خیلی وقت ها شده که در یک برنامه هستید و در Color Picker آن به دنبال رنگ مورد نظر خود میگردید که با یک کد شش حرفی عجیب، یک سری اعداد و... رو به رو میشوید! تا کنون از خودتان پرسیده اید که اینها چه هستند و به چه دردی میخورند؟ اگر میخواهید در این باره بیشتر بدانید، این مقاله مخصوص شماست و اگر آن را ناقص بخوانید شاید آن چیزی را که دنبالش هستید را پیدا نکنید!
مفاهیم اولیه + ساختار کد هگزادسیمال
ما در این مقاله کد را در فضای رنگی RGB مورد بررسی قرار میدهیم. اول از همه بهتر است با مد رنگی RGB آشنا شویم. فضای رنگی RGB یکی از چندین مد رنگی موجود است که از ترکیب رنگ (نور) های قرمز (R)، سبز (G) و آبی (B) به وجود آمده است. این را هم باید بدانیم که ترکیب هر کدام از این نور ها رنگ های مختلفی تولید میکند؛ برای مثال ترکیب نور های قرمز و سبز منجر به تولید نور زرد(YELLOW)، ترکیب نور های آبی و قرمز هم نور ارغوانی(MAGENTA) و ترکیب نور های سبز و آبی نیز نور فیروزه ای(CYAN) را تولید میکند. این مد رنگی مخصوص استفاده در هر جایی به جز چاپ فیزیکی روی کاغذ و غیره است. علت اینکه به رنگ ها نور گفته ایم همین است چون