روش طراحی UX برای توسعه محصول ارزشمند با تحقیق شروع میشود و شامل تحلیل بازار، توسعه شخصیت کاربر و تست ایدهها در چرخه حیات محصول میّباشد. طراحان معمولا از جریانهای کاربر و wireframeها (در پروسه طراحی، وایرفریم ارائه بصری و سیاه و سفید از ساختار و عملکرد صفحه وب یا اپ موبایل است) برای تست ایدهها استفاده میکنند. از طرف دیگر طراحی UI ترکیبی از سلسله مراتب بصری و طراحی گرافیکی است. این چیزی است که رابط کاربری را زیبا میسازد. UI بر تجربه درونی کاربر و کمک به انتقال پیام نام تجاری و ارزش و عملکرد محصول تمرکز دارد. اگرچه ممکن است به نظر برسد UI و UX متفاوت هستند، اما بین آنها حوزههای مشترک زیادی وجود دارد. تفسیر آنها اغلب با توجه به چشمانداز کاربر تغییر میکند. برای توضیح بیشتر این موضوع اجازه دهید نگاهی به دو تفاوت بزرگ که UI و UX را از هم جدا میسازد بیاندازیم.

تجربه کاربری به عنوان ساختار اصولی
طراحان UX چگونگیها و چراهای استفاده از محصول را بررسی میکنند. این بدان معناست که آنها شدیدا به اطلاعات متکی هستند. این اطلاعات شامل درک انگیزهها، ارزشها، قابلیتها، ویژگیها، دسترسیها و زیباییشناسیهای آنان میباشد. آنها ابتدا افرادی را درنظر گرفته و سپس اطلاعات لازم را جمعآوری میکنند تا کاربر را برای انجام اقداماتی که میخواهد انجام دهد، هدایت کنند. این موارد شامل تمام تجربیات کاربر و تلاش برای درک اینکه چگونه کاربر تصمیم به تعامل با یک طراحی کلی و عملکرد محصول میگیرد، میشود. فاکتورهای بسیاری برای طراحی تجربه کاربر وجود دارد. در اینجا برخی از وظایف اساسی طراحان UX بیان شده است:
درک مشتری و رقابت آنها
شناخت مخاطب مورد نظر شما، کلید ایجاد یک تجربه کاربری خوب است. جمعآوری دادهها و تحلیل آنها به شما کمک میکند تا آنچه را که کاربران میخواهند بیابید. این امر باید با تحلیل بازار و رقبا همراه باشد. تعیین اهداف در مورد آنچه میخواهید در این مرحله به دست آورید به شما کمک میکند تصمیمات بهتری برای کسب و کار بگیرید و به شما کمک میکند نحوه ایجاد محصول بهتر و سودمندتر برای مخاطب موردنظرتان را کشف کنید.
Wireframe و نمونهسازی اولیه
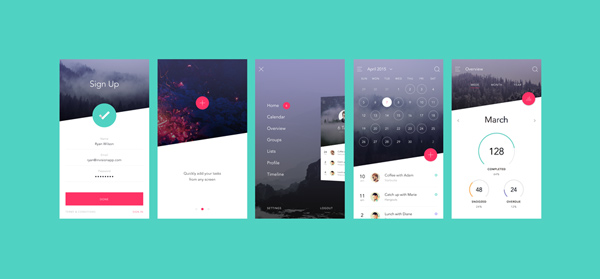
وقتی شما درک اولیهای از شخصیت کاربران خود و بازار دارید، میتوانید ساختار wireframe را شروع کنید. آنها چیزی جز خطوط ساده محصول شما نیستند. سازماندهی محتوا در این راه به شما ایده قابل اعتمادی از محصول نهایی خواهد داد. این یک ابزار اولیه فوقالعاده است، زیرا به شما کمک میکند ایدههای خود را قبل از کشف جزئیات به کار برید. سادگی ساختار آن نیز تجربه را سادهتر میکند.
این مرحله اغلب توسط مدلهای بصری کامل پیکسلی دنبال میشود. از سوی دیگر، نمونهسازی اولیه به شما در طراحی کمک میکند. با ساخت یک wireframe تعاملی شما میتوانید ایده خود را تست کرده و بازخورد لازم را دریافت کنید.
توسعه و برنامهریزی
طراحان UX نه تنها مسئول ایجاد یک محصول باارزش و کارآمد هستند، بلکه در مدیریت اهداف، عملکرد و توسعه نیز مسئولیت دارند. طبق گفته ynd.co، یک شرکت توسعه که متخصص در توسعه برنامه است، برای بهبود برنامه مهم است که استراتژیهایی که بر درک و عملکرد واقعی تمرکز دارند را اجرا کنید. یک کاربر باید قادر به حرکت در صفحه وب یا یک برنامه باشد بدون اینکه به زحمت بیفتد. زمان بارگذاری کند میتواند تاثیر منفی بر تجربه کاربری بگذارد.

UI یک تجربه درونی است
طراحان UI از wireframeها، نمونهسازیهای اولیه و دادههای جمعآوری شده توسط طراحان UX برای ایجاد نمایشهای بصری استفاده میکنند که کاربر را از طریق برنامه هدایت میکند. آنها مسئول ساخت صفحهای هستند که قادر به مشغول نگه داشتن کاربر و برقراری ارتباط با محصول باشد. این کار از طریق ترکیبی از سلسله مراتب بصری و طراحی گرافیکی انجام میشود. رابط کاربری به عنوان نقطه دسترسی بین کاربر و دنیای دیجیتال عمل میکند به طوری که باید با بیشترین دقت طراحی شوند. وظایف زیر در دسته طراحی UI قرار دارند:
بیان بصری و طراحی محتوا
برای طراحی یک رابط موثر، طراحان باید 4 اصل اساسی طراحی UI را در کار خود ترکیب کنند؛ وضوح، ثبات، انتظارات کاربر و سلسله مراتب بصری. هدف این است که کاربر را به استفاده از برنامه با یک سری نشانههای بصری آموزش دهید. صفحه باید ساختیافته باشد تا کاربر را به اندازه کافی مشغول نگه دارد تا آنها بیشتر در سایت بمانند و احتمال بازگشت آنها به آن بخش بالا باشد.
نقش نام تجاری
طراحان UI اغلب مسئول ایجاد یک تصویر کلی از محصول میباشند. این بدان معناست که آنها اغلب پیام برنامه یا وبسایت را برای انتقال پیام نام تجاری تنظیم میکنند. وقتی تلاش میکنید تا پیامی را برسانید، انتخاب شما در رابطه با کلمات، متن و تصویر مهم است. کاربران اغلب مستقیما به این نکات دقیق و ظریف توجه میکنند و اغلب میتوانند ادراک خود از محصول را تحت تاثیر قرار دهند.
طراحی ریسپانسیو
طراحی وب ریسپانسیو اغلب به دلیل هزینههای نگهداری کمتر، نرخ تبدیل برتر، بهبود سئو و تجربه مرورگر ترجیج داده میشوند. اکثر شرکتها در حال تلاش برای استفاده از طراحی ریسپانسیو هستند؛ زیرا این کار تنظیمات دستی همه چیز برای مناسب ساختن صفحه نمایش مرورگر را حذف میکند. طراحی ریسپانسیو مزایای زیادی دارد و طراحان UI حتما باید از آن استفاده کنند.
امیدواریم این مقاله در مورد تفاوتهای اساسی بین طراحی UX و UI برای شما مفید بوده باشد. این حوزه در حال رشد است و در طول زمان تکامل مییابد.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره