React .1 فریمورک نیست
حتی توسعهدهندگان حرفهای React اغلب میگویند React فریمورک جاوااسکریپت است. با این حال، وبسایت رسمی React آن را به عنوان "کتابخانه جاوااسکریپت برای ایجاد رابطهای کاربری" توصیف میکند. پس کدام درست است؟ پاسخ کوتاه این است که React یک کتابخانه جاوااسکریپت است، اما واقعیت این است که چندین مشخصه فریمورک را دارد.
در واقع همه کتابخانهها مجموعهای از تعاریف کلاسها هستند، و هنگامی که شما یک متد از یک کتابخانه را فراخوانی میکنید، کنترل در دست شماست. از سوی دیگر، فریمورکها جریان کنترل را مشخص میکنند، بنابراین آنها در واقع کد شما را فراخوانی میکنند. در یک روش خاص، فریمورکها به منظور حل مسائل ساختاری و معماری هستند، که آن چیزی نیست که React انجام میدهد. در عوض، React به سادگی متدهایی را ارائه میدهد که به توسعهدهندگان وب کمک میکند توسعه front-end را بهتر مدیریت کنند.
آیا حقیقت دارد که React در دنیای واقعی یک کتابخانه است و نه فریمورک؟ البته این طور نیست. اما مهم این است که پی ببریم React چه کاری انجام میدهد: ساخت رابطهای کاربری تعاملی.
2. توسعه React و سئو با هم کار میکنند
گاهی اوقات به اشتباه تصور میشود که بهینهسازی موتور جستجو (SEO) و توسعه React متقابلا انحصاری هستند. در حالی این درست است که برنامههای تک صفحهای با چالشهای خاص سئو همراه باشند، مانند عدم تگهای داینامیک سئو و این واقعیت که موتورهای جستجو ممکن است قادر به اجرای کد جاوااسکریپت نباشند، آنها میتوانند بدون تلاش زیادی مغلوب شوند.
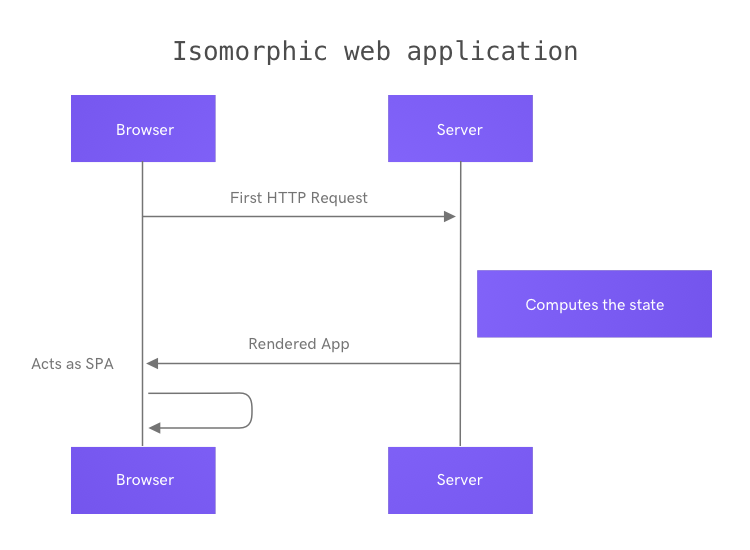
یک راهحل مطلوب برای نحوه بهینهسازی برنامههای تکصفحهای برای سئو شامل استفاده از Isomorphic React است. یک برنامه وب isomorphic بهترین رندرینگ سمت سرور را به شما میدهد و اگر کلاینت جاوا اسکریپت را پشتیبانی کند برنامه تک صفحهای را به صورت اتوماتیک شناسایی میکند.
علاوه بر Isomorphic React، همچنین ممکن است توسعهدهندگان تصمیم بگیرند وبسایتهای خود را با سرویسهایی مثل Prerender.io، که جاوااسکریپت را در مرورگر رندر میکنند، HTML استاتیک را ذخیره میکنند، و HTML استاتیک را برای خزندههای موتور جستجو باز میگردانند، Pre-render (پیش رندر) کنند.

3. DOM مجازی سریعتر از DOM واقعی است
همه توسعهدهندگان React دیر یا زود با DOM مجازی (virtual DOM) برخورد میکنند و تعجب میکنند که این چیست و چه مزیتهایی نسبت به DOM حقیقی (real DOM) ارائه میدهد، که رابط برنامهنویسی کاربردی cross-platform و مستقل از زبان است که صفحات وب را به اسکریپتها یا زبانهای برنامهنویسی متصل میسازد، و این امر را برای توسعهدهندگان وب ممکن میسازد تا صفحات وب را با زبانهای اسکریپتنویسی مثل جاوااسکریپت اصلاح کنند.
React، DOM را با نگه داشتن در حافظه یک نماینده مجازی UI به سطح بعدی میبرد و آن را با real DOM هماهنگ میسازد. virtual DOM نه تنها declarative API برای React را فعال میکند، بلکه به ReactJS اجازه میدهد بداند دقیقا چه وقت بخش خاصی از DOM را دوباره رندر کند یا نادیده بگیرد، و هزینه بهروزرسانی real DOM را کاهش میدهد.
همچنین لازم به ذکر است که virtual DOM از shadow DOM، که یک تکنولوژی مرورگر است که برای متغیرهای محدودهای و CSS در اجزای وب طراحی شدهاند متفاوت است. Shadow DOM توسط تمام مرورگرهای بزرگ وب به جز Edge پشتیبانی میشود، و میتوان آن را با DOM مجازی React مورد استفاده قرار داد.
4. React جامعه قدرتمندی دارد
توسعهدهندگان React را دوست دارند، و این نشان میدهد که جامعه آن قدرتمند است. وبسایت رسمی React جوامع متعدد React را لیست کرده است، که هر کدام هزاران کاربر دارد که مایل هستند تجربیات خود را به اشتراک بگذارند، نکات مفیدی را ارائه دهند، و به سوالات مربوط به کد پاسخ دهند.
همچنین تعداد زیادی از منابع React رایگان و مقرونبهصرفهای در سایتهایی مثل YouTube، Udemy، Coursera و غیره وجود دارد.
از آنجایی که React مبتنی بر جاوااسکریپت، یکی از قابل دسترسترین زبانهای برنامهنویسی در جهان، است، میتوانید مطمئن باشید که جامعه پیرامون آن چیزی جز محیطی دوستانه و پر استقبال نیست.

5. React تکنولوژی زودگذری نیست
در حال حاضر، پذیرش سازمانی React بسیار بالا است که میتوان با اعتمادبهنفس گفت، React یک تکنولوژی زودگذر نیست. از فیسبوک تا Netflix تا Khan Academy، و هزاران شرکت برجسته که به صورت موفقیتآمیزی React را پذیرفتهاند و از آن برای ایجاد محصولات دیجیتالی موفق استفاده میکنند.
React چند سالی است که آمده است، و تضمین شده است که به زودی از بین نخواهد رفت. البته، معمولا روزی میرسد که یک چیزی توسط چیز بهتری جایگزین خواهد شد، اما این فقط به این دلیل است که تکنولوژی در طول زمان پیشرفت میکند.
جمعبندی
همانطور که دیدید، React یک کتابخانه جذاب جاوااسکریپت است که باعث ایجاد رابطهای کاربری تعاملی میشود و اجزای کپسولهشدهای را میسازد که دادههای باارزشی را انتقال داده و وضعیت را خارج از DOM نگه میدارد.
درست همانند خود جاوااسکریپت، شروع React نیز آسان است اما استاد شدن در آن سخت است، که به همین دلیل است که بسیاری از کسب و کارها توسعهدهندگان حرفهای React را استخدام میکنند تا به آنها کمک کنند ایدههای تجاریشان را به محصولات کامل تبدیل کنند.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 








نظرات کاربران در رابطه با این دوره