در این مقاله مهمترین تغییرات در ASP.NET Core 5.0 را بررسی میکنیم.
بهبود ASP.NET Core MVC و Razor
Model binding DateTime به عنوان UTC
Model binding از بایند کردن UTC time strings به DateTime پشتیبانی میکند. اگر درخواست شامل UTC time string باشد، مدل بایندینگ آن را به UTC DateTime بایند میکند.
Model binding و اعتبارسنجی با C# 9 record types
C# 9 record types میتواند با مدل بایندینگ در MVC controller یا Razor Page استفاده شود. Record types یک روش خوب برای دیتا مدلهایی است که از طریق شبکه منتقل میشوند. مثلا PersonController از Person record type با مدل بایندینگ و form validation استفاده میکند:
public record Person([Required] string Name, [Range(0, 150)] int Age);
public class PersonController
{
public IActionResult Index() => View();
[HttpPost]
public IActionResult Index(Person person)
{
// ...
}
}
فایل Person/Index.cshtml:
@model Person
Name: <input asp-for="Model.Name" />
<span asp-validation-for="Model.Name" />
Age: <input asp-for="Model.Age" />
<span asp-validation-for="Model.Age" />
بهبود DynamicRouteValueTransformer
DynamicRouteValueTransformer ،ASP.NET Core 3.1 را به عنوان روشی برای استفاده از endpoint سفارشی معرفی کرد تا به صورت داینامیک MVC controller action یا Razor page را انتخاب کند. برنامههای ASP.NET Core 5.0 میتوانند وضعیت را به DynamicRouteValueTransformer ارسال کرده و مجموعه endpoint های انتخابی را فیلتر کنند.
Web API
OpenAPI Specification پیشفرض
OpenAPI Specification یک استاندارد صنعتی برای توصیف HTTP APIs و ادغام آنها در فرآیندهای پیچیده تجاری یا موارد شخص ثالث است. OpenAPI به طور گسترده توسط تمام providerهای ابری (cloud) و بسیاری از APIها پشتیبانی میشود. برنامههایی که مستندات OpenAPI را از web APIs منتشر میکنند دارای فرصتهای جدید متنوعی هستند که میتوان از این APIs استفاده کرد. در مشارکت با نگهدارندگان پروژه منبع باز Swashbuckle.AspNetCore، قالب ASP.NET Core API شامل وابستگیهای NuGet بر روی Swashbuckle است. Swashbuckle یک پکیج NuGet منبع باز محبوب است که مستندات OpenAPI را به صورت داینامیک منتشر میکند. Swashbuckle این کار را با مشاهده API controllerها و تولید داکیومنت OpenAPI در زمان اجرا، یا در زمان ساخت با استفاده از Swashbuckle CLI انجام میدهد.
در ASP.NET Core 5.0، قالبهای web API به طور پیشفرض پشتیبانی OpenAPI را فعال میکنند. برای غیر فعال کردن OpenAPI:
از خط فرمان (command line):
dotnet new webapi --no-openapi true
از ویژوال استودیو: برداشتن تیک Enable OpenAPI support
همه فایلهای csproj. ایجاد شده برای پروژههای web API شامل رفرنس به پکیج Swashbuckle.AspNetCore NuGet هستند.
