تأخیر بین 300 و 1000 میلیثانیه این حس را برای کاربر ایجاد میکند که دستگاه در حال کار کردن است، اما اگر این زمان بالاتر از 1000 میلیثانیه شود حس کاربر تغییر میکند. هر چیزی که محتوا را سریعتر فراهم کند، جذابیت بیشتری را به همراه خواهد داشت. این نکات به شما نشان میدهد که چگونه برنامهای را در کنار اصول عملکردی طراحی ایجاد کنید. آنها را دنبال کنید تا برنامههای وب سریعی بسازید.
1. از lazy loading استفاده کنید
زمان بارگذاری میتواند به طور قابل توجهی توسط Lazy Loading کاهش یابد. این امر بار اولیه را محاسبه میکند تا محتواهای اولیه را ارائه دهد. تصاویر و دیگر عناصر سنگین بعدا به ترتیب بارگذاری میشوند یا با اسکرول کاربر نمایان میشوند.
Lighthouse نوعی ابزار گوگل کاملا قابل اجرا است که به طراحان و توسعهدهندگان کمک میکند عملکرد را با جزئیات خوب و دقیق در سراسر طیف بارگذای بهینهسازی کنند.
2. فونتها را دانلود نکنید
دانلود فونتهای سفارشی حدود 200 تا 500 میلیثانیه در اتصالات G3 هزینهبر است. به دستگاه اجازه دهید تا رندر فونتها را با استفاده از فونتها ی سیستم انجام دهد، این کار تضمین میکند که متن بلافاصله بارگذاری میشود، و استفاده از فونتهای متنوع، تنوع تایپوگرافی را بدون مجبور کردن کاربر به دانلود فونتها در حجمهای متعدد ارائه میدهد.
3. بهینهسازی هنر برداری (vector)

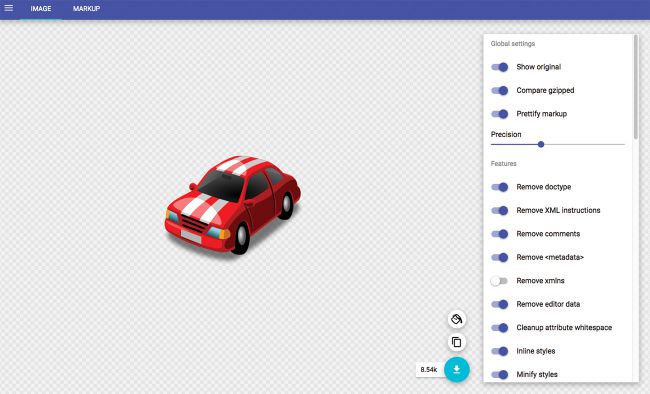
اکسپورت تصاویر و آیکونهای برداری یا همان آیکونهای وکتور اغلب موجب زیاد شدن غیر ضروری حجم فایل میشود. با کاهش بار تصاویر سایت و دادن دسترسی سریعتر به کاربر برای هدایت بر اساس آیکونهای اصلی، این مساله میتواند به طور قابل توجهی بهینه شود. تیم توسعه گوگل ابزار مفیدی به نام SVGOMG را برای کمک به بهینهسازی SVGها ارائه میدهد.
4. بهینهسازی تصاویر

وظیفه بهینهسازی تصاویر یک شغل است که فضا را برای فرآیند طراحی و توسعه حفظ میکند. هنر بهینهسازی تصویر از تشخیص چشم انسان میآید که تأثیر ابزارهای فشردهسازی بر تصویر است. چندین الگوریتم و تکنیکهای رندرینگ وجود دارند که میتوانند به طور قابلتوجهی سایز تصویر را به شیوههایی که برای چشم غیرمسطح مخفی است کاهش دهند.
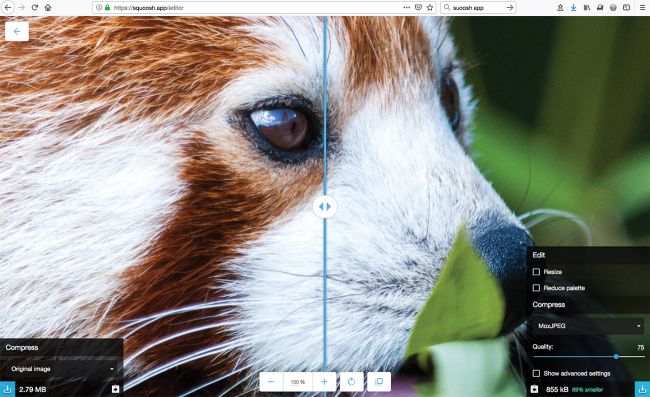
تیم Google Chrome، Squoosh را برای کمک به هر دوی این فرآیندها معرفی کرده است. این ابزار فشردهسازی تصویر قدرتمند که مبتنی بر وب است، مقادیر بصری با وضوح بالا را به forefront میدهد، در حالی که دسترسی کاربران را به تمام پیچیدگیهای پشت صحنه گزینههای فشردهسازی تصویر فراهم میکند.
5. اطمینان حاصل کنید که حس سریع بودن وجود دارد

تاخیر کمتر از 1000 میلیثانیه همچنان حس سریع بودن را به همراه دارد، اما اگر بالاتر از آن باشد محسوس و کاملا قابل درک است. هنگامی که حرف از سرعت بهینهسازی میشود، مسالهای است که کاربر درک میکند واقعا اهمیت دارد و این چیزی است که در طراحی فوقالعاده مهم است.
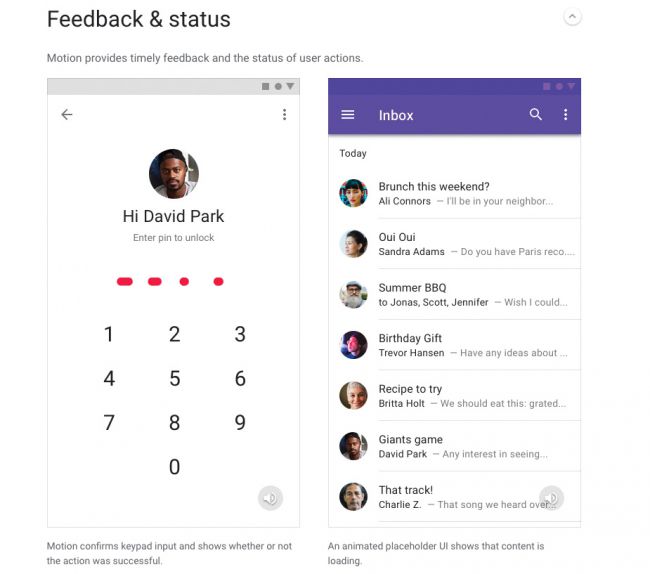
پس همیشه سعی کنید از اصولی استفاده کنید که حس سریع بودن را به کاربر القاء میکند، مثلا از اسکلت صفحه (skeleton screens) برای ساخت نسخه پیشبارگذاری صفحه در حالی که محتوا در حال بارگذاری است استفاده کنید. آنها نه تنها از درهمریختگی جلوگیری میکنند، بلکه باعث میشوند که کاربر باور کند که صفحه نسبت به آنچه که واقعا هست بارگیری سریعتری دارد.
یا مثلا دکمههای تاکیدی فراخوان به عمل (CTA) به کاربران اجازه میدهد تا سریعا کار خود را با اطمینان انجام دهند. توجه دقیق به اندازه، رنگ، فونت CTAها باعث میشود که اقدامات کلیدی بدیهیتر شوند و زمان فکر کردن را کاهش میدهد.
6. از پرداختها و ورود به سیستم تک صفحهای استفاده کنید
کیف پولهای دیجیتالی مثل GooglePay و API ورود به سیستم خودکار هر دو دادههای ذخیره شده بر روی دستگاه را به کار میگیرند تا جریان کاربری سخت را ساده کنند. GooglePay به خریداران اجازه میدهد تا بررسیهای متعدد را در یک مرحله انجام دهند، در حالی که ورود به سیستم با یک بار ضربه زدن به شیوه مشابهی کاربران را به اکانت خود هدایت میکند.
نتایج نشان میدهد که حذف وقفه از صفحههای ورود و فرمهای پرداخت، همراه با به خاطر سپردن اطلاعات ورودی، سرعت تکمیل کار را افزایش میدهد و تعامل را بهبود میبخشد.
7. آن را طوری بسازید که در همه جا کار کند

کاربر امروزی با میاگین 6.5 دستگاه مرتبط به هر شخص، حدودا 6 ساعت از زمان خود را آنلاین است. نه تنها این امر مهم است که طراحی باید برای تعدادی از دستگاههای مختلف باشد، بلکه طراحی باید برای مناطق با سرعت پایین و بدون اتصال هم جوابگو باشد.
کاربران اغلب سشنهای مختلفی را برای تکمیل کار خود به کار میگیرند، و تجربیات عملکردی در هر دستگاه اطمینان حاصل میکند که تمام فرآیند هموار و رضایتبخش است.
دسکتاپ از PWAها پشتیبانی میکند و طراحی PWAهای عملکردی ریسپانسیو، بدون استفاده از کدهایی که عموما به وبسایتهای ریسپانسیو مرتبط هستند، به معنای طراحی اولین موبایل است. این امر ضروریاتی را برای forefront به ارمغان میآورد، و تنها مواردی را اضافه میکند که عامل کاربر بتواند آن را مدیریت کند.
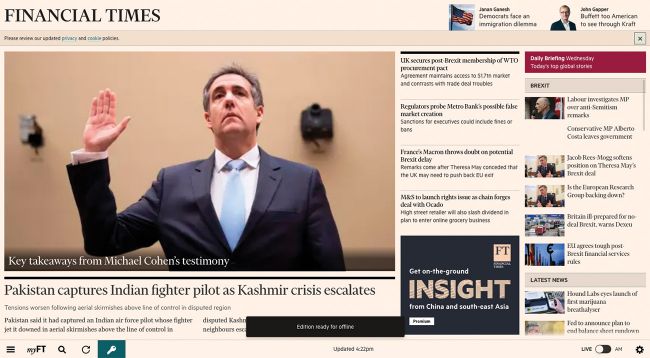
Service Workerها به PWAها اجازه میدهند وقتی شبکه از کار میافتد، همچنان پا بر جا بمانند. این امر با استفاده از پیامهای وضعیت روشن شبکه و عناصر غیرفعال که در غیر این صورت تجربه را از بین میبرند، در را برای تجربیات آفلاین کاربر باز میگذارد.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره