بهعنوان یک توسعهدهنده، همیشه نیاز به ابزار را احساس خواهید کرد. ابزارها زندگی یک توسعهدهنده را آسانتر میکنند، زیرا به آنها اجازه میدهند که در حین کارایی بیشتر، تنها بر روی چیزهایی که بیشترین اهمیت را دارند تمرکز کند. برای توسعهدهندگان استفاده از جایگزینهای بهتر میتواند دشوار باشد به همین علت به برنامههای قدیمی و از رده خارج اما آشناتر روی میآورد.
در این مقاله ما ابزارهای کدنویسی را لیست خواهیم کرد که میتوانید در رژیم روزانه خود استفاده کنید. بسیاری از برنامه نویسان که به استریم آنلاین علاقه دارند نیز به استفاده از این ابزارها در محیط توسعهی خود روی آوردهاند. چون فواید بیشتری نسبت به ابزارهای قلبی خود دارند.
شاید به این فکر کنید که آیا نیازی هست به دنبال ابزارهای جدید بگردید درحالیکه قدیمیها نیز بهخوبی درحال کار کردن هستند؟ فنّاوری در حال تغییر کردن است، و طوری که محیط را شکل میدهد، ملزم است که بهروز باشیم. همچنین ابزارهای جدید با خودکار کردن بعضی ابعاد، کنترل بهتری بر روند کار شما فراهم میکنند. پس اگر متقاعد شدهاید و حاضر به استفاده از ابزارهای برنامهنویسی جدید موجود در بازار هستید، به خواندن ادامه دهید تا بهترین آنها را پیدا کنید.
liveEdu
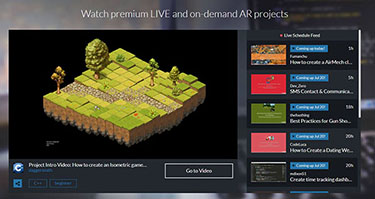
LiveEdu مکان ایده آلی برای تجمع مهندسان و توسعهدهندگان است. یک پلتفرم یادگیری مبنی بر پروژه است که مبتدیها مهارتشان را در توسعه بازی، طراحی، دانش داده، برنامهنویسی، واقعیت افزوده، هوش مصنوعی و واقعیت مجازی بهبود میبخشند. کلید یادگیری، انجام پروژههای واقعی است و پلتفرم LiveEdu پروژههای آموزشی باکیفیتی را درباره موضوعات بسیار متنوعی ارائه میدهد که توسط هرکسی از جمله مبتدیان میتواند استفاده شود.

standup
standup یک ابزار عالی برای مانیتور کردن پیشرفت گروهتان میباشد و بهخوبی با ابزارهای معروف مثل trello، bitbucket، github و غیره که قبلاً استفاده میکردید، ادغام میشود. حالا نحوه کار آن چگونه است؟ خب، با خودکار کردن گزارشهای مهندسی بر اساس تاریخ انجامشده توسط اعضای گروه شروع میشود. این قابلیت، اشتراکگذاری اطلاعات میان همتیمیها را آسانتر کرده و همچنین باعث ایجاد رقابت مثبت میان آنها میشود. این ایده توسط Mesh Studio که بر روی قرارداد مشتری که نیازمند به گزارش رسانی دقیق و سختگیرانه بود، توسعه یافت.
Cell
Cell خود را یک فریمورک برنامه خودکار وب مینامد. کلمه فریمورک ممکن است باعث شود فکر کنید که این برنامه حاوی APIها و متدها یا دیگر ویژگیهای فریمورکها میباشد. اما Cell یک روش کاملاً جدید برای دیدن نحوه نوشتن کدهایHTML میباشد و بر اساس۳ قانون ساده عمل میکند و DOM خودش را بدون اجرای هیچ تابع دیگری میسازد.Cell یک رویکرد جدید برای توسعه برنامهنویسی وب ارائه میدهد.
نمونه کد ارائه را مشاهده کنید.
<html>
<script src="https://www.celljs.org/cell.js"></script>
<script>
var el = {
$cell: true,
style: "font-family: Helvetica; font-size: 14px;",
$components: [
{
$type: "input",
type: "text",
placeholder: "Type something and press enter",
style: "width: 100%; outline:none; padding: 5px;",
$init: function(e) { this.focus() },
onkeyup: function(e) {
if (e.keyCode === 13) {
document.querySelector("#list")._add(this.value);
this.value = "";
}
}
},
{
$type: "ol",
id: "list",
_items: [],
$components: [],
_add: function(val) { this._items.push(val) },
$update: function() {
this.$components = this._items.map(function(item) {
return { $type: "li", $text: item }
})
}
}
]
}
</script>
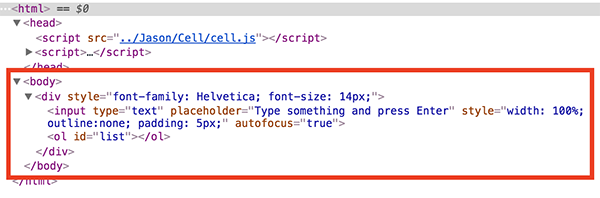
</html>کد بالا html زیر را تولید خواهد کرد.

Osquery
Osquery توسط فیسبوک، سیستم عملکردی مربوط به زبان Query را به نمایش میگذارد. اگرچه در نگاه اول جالب به نظر نمیرسد ولی در واقعیت فواید زیادی دارد. برای مثال میتواند برای دریافت لیست سختافزارهایی که با استفاده از USB متصل شده اند، به کار رود.
قدرت استفاده از سیستمعامل بدون استفاده از توابع سطح پایین یا API میتواند بهطور قابلتوجهی برای توسعهدهندگان وبی که میخواهند نرمافزار خودشان را از نقضهای امنیتی محافظت کنند یا نرم افزار خود را در دستگاههای مختلف، بهتر کنترل کنند، مفید باشد.
React Native Firebase
React Native Firebase به توسعهدهندگان کمک میکند تا از React Native و Firebase به راحتی استفاده کنند. با RN Firebase شما میتوانید با سهولت به SDKهای بومی Firebase با استفاده از پل جاوا اسکریپت، هم در اندرید و هم در iOS دسترسی پیدا کنید.
Wrap
Wrap یک ابزار بسیار ساده است. این برنامه اجازه میدهد که هرکس پایانهاش را به اشتراک بگذارد. اشتراکگذاری پایانه بهراحتی با نوشتن دستور Wrap open ممکن است. این به توسعهدهندگان یا ارائهدهندگان میزبانی وب کمک میکند که خیلی راحتتر پایانهشان را به اشتراک بگذارند. ویژگی کلیدی آن، امنیت و راحتی انتقال میباشد. اشتراک گذاری هیچوقت به این سادگی نبوده. شما میتوانید به سادگی ضرورت SSH را فراموش کنید و از این ابزار برای ارتباط برقرار کردن با دیگر اعضای گروه از راه دور و کارکنان جدیدالورود استفاده کنید.
Draft
Draft یک ابزار جدید است که بهراحتی به توسعهدهندگان اين امكان را میدهد تا در Kubernetes برنامههاي جديد را توليد كنند. تاکنون، قبل از توليد نسخه نهایی آزمايش و آزمودن برنامهها، كاری زمانبر و دشوار بود. با Draft، توسعهدهندگان میتوانند "حلقه درونی" را مورد هدف قرار دهند و برنامهها را در Kubernetes dev sandbox مورد آزمون قرار دهندSandbox . بهراحتی از طریق یک URL عمومی قابلدسترسی است و میتواند با استفاده از یک ویرایشگر محلی تغییر یابد.
Docsify
Docsify یک ابزار ایجادکننده مستندات سایت است. بااینحال، کاملاً با ديگر سازندههای فايل استاتيك HTML متفاوت است. با Docsify، شما میتوانید سایت خود را با استفاده از فایلهای Markdown تولید کنید. بهاینترتیب شما میتوانید کد را در Markdown تغییر دهید و تغییرات را بلافاصله بهروز کنید. و همین موضوع انتخاب خوبی در مقایسه با سایر ابزارهای محبوب مانندGitBook میکند.

Prismic IO
IPrismic IO یک CMS برای نرمافزارهای بکاند میباشد. با استفاده از API میتوان آن را بهراحتی با هر وبسایت ، برنامه و دستگاههای موجود ادغام کرد. همچنین ابزار انتشار و نوشتن مدرن را برای بازاریابان ارائه میدهد.

Javalin
Javalin يك REST APIs ساده را برای Kotlin و Java ارائه میدهد. REST API ها براي استفاده بسيار ساده و روان هستند و همچنین بر API کاملاً مسلط هستند. اینیک فرمورک نیست و ازاینرو نباید این دو را قاطی کرد. هدف تهیهی یک كتابخانه REST API خیلی ساده و سبک است.
در زیر نمونهای از Hello World API در Kotlin آمده است.
import io.javalin.Javalin
funmain(args: Array<String>) {
val app = Javalin.create().port(7000)
app.get("/") { ctx -> ctx.result("Hello World") }
}Bootsnap
همه ما میدانیم که سرعت برای بعضی از برنامهها چقدر حائز اهمیت است. برنامهی Ruby به خاطر عملکرد نامناسب بدنام است. بااینحال،Bootsnap تلاش میکند با کَش کردن بسیاری از متدهای Ruby و بهبود عملکرد کلی آن، آن را سریعتر کند. Bootsnap را میتوانید بهراحتی همانند یک جواهر در برنامه خود قرار دهید و در حال حاضر هم برای لینوکس و مک در دسترس میباشد.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره