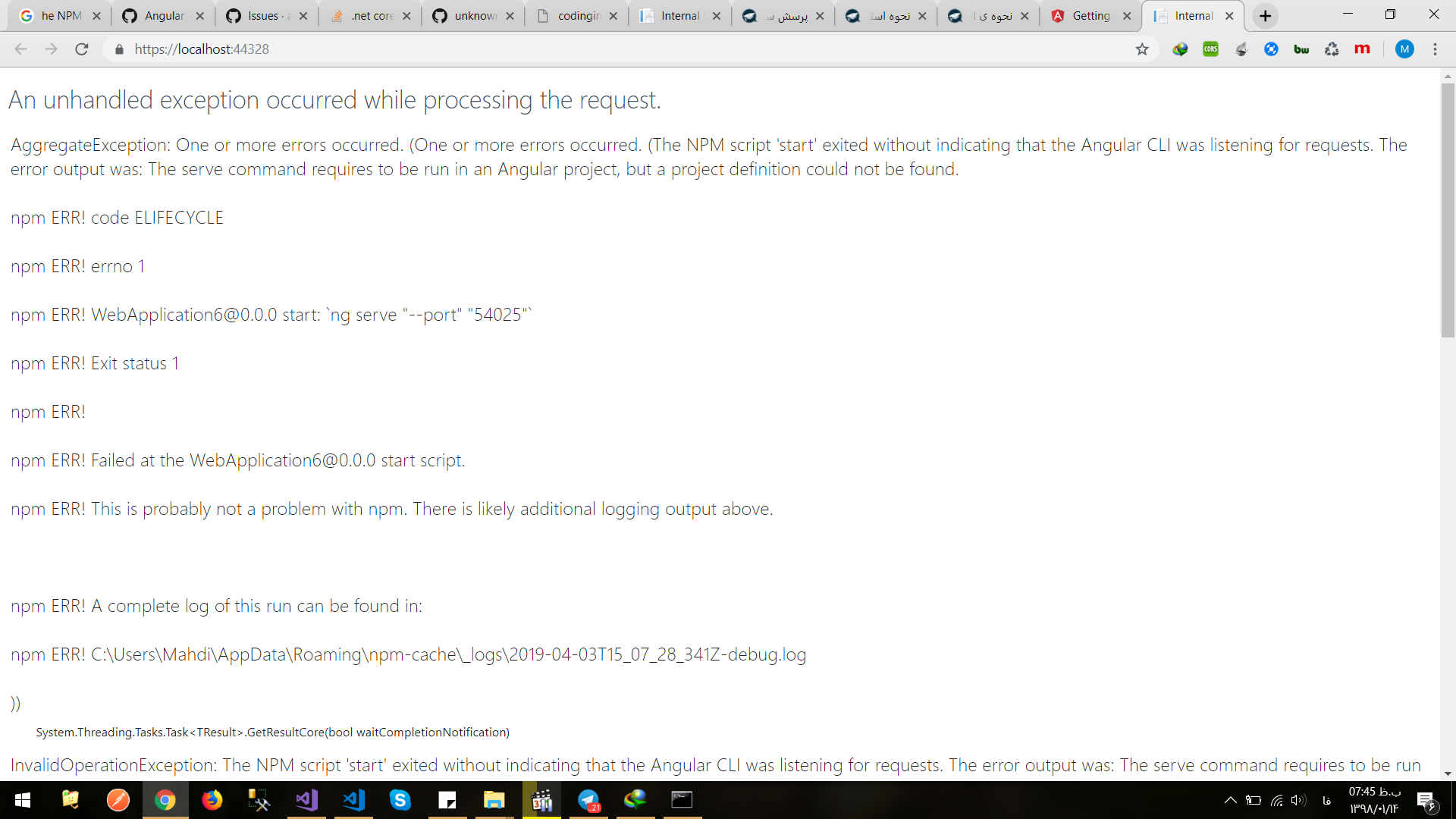
رو اجرا کردم بعد فقط دوباره پروژه رو اجرا کردم این ارور رو نشون میده 
سلام
تاحالا چنین خطایی بر نخوردم
متن ارور را در گوگل سرچ کنید
از این دستور استفاده کردم درست شد ولی بعد این ارور ها رو داره
ng update @angular/cli --migrate-only --from=1.7.3
1 Can't resolve 'rxjs/add/operator/map' باید با 'rxjs/operators'; عوض کنم
2. در سرویس ها map رو نمی شناسه
البته من پروژه رو با VS 2017 ایجاد کردم ولی در packge.json نسخه 5.2.0 که آپدیت کردم این شد :
"dependencies": {
"@angular/animations": "^7.2.12",
"@angular/cdk": "^7.3.6",
"@angular/common": "7.2.11",
"@angular/compiler": "7.2.11",
"@angular/core": "7.2.11",
"@angular/forms": "7.2.11",
"@angular/http": "7.2.11",
"@angular/material": "^7.3.6",
"@angular/platform-browser": "7.2.11",
"@angular/platform-browser-dynamic": "7.2.11",
"@angular/platform-server": "7.2.11",
"@angular/router": "7.2.11",
"@nguniversal/module-map-ngfactory-loader": "^5.0.0-beta.5",
"aspnet-prerendering": "^3.0.1",
"bootstrap": "^3.3.7",
"core-js": "^2.4.1",
"rxjs": "^6.4.0",
"tslib": "^1.9.0",
"zone.js": "^0.8.29"
},ولی چرا این مشکلات رو داره ؟
احتمال داره تداخل ورژن باشه
من آموزش angualr 5 رو دیدم در سایت
یعنی دستوراتی که در انگولار 5 مثل map , switchMap ,و ... به همون شکل در انگولار 6 یا 7 استفاده میشه ؟؟؟
بله به همون شکله
بعضی هاش تغییر کرده که در مستندات خود سایت انگولار در angular.io گفته که تعدادشون انگشت شماره