با سلام خدمت شما استاد عزیز .. من به یه مشکلی خوردم وقتی اینسپکت رو میزنم.. با هر مرورگری هم میرم فرقی نداره.. وقتی تو css کد طول و ارتفاع میزنم و پیکسل میدم و یا یه رنگ رو تغییر میدم تو اینسپکت خودم نمیتونم مثل شما اروم اروم کم و زیادش کنم و یا تغییرش بدم.
ایراد از چیه؟
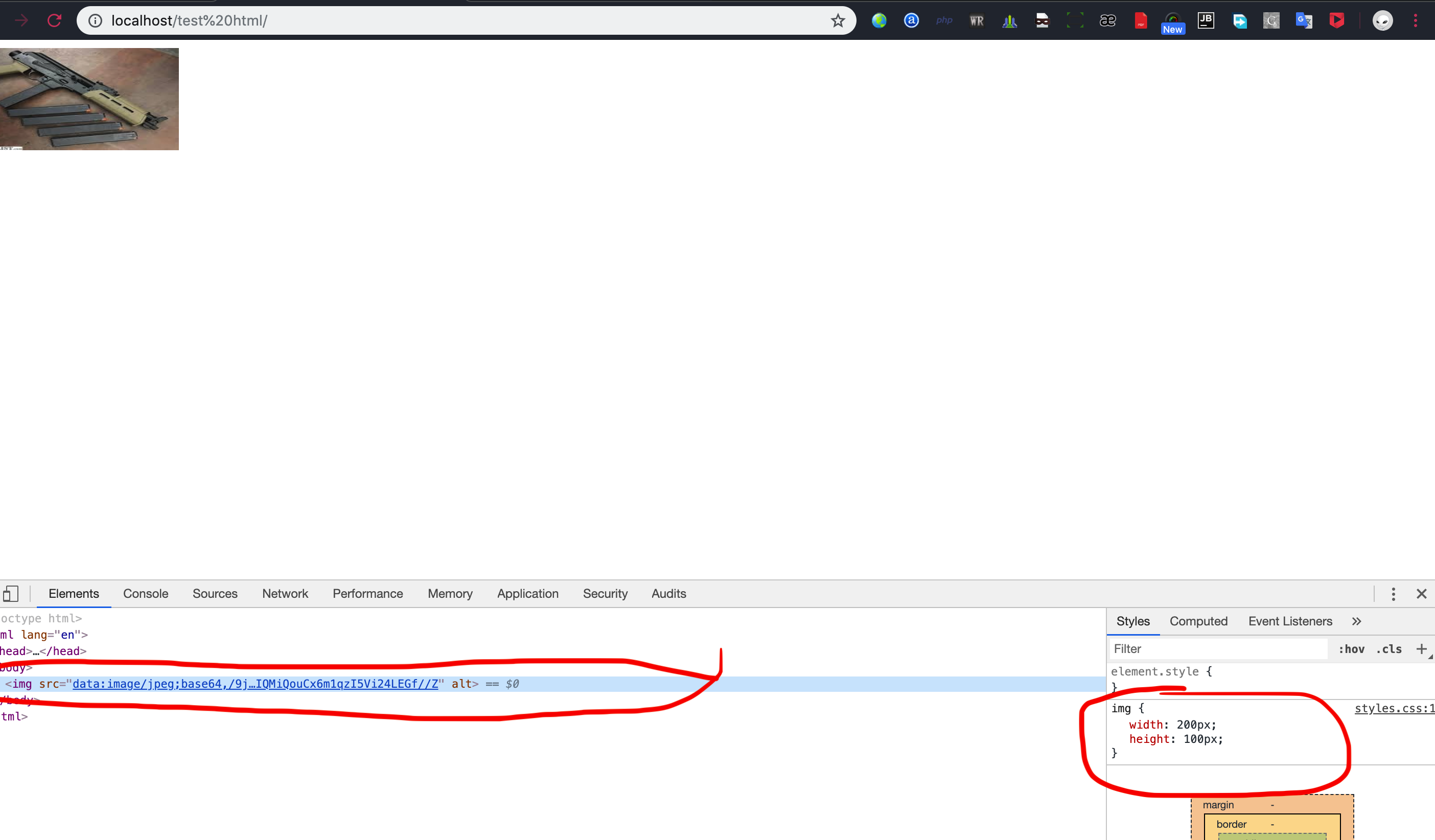
یه عکس هم پایین میزارم ببینید اینسپکت من رو
با سلام خدمت شما همراه گرامی
طول و عرض رو که میدید میاد توی اینسپکت؟؟؟یا نه کلا نمیاد
اگر میادو نمیتونید تغییرش بدین باید دوبار روی عددش کلیک کنید تا بتونید تغییر بدین اولین بار کهکلیک میکنید فقط انتخابش میکنه و نمیتونید تغییرش بدین
نه اصلا کلا طول و عرضی نمیاد که تغییر بدم... میزنه display:error مثل چیزی که تو عکس هست
فقط اگه به صورت کد تو html بنویسم.. تویه firefox میاد.. اگر تو css یا تویه html به صورت style بنویسم.. کلا نشون نمیده نه گوگل کروم نه فایر فاکس! نمیدونم مشکل کجاست
اون display به صورت پیشفرض block هست و مشکلی نداره
فک میکنم کلا فایل css تون رو نمیشناسه و درست اضافه نشده به سند html
لطفا کدهاتونو بفرستید هم html هم css تا بهتر بتونم بهتون کمک کنم
بفرمایید عزیز
توی عکس اولی که فرستادید شما اومدید body رو انتخاب کردید و خب body هم هیچ استایلی نداره که قرار باشه نمایش بده
شما باید img رو انتخاب کنید

ممنون از شما خوشحالم که تونستم کمکی در امر یادگیری شما دوست گرامی انجام بدم
موفق و پیروز باشید