1. بدانید برای چه کسی طراحی میکنید

کارهایی مانند تحقیقات کاربر، wireframing، تست و طراحی معماری اطلاعات اغلب به عنوان مسئولیت طراح UX محسوب میشوند. اما ما شاهد رشد ترکیب نقش طراحان UX/UI هستیم.
طبق گفته Invision "66% پستهای شغلی طراح UX مهارتهای UI را میخواهد"، بنابراین اگر درک طراحی بصری، برندسازی و تایپوگرافی برای طراحان UX مهم شده است، درست است که طراحان UI نیز باید درگیر UX شوند، یا حداقل درک پایهای از مهارتهای UX را داشته باشند.
یک طراح UI که درگیر ساخت یا حداقل پرداختن به شخصیتها، wireframeها، و معماری اطلاعات توسعهیافته در جریان کاری UX است، به جای ترجیحات سبکی خود، تعاملات، رنگ و مواردی را انتخاب میکند که کاربران را تحت تاثیر قرار دهد. با صرف وقت برای درک کاربرانی که طراحی برای آنان صورت میگیرد، طراحان UI رابطهایی را ایجاد میکنند که بیشتر از نظر بصری و عملکردی پاسخگوی نیاز کاربران باشند.
2. غلبه بر انتخابهای بیش از حد

مارک زاکربرگ یک کمد لباس بسیار ساده دارد، که همه آنها تیشرتهای خاکستری هستند. به گفته خودش: "من واقعا میخواهم زندگی خود را پاک کنم تا بتوانم حداقل تصمیمات را بگیرم". این اصل در طراحی رابط کاربری نقش دارد، زیرا ارائه گزینههای بیش از حد به کاربران باعث غفلت آنها میشود، باعث تحلیل بیش از حد آنها میشود، و درنهایت باعث میشود که آنها یک کار یا فرآیند را کامل نکنند. در صورت امکان، ما باید گزینههای موجود را محدود کنیم، یا گزینههایی را که در آن مرحله از اهمیت کمتری برخوردار هستند را پنهان کنیم.
3. کمک به هدایت کاربران با حالتهای پیشفرض

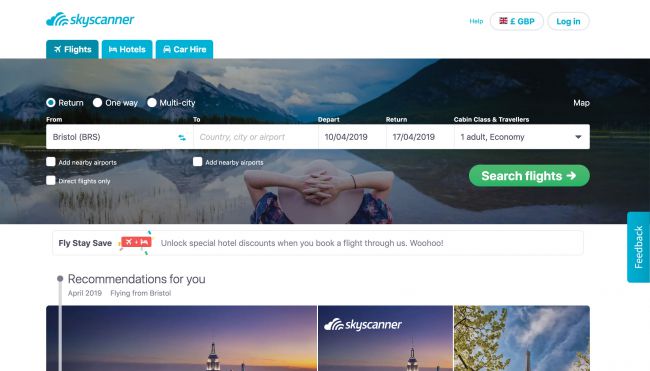
حالات پیشفرض با عباراتی مثل "لطفا انتخاب کنید" میتوانند به کاربران کمک کنند. وبسایتهایی مانند Skyscanner نزدیکترین فرودگاهها را برای کاربران پیدا میکنند، تاریخهایی که مربوط به تعطیلات آتی است را نشان میدهند و تعداد مسافران پرواز را از قبل انتخاب میکنند. طراحی حالتهای پیشفرض بر مبنای آنچه معمولا انتخاب میشود، میزان تلاش مورد نیاز کاربران را کاهش میدهد و به آنها اجازه میدهد گزینههای از پیش تعیین شده را شخصیسازی کنند.
4. نمایش مناسب پیغامهای خطا

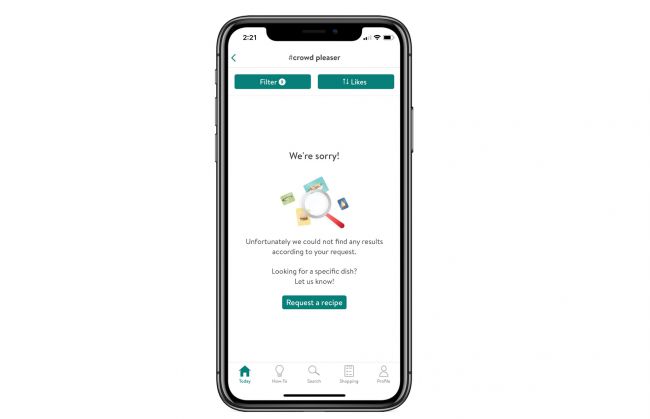
در حوزه دیجیتال، گاهی اوقات کارها اشتباه میشوند و عدم طراحی مناسب برای این امر میتواند باعث نارضایتی کاربر شود. به عنوان طراحان UI، وضعیتهای خطا را طوری ایجاد کنید که به جای نمایش پیامهای نامفهوم، اقدام و احساس مثبت را تشویق میکند.
5. محدود کردن گزینهها

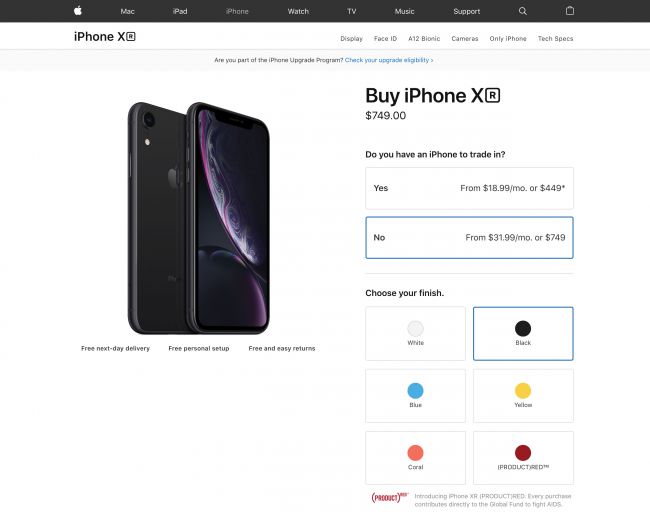
میتوانیم با محدود کردن گزینهها و ایجاد انتخابهای گروهبندی شده، و شکستن آنها به فرآیندها، پیچیدگی کارها را کمتر کنیم. میتوان تصور کرد که موجودی آیفون XR در اپل یک لیست بزرگ از صدها محصول با انواع رنگ، اندازه و شبکه است. اما هنگام اقدام کاربر برای انتخاب اپل آیفون XR جدید از طریق وبسایت خودش، یک رابط گام به گام ساده به آنها اجازه میدهد تا گزینههای خود را با یک انتخاب محدود کنند. اگر گزینههای پیکربندی زیادی ارائه دهیم، رابط کاربری باید اقدامات سنگین را به جای کاربر انجام دهد.
6. فقط آنچه را که لازم دارید را انجام دهید

برای ایجاد مسیر با کمترین درگیری، باید در هر مرحله معین، تا حد امکان کمترین اطلاعات را از کاربر بگیریم. هر چه کاربر دادههای کمتری را وارد کند تمایل بیشتری برای تعامل دارد.
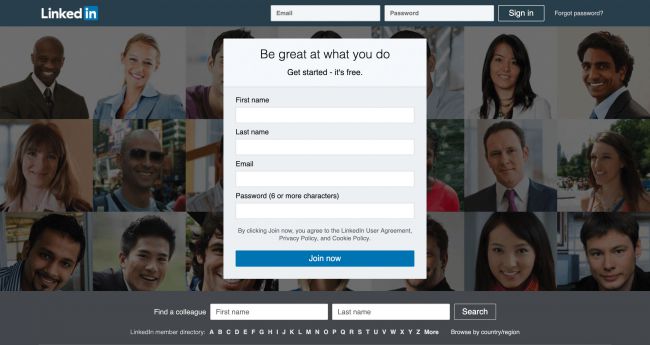
سایتهایی مانند LinkedIn هنگام ثبتنام در پلتفرمشان، حداقل دادهها را از کاربر تقاضا میکنند (نام، نامخانوادگی، ایمیل، رمز عبور)، سپس از مراحل ایجاد پروفایل استفاده میکنند که به کاربر اجازه میدهد بعدا یک سری اطلاعات شخصی خود را وارد کند. اگر آنان کاربر را مجبور میکردند تاریخچه حرفهای خود را هنگام ثبتنام وارد کند، هیچ کس در LinkedIn ثبتنام نمیکرد.
7. نمایش پیشروی فرآیند

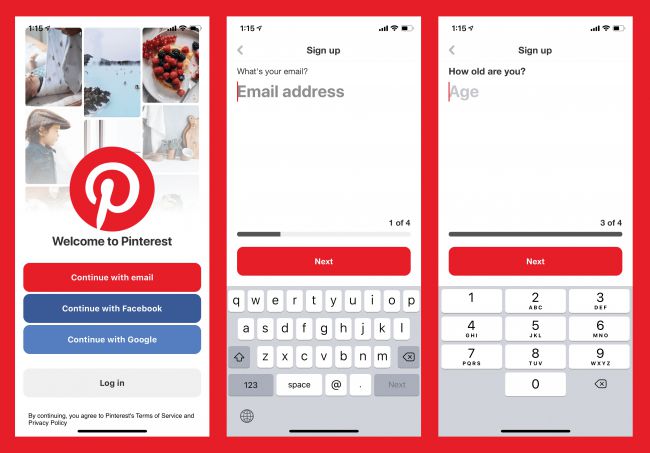
مواردی وجود دارند که فرآیندهای طولانی برای آنان یک ضرورت است. مثلا بسیاری از برنامههای مالی برای تکمیل فرآیند خود به ورودیها و دادههای گسترده نیاز دارند. هنگام ثبتنام در برنامه Pinterest، شاخصی در رابط وجود دارد که به کاربر نشان میدهد در چه مرحلهای قرار دارد و تضمین میکند که آنها در رسیدن به هدف نهایی خود در حال پیشروی هستند. این حس حرکت رو به جلو باعث میشود که کاربران در رابطه با پایان یک روند کمتر ناامید شوند و به همین دلیل کمتر احتمال دارد که آن فرآیند را به کلی رها کنند.
8. از تصاویر برای راهنمایی کاربران استفاده کنید

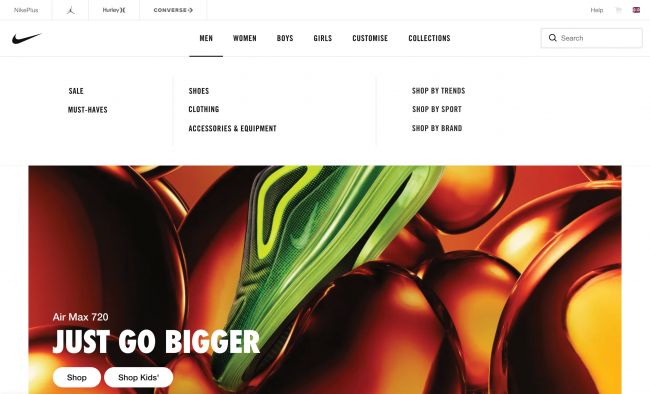
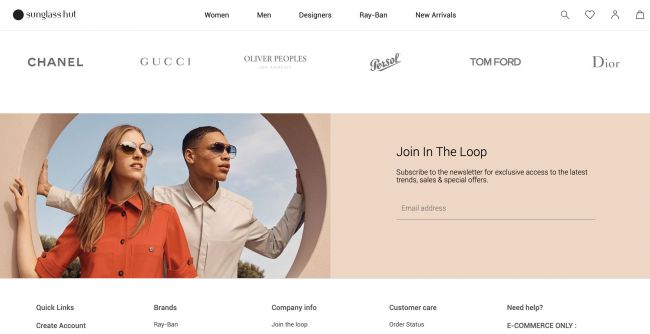
تصاویر زیبا قدرت تقویت رابط بصری را دارند، اما همچنین میتوانند برای جلب توجه به مکانهای خاصی از صفحه مورد استفاده قرار گیرند. اگر یک تصویر شامل یک شخص باشد، کاربران ناخودآگاه خط دید آن شخص را دنبال میکنند. این کار به طراحان UI فرصتی میدهد تا کاربران را به صورت ماهرانه به سمت فراخوان به عمل (call to action) یا اطلاعات سودمند دیگری هدایت کنند.
9. از فضای منفی به صورت هوشمندانه استفاده کنید

این یک اشتباه رایج برای طراحان UI است که بخواهند تا حد ممکن اطلاعات زیادی را در هر رابط قرار دهند، و میتواند منجر به اضافه بار بصری شود و درنهایت کاربران را به سختی بیاندازد.
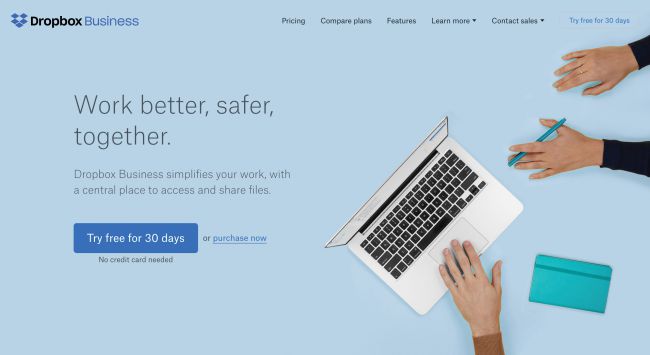
صفحه فرود (landing page) Dropbox از فضای منفی برای جلوههای عالی استفاده میکند و به هر عنصر فضای کافی برای نفس کشیدن میدهد، در حالی که یک بررسی مختصر از مزایای محصول را ارائه میدهد. به حداکثر رساندن این فضا پیرامون اطلاعات کلیدی و call to action، کاربران را به سمت آنها سوق میدهد، بدون اینکه سایر عناصر برای جلب توجه آنها تلاش کنند.
10. از سیستم طراحی استفاده کنید

اطمینان از سازگاری در سراسر وبسایت یا رابطهای برنامه میتواند زمانی که طراحان متعددی درگیر هستند یک مأموریت باشد و ما اغلب میتوانیم با تغییرات بیشماری از اجزای یکسان UI، به معنای کار تکراری در کل پروژه، آن را به پایان برسانیم.
مطابق گفته InVision، یک سیستم طراحی "مجموعهای از اجزای قابل استفاده مجدد است که با استفاده از استانداردهای واضح هدایت میشود، که میتوانند برای ساخت هر تعداد برنامه در کنار یکدیگر جمع شوند".
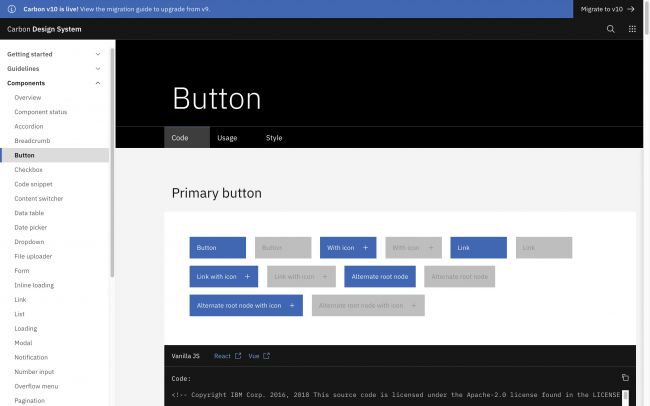
مثلا سیستم طراحی کربن (Carbon) IBM یک ریپازیتوری جامع از assetها، اسنیپتهای کد و مستندات برای طراحان و توسعهدهندگان را فراهم میکند تا هنگام کار بر روی پروژههای UI دسترسی لازم را داشته باشند، و تضمین میکند که تیم طراحی میتواند سریعتر و هوشمندانهتر با یکدیگر کار کنند. برخی از روشهای سیستم طراحی، یا حداقل یک کتابخانه الگویی با همه اجزای UI در یک پروژه خاص، باید مورد استفاده قرار گیرد تا رابطهای سازگار، assetهایی با قابلیت استفاده مجدد را بسازد و نگهداری را آسانتر سازد.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 








نظرات کاربران در رابطه با این دوره