React.js یک کتابخانه ی جاوااسکریپت front end منعطف و پویا برای ساخت UI است و پراستفاده ترین Framework در بازار کار در سال 2018 شناخته شده است و همچنین امروزه یکی از محبوب ترین frameworkهای جاوااسکریپت است. اگرچه ما می دانیم که یادگیری React با یک شیب تند همراه است اما یادگیری آن ارزش دارد زیرا توسعه ی اپلیکیشن ها را کارامدتر و جذاب تر می کند. با درنظر گرفتن همه ی موارد گفته شده می توانیم بگوییم امسال ، سالی است که React.js در آن به عنوان بهترین framework دردسترس در بازار معرفی می شود.
React چیست؟
به زبان ساده React ،View ‘V’ در مدل Model View Controller (MVC) است. View ها فایل هایی هستند که در آن ها از منطق کمتر استفاده می شود و توسط ‘Controller’ کنترل می شوند. React جایگزین view ها نمی شود بلکه آن ها را با ساخت کامپوننت های قابل استفاده ی مجدد (modal های pop up ، لیست ها، جدول های با قابلیت مرتب کردن و غیره) ماژولارتر می کند.
ایده ی بزرگ پشت React این است که اجزای خودتان را مانند اجزای HTML بسازید. در React یک صفحه مجموعه ای از اجزای کوچک تر است، این اجزای کوچک تر کامپوننت نامیده می شود. توسعه دهندگان می توانند از این کامپوننت ها استفاده کنند و صفحات وب اپلیکیشن بزرگ بسازند که می تواند اجزای نمایش داده شده یا داده ها را بدون نیاز به بارگذاری مجدد صفحه، تعویض کند. یک مثال ساده از این موضوع می تواند like های Facebookباشد. تعداد like ها می تواند بدون بارگذاری مجدد صفحه افزایش یا کاهش یاید. این متد باعث شده است که ساخت UI های پیچیده و مدرن بسیار آسان تر شود.

تکامل React
در سال 2011، توسعه دهندگان Facebook با مشکلاتی در نگهداری و تعمیر کد ها روبرو شدند. همانطور که اپلیکیشن Facebook Ads به سرعت درحال رشد بود تیم نیاز به افراد بیشتری برای اجرای درست آن داشت. با گذشت زمان مدیریت اپلیکیشن دشوار شد زیرا با به روزرسانی های متعددی روبرو شدند. کد آن ها نیاز به یک به روزرسانی فوری برای کارآمدتر شدن نیاز داشت.
مدل آن ها درست بود اما نیاز به تغییراتی در UX داشتند. Jordan Walke یک مهندس نرم افزار در Facebookیک مدل اولیه ساخت که روند کار را سیستماتیک می کرد و این زمانی بود که React.js به وجود آمد.
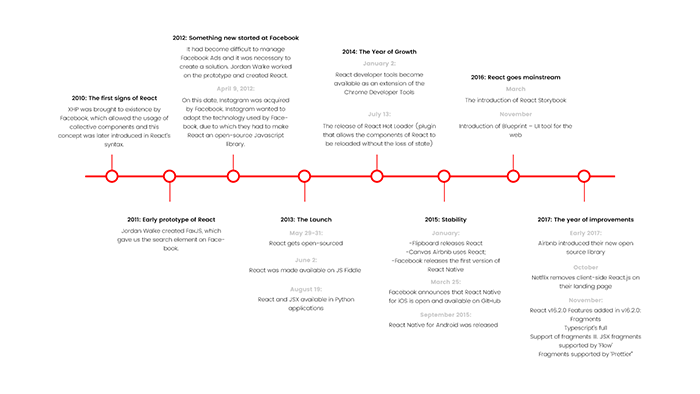
سیر زمانی React

نیاز بازار به توسعه دهندگان React
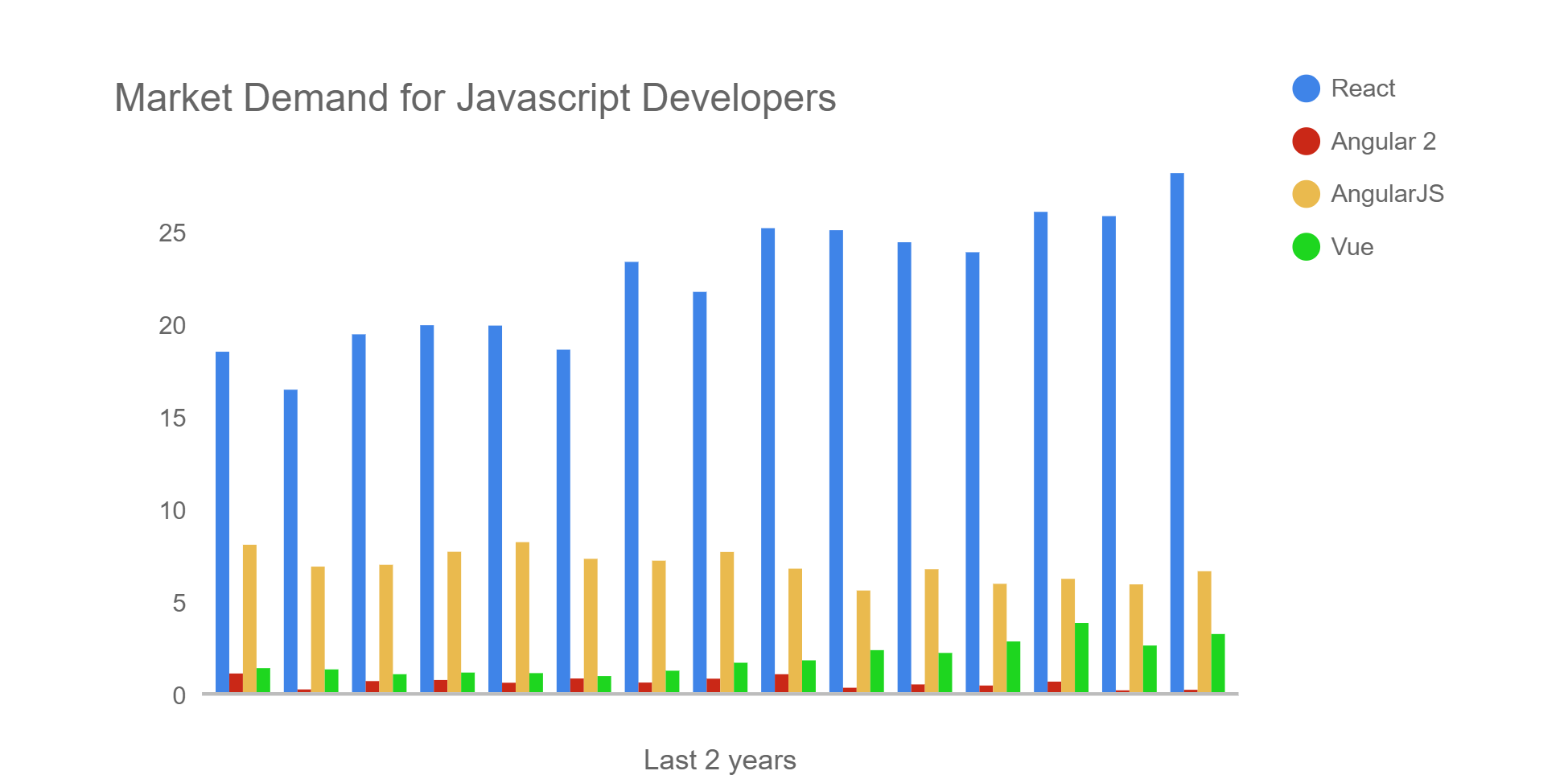
React.js به یک مرتبه ی بلند جدیدی در June سال 2018 می رسد به این صورت که در بین زبان های محبوب بیش از 28% از موقعیت های شغلی را به خود اختصاص می دهد. شکاف بزرگ بین Angular و React با کاهش محبوبیت Angular حتی از قبل نیز بیش تر می شود.