<ItemGroup>
<PackageReference Include="Swashbuckle.AspNetCore" Version="5.5.1" />
</ItemGroup>
کد تولید شده قالب شامل کد در Startup.ConfigureServices است که تولید داکیومنت OpenAPI را فعال میکند:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "WebApp1", Version = "v1" });
});
}
متد Swashbuckle middleware ،Startup.Configure را اضافه میکند که این موارد را فعال میکند:
1. فرآیند تولید داکیومنت
2. صفحه Swagger UI پیشفرض در حالت development
کد تولید شده قالب به طور تصادفی هنگام انتشار برای production، توضیحات API را در معرض نمایش قرار نمیدهد.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger();
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json",
"WebApp1 v1"));
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
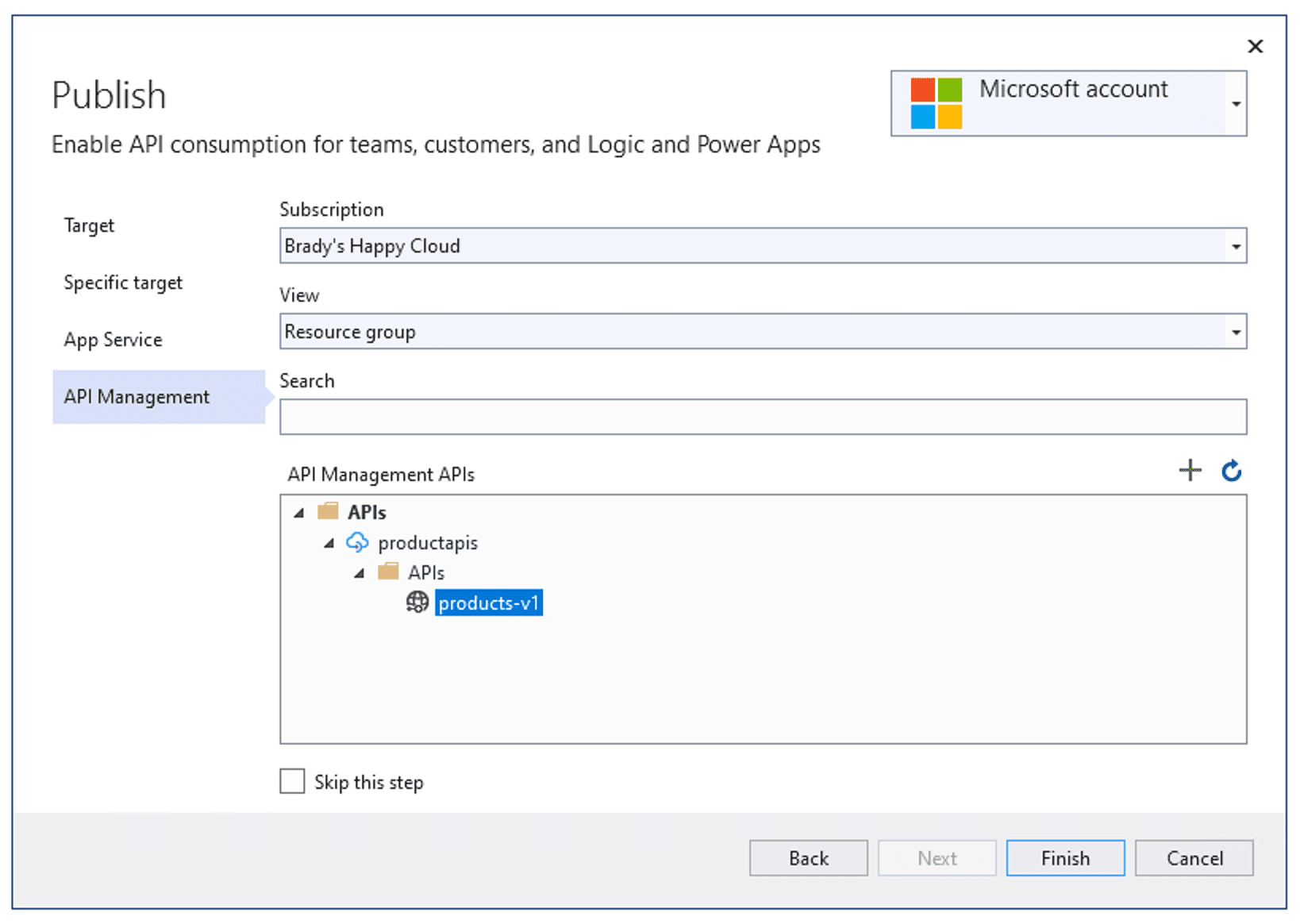
ایمپورت Azure API Management
وقتی پروژههای OpenAPI ،ASP.NET Core API را فعال میکنند، ویژوال استودیو 2019 ورژن 16.8 و نسخههای بعدی به طور خودکار یک مرحله اضافی را در جریان انتشار ارائه میدهد. توسعهدهندگانی که از Azure API Management استفاده میکنند این فرصت را دارند که در طی جریان پابلیش، به صورت خودکار APIs را درون Azure API Management ایمپورت کنند:

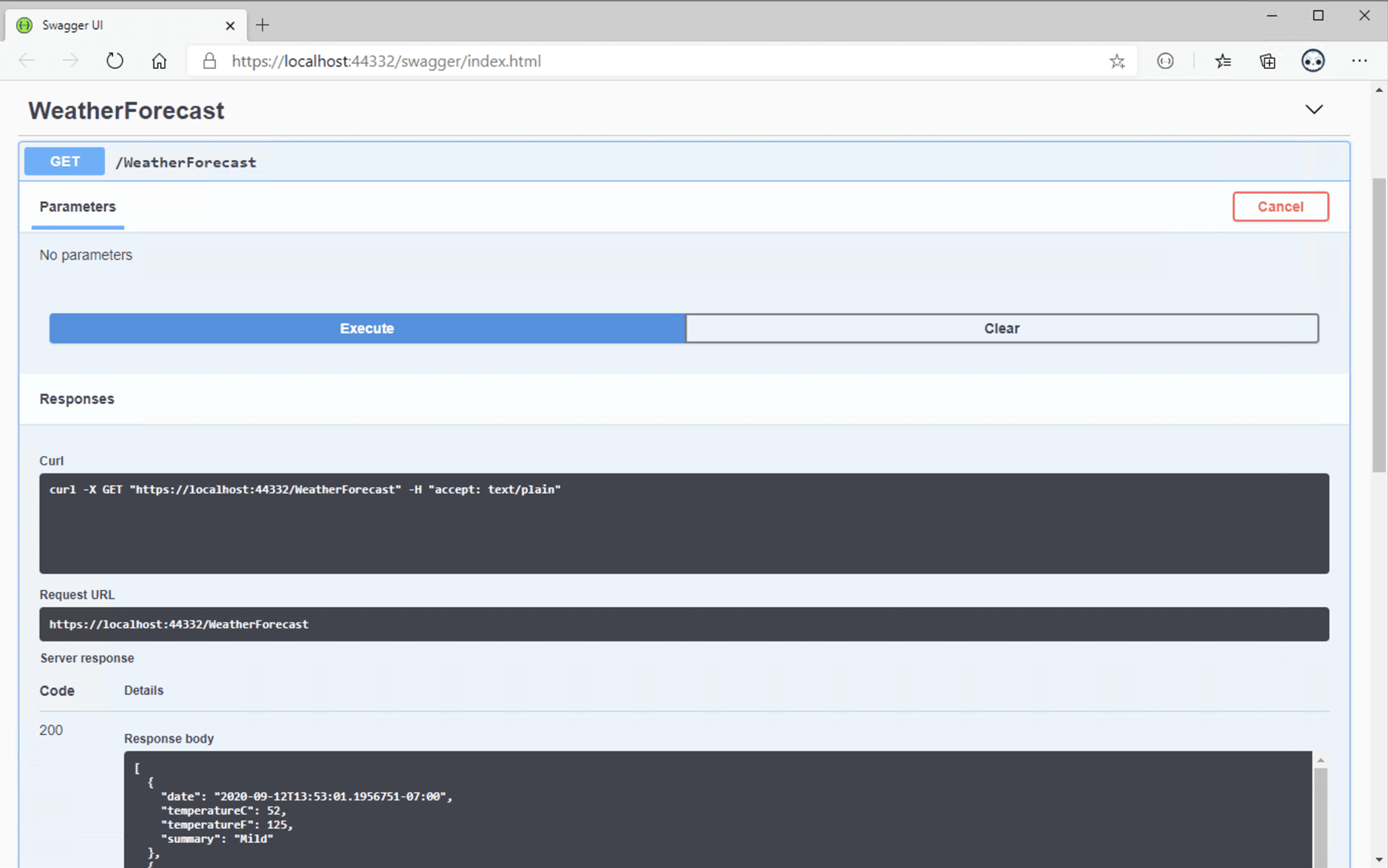
تجربه بهتر راهاندازی برای پروژههای web API
با فعال بودن OpenAPI به طور پیشفرض، تجربه راهاندازی برنامه (F5) برای توسعهدهندگان web API به طور قابل توجهی بهبود یافته است. با ASP.NET Core 5.0، قالب web API از قبل کانفیگ شده است تا صفحه Swagger UI لود شود. صفحه Swagger UI هم مستندات اضافه شده به API پابلیش شده را ارائه میدهد، و هم تست کردن APIها تنها با یک کلیک را امکانپذیر میسازد.

Blazor
بهبود عملکرد
برای NET 5.، با تمرکز ویژه بر رندرینگ رابط کاربری پیچیده و JSON serialization، پیشرفت قابل توجهی در عملکرد زمان اجرای Blazor WebAssembly ایجاد شده است. در تستهای عملکردی، Blazor WebAssembly در NET 5. برای اکثر سناریوها دو تا سه برابر سریعتر شده است.
جداسازی CSS
اکنون Blazor تعریف استایلهای CSS را پشتیبانی میکند که محدود به یک کامپوننت خاص هستند. استایلهای CSS مختص کامپوننت، استدلال در مورد استایلهای موجود در برنامه و جلوگیری از اثرات جانبی ناخواسته استایلهای سراسری را آسان میسازد.
کامپوننت جدید InputFile
کامپوننت InputFile امکان خواندن یک یا چند فایل انتخاب شده توسط کاربر برای آپلود را فراهم میکند.
مجازیسازی کامپوننت
با استفاده از پشتیبانی مجازیسازی داخلی فریمورک Blazor، درک عملکرد رندرینگ کامپوننت بهبود یافته است.
پشتیبانی از رویداد ontoggle
اکنون رویدادهای Blazor از رویداد ontoggle DOM پشتیبانی میکنند.
ست کردن UI focus در برنامههای Blazor
استفاده از متد FocusAsync بر روی عناصر تا UI focus بر روی عناصر ست شود.
اتربیوتهای سفارشی اعتبارسنجیها
کلاسهای اعتبارسنجی سفارشی وقتی با فریمورکهای CSS مانند بوتاسترپ ادغام میشوند مفید هستند.
پشتیبانی از IAsyncDisposable
اکنون کامپوننتهای Blazor از اینترفیس IAsyncDisposable برای انتشار ناهمزمان منابع تخصیصیافته پشتیبانی میشوند.
جداسازی جاوااسکریپت
Blazor جداسازی جاوااسکریپت را در ماژولهای استاندارد جاوااسکریپت امکانپذیر میسازد.
کامپوننتهای فرم از display name پشتیبانی میکنند
کامپوننتهای داخلی زیر از نمایش نامها با پارامتر DisplayName پشتیبانی میکنند:
InputDate
InputNumber
InputSelect
gRPC
بسیاری از بهبودهای عملکردی در gRPC ساخته شدهاند.
SignalR
فیلترهای SignalR Hub
فیلترهای SignalR Hub، به نام Hub pipelines در ASP.NET SignalR، ویژگیی است که به کد اجازه میدهد قبل و بعد از متدهای Hub فراخوانی شده اجرا شود. اجرای کد قبل و بعد از متدهای Hub که فراخوانی میشوند شبیه به روشی است که middleware میتواند کد را قبل و بعد از HTTP request اجرا کند. استفاده معمول شامل لاگ انداختن، مدیریت خطا، و اعتبارسنجی آرگومان است.
فراخوانی SignalR parallel hub
ASP.NET Core SignalR اکنون قادر به مدیریت فراخوانی parallel hub است. رفتار پیشفرض را میتوان تغییر داد تا به کلاینتها اجازه داده شود همزمان بیش از یک متد hub را فراخوانی کنند:
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR(options =>
{
options.MaximumParallelInvocationsPerClient = 5;
});
}افزودن پشتیبانی Messagepack در SignalR Java client
یک پکیج جدید، com.microsoft.signalr.messagepack، پشتیبانی MessagePack را برای SignalR Java client اضافه کرده است. برای استفاده از withHubProtocol(new MessagePackHubProtocol()) ،MessagePack hub protocol. را به connection builder اضافه کنید:
HubConnection hubConnection = HubConnectionBuilder.create(
"http://localhost:53353/MyHub")
.withHubProtocol(new MessagePackHubProtocol())
.build();Kestrel
Endpointهای قابل ریلود شدن از طریق کانفیگ: Kestrel میتواند تغییرات کانفیگ ارسال شده به KestrelServerOptions.Configure را تشخیص دهد و از endpointهای موجود رها کند و به endpointهای جدید متصل کند بدون اینکه وقتی پارامتر true ،reloadOnChange است نیاز به ریستارت برنامه باشد. به طور پیشفرض هنگام استفاده از ConfigureWebHostDefaults یا CreateDefaultBuilder، Kestrel با فعال کردن reloadOnChange به زیر بخش کانفیگ " Kestrel" بایند میشود. برنامهها باید وقتی که KestrelServerOptions.Configure به صورت دستی فراخوانی میشود reloadOnChange: true را ارسال کنند تا endpointهای قابل ریلود شدن را دریافت کنند.
بهبود HTTP/2 response headers.
پشتیبانی از انواع endpointهای دیگر در انتقال سوکتها: افزودن به API جدیدی که در System.Net.Sockets معرفی شده است، انتقال سوکتها در Kestrel امکان اتصال به مدیریت فایلهای موجود و سوکتهای دامین Unix را فراهم میکند. پشتیبانی از اتصال به مدیریت فایلهای موجود امکان استفاده از یکپارچهسازی Systemd موجود را بدون نیاز به حمل و نقل libuv فراهم میکند.
گزینههای مخصوص endpoint برای Kestrel از طریق configuration
پشتیبانی برای کانفیگ گزینههای مخصوص endpoint برای Kestrel از طریق configuration اضافه شده است. کانفیگ این endpointها شامل موارد زیر است:
پروتکلهای HTTP استفاده شده
پروتکلهای TLS استفاده شده
Certificate انتخاب شده
Client certificate mode
کانفیگ اجازه میدهد مشخص کنیم کدام certificate بر اساس نام سرور مشخص شده انتخاب شده است. نام سرور بخشی از اکستنشن Server Name Indication (SNI) به پروتکل TLS است که توسط کلاینت نشان داده شده است.
مثال زیر نحوه تعیین گزینههای مخصوص endpoint را با استفاده از فایل configuration نشان میدهد:
{
"Kestrel": {
"Endpoints": {
"EndpointName": {
"Url": "https://*",
"Sni": {
"a.example.org": {
"Protocols": "Http1AndHttp2",
"SslProtocols": [ "Tls11", "Tls12"],
"Certificate": {
"Path": "testCert.pfx",
"Password": "testPassword"
},
"ClientCertificateMode" : "NoCertificate"
},
"*.example.org": {
"Certificate": {
"Path": "testCert2.pfx",
"Password": "testPassword"
}
},
"*": {
// At least one sub-property needs to exist per
// SNI section or it cannot be discovered via
// IConfiguration
"Protocols": "Http1",
}
}
}
}
}
}Server Name Indication (SNI) یک اکستنشن TLS است که شامل یک دامین مجازی به عنوان بخشی از SSL negotiation است. این به این معناست که نام دامین مجازی، یا hostname، میتواند برای شناسایی end point شبکه استفاده شود.
کانتینرها
قبل از NET 5.0.، ساخت و انتشار Dockerfile برای برنامههای ASP.NET Core نیاز به گرفتن کل NET Core SDK. و ایمیج ASP.NET Core دارد. با این انتشار، گرفتن بایتهای ایمیجهای SDK کاهش مییابد و بایتهای گرفته شده برای ایمیج ASP.NET Core تا حد زیادی حذف شده است.
Azure Active Directory authentication با Microsoft.Identity.Web
قالبهای پروژه ASP.NET Core اکنون با Microsoft.Identity.Web ادغام شده است تا احراز هویت را با Azure Activity Directory (Azure AD) مدیریت کند. Microsoft.Identity.Web package این موارد را ارائه میدهد:
تجربه بهتر برای احراز هویت از طریق Azure AD
راهی آسانتر برای دسترسی به منابع Azure از طرف کاربران خود، از جمله Microsoft Graph.
اجازه دسترسی anonymous به یک endpoint
اکستنشن متد AllowAnonymous اجازه دسترسی anonymous به endpoint را میدهد:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
})
.AllowAnonymous();
});
}JSON Console Logger
علاوه بر پشتیبانی ازformatter های سفارشی، ما همچنین میتوانیم JSON formatter داخلی را اضافه کنیم که لاگهای JSON ساختیافتهای را برای کنسول منتشر میکند. کد زیر نحوه تغییر از لاگر پیشفرض به JSON را نشان میدهد:
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureLogging(logging =>
{
logging.AddJsonConsole(options =>
{
options.JsonWriterOptions = new JsonWriterOptions()
{ Indented = true };
});
})
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});پیامهای لاگ منتشر شده برای کنسول با فرمت JSON هستند:
{
"EventId": 0,
"LogLevel": "Information",
"Category": "Microsoft.Hosting.Lifetime",
"Message": "Now listening on: https://localhost:5001",
"State": {
"Message": "Now listening on: https://localhost:5001",
"address": "https://localhost:5001",
"{OriginalFormat}": "Now listening on: {address}"
}
}جمعبندی
در این مقاله سعی کردیم بخشی از مهمترین ویژگیهای افزوده شده به ASP.NET Core 5.0 را بررسی کنیم. ASP.NET Core 5.0 علاوه بر مواردی که در بالا ذکر شد شامل تغییرات خوب و جدید دیگری نظیر رفرش خودکار با dotnet watch، کنترل فعالسازی کلاس Startup، اکستنشن متد JSON برای HttpRequest و HttpResponse، اعمال اتربیوت [Compare] بر روی پراپرتیها در مدل Razor Page و موارد دیگر میباشد.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 




.png)


نظرات کاربران در رابطه با این دوره