نیاز بازار برای توسعه دهندگان جاوااسکریپت

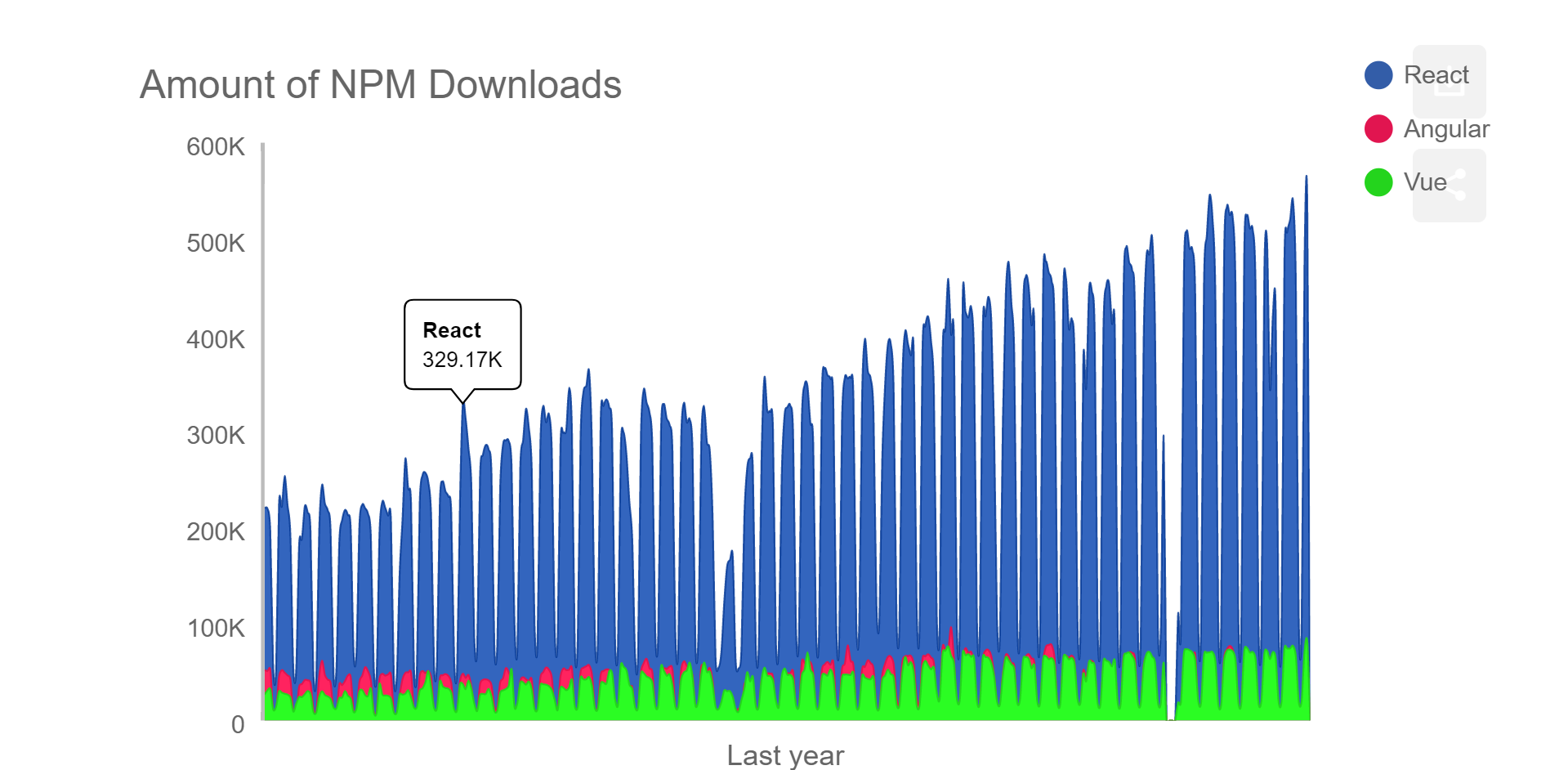
نه تنها React در بازارکاری پیروز شد، بلکه در میزان دانلود npm نیز پیشتاز شد.
تعداد دانلود های NPM

ویژگی های مهم React
JSX
اساسا JSX یک افزونه ی syntax از جاوااسکریپت است که توصیف می کند UI ما به چه صورتی باید باشد. JSXهمه کاره است و به شما این امکان را می دهد که هر افزونه ی جاوااسکریپتی را در آکولاد قرار دهید که می تواند یک عبارت منطقی نظیر (2+9) ، فراخوانی یک تابع یا دسترسی به اشیاء باشد. پس از کامپایل این افزونه های JSXبه فراخوانی های توابع جاوااسکریپت که اشیاء جاوااسکریپت را برمی گردانند، تبدیل می شوند. JSX همچنین می تواند در حلقه ها و جمله های شرطی نیز استفاده شوند. قطعه کد زیر مثالی از کد JSX می باشد:
const person = {
f_Name: 'John',
l_Name: 'Doe',
};
function returnName(person) {
return person.f_Name + ' ' + person.l_Name;
}
const elementJSX = <h3><i>Hello, {returnName(person)}!</i></h3>;
ReactDOM.render(elementJSX, document.getElementById('root'));
در مثال بالا نتیجه ی تابع JavaScript ، returnName(person) ، را در اجزای <h1> و <i> تعبیه کرده ایم.
نتیجه ی این کد به صورت زیر می باشد:
Hello, John Doe!
DOM مجازی
React یک حافظه ساختاری داده داخل حافظه می سازد که تغییرات ایجاد شده را محاسبه می کند و سپس مرورگر را به روزرسانی می کند. این ویژگی این امکان را می دهد که به جای به روزرسانی کل صفحه تنها کامپوننت هایی که تغییر کرده اند به روزرسانی شوند.
جریان داده ی تک مسیری
در React ویرایش مستقیم هر ویژگی ممکن نیست درعوض باید یک فراخوانی تابع با کمک ویژگی هایی که می توانند تعریف شود فرستاده شود. این جریان داده به عنوان “Single way Data Flow” (جریان داده ی تک مسیری) شناخته می شود.
React Native
React کتابخانه های Native دارد که Facebook آن ها را در سال 2015 معرفی کرد. این کتابخانه های nativeمعماری برای اپلیکیشن های iOS و android ارائه می دهد.
React بطور خلاصه
کامپوننت ها در React
یک کامپوننت react قطعه کدی است که بلاک های ساخت هر صفحه را نمایش می دهد. هر کامپوننت خودش یک تابع جاوااسکریپت است. برای ساخت یک صفحه ما هریک از این توابع را در یک ترتیب مشخص فراخوانی می کنیم، اگر نتوانستیم کامپوننت ها را در ترتیب درست خودشان را مدیریت کنیم layout نهایی صفحه به همان صورتی که ما می خواهیم، نخواهد بود.
کامپوننت کلاس ها
همانطور که بالا اشاره کردیم یک راه نوشتن کامپوننت ها توابع جاوااسکریپت است. یک راه دیگر نوشتن کامپوننت ها نوشتن آنها به صورت کلاس یعنی کلاس های جاوااسکریپت است. این کلاس های جاوااسکریپت کامپوننت کلاس ها نامیده می شود. یک کامپوننت کلاس باید شامل یک تابع به نام render() باشد. این تابع رندر برای بازگرداندن JSX از کامپوننت پشتیبانی می شود. این کلاس کامپوننت ها به همان روش کامپوننت های تابعی استفاده می شوند (<ClassComponent/> بهتر است که از کامپوننت های تابعی بیش از کلاس کامپوننت ها استفاده کنید زیرا خوانا تر هستند.
تغییر کامپوننت ها برمبنای وضعیت
state راهی برای تغییر ظاهر UI ما برمبنای event ها است. وقتی که کاربر روی یک دکمه کلیک می کند (button click -> event) state به روزرسانی خواهد شد که باعث تغییر در UI می شود. ما می توانیم وضعیت کامپوننت خودمان را با this.state ببینیم. در تابع render() همیشه “this” به معنی کامپوننتی در آن هستیم، می باشد.
const comp = this.state.isMoviePlaying ? ‘playing’ : ‘Not playing’;قطعه کد بالا بررسی می کند که آیا فیلم در حال اجرا است یا نه و کامپوننت را برطبق پاسخ تغییر می دهد.
تعامل بین کامپوننت ها
باید راهی وجود داشته باشد تا کامپوننت ها بتوانند با یکدیگر تعامل داشته باشند. ما نیاز داریم تا بتوانیم داده ها را ارسال کنیم یا اگر کامپوننت درحال استفاده هست یا نه به آن بگوییم ما این کار را با prop ها انجام می دهیم. یک prop اطلاعات به اشتراک گذاشته شده توسط یک کامپوننت والد به کامپوننت فرزند می باشد. prop های JSXشبیه attribute های HTML است. زمانی که وضعیت container تغییر کند prop ما نیز تغییر می کند.
Event ها به عنوان Prop ها
Prop ها محدود به تگ های اطلاعاتی نیستند بلکه می توانند توابع (event ها) نیز باشد. اگر prop یک event باشد بنابراین (برای مثال) event مربوط به “on click” وضعیت container را در حالتی که prop در آن قرار دارد تغییر خواهد داد. بنابراین صفحه ی مربوطه و داده ها یا کامپوننت هایی که درحال استفاده از آن container می باشند، روزرسانی می شود.
معایب setState
تغییر مستقیم وضعیت با setState روش خوبی نیست. React کمی صبر می کند تا ببیند آیا تغییرات دیگری وجود دارد یا نه سپس وضعیت را به روزرسانی می کند. setState یک فراخوانی ارائه می دهد که شما باید از آن استفاده کنید.
Ref ها چه هستند؟
در یک جریان معمولی ، prop ها تنها راه برای تعامل بین کامپوننت های والد و فرزند است. بعضی مواقع وجود دارد که شما باید یک فرزند بیرون از جریان کاری معمول تعریف کنید برای چنین مواقعی ref ها استفاده می شوند. Refها راهی برای مدیریت کامپوننت هایی است که شما ساخته اید و یک ارجاع به element ها را برمی گرداند. خوب است که اجتناب از استفاده از ref ها برای هر چیزی که می تواند به صورت عادی انجام می شود را تمرین کنید.
اجازه دهید از index.html بیرون برویم
خوشبختانه ابزار هایی نظیر Create React App به همه ی نیاز های شما توجه می کند. این ابزار را برای ساخت پروژه های React خودتان نصب کنید. آموزش های کوتاه آن ها دنبال کنید و با استفاده از دانشی که یادگرفته اید شروع به ویرایش جاوااسکریپت در دایرکتوری src کنید. React نیازی ندارد تا در تگ <script> باشد.
برترین وبسایت هایی که از React استفاده کرده اند
لیست زیر 10 وبسایت ساخته شده است که از React.js در front end جاوااسکریپت استفاده کرده اند می باشد.
Uber
Khan Academy
Airbnb
Dropbox
Netflix
PayPal
آیا React انتخاب مناسبی برای من است؟
React یکی از framework های جاوااسکریپت پراستفاده و یکی از محبوب ترین framework های جاوااسکریپت front end از سال 2018 تاکنون است. ما صادقانه فکر می کنیم که React اولین انتخاب برای ساخت یک UIپیشرفته می باشد. برای جمع بندی مطالب 5 حسن React موارد زیر می باشد:
1.سهولت در یادگیری و استفاده
2.کامپوننت ها با قابلیت استفاده ی مجدد
3. DOM مجازی (دیگر نیازی به بارگذاری مجدد کل صفحه نیست)
4.ابزار های توسعه ی عالی
5.نوشتن ساده تر با استفاده از JSX
6.جامعه ی بزرگ که آماده ی کمک هستند.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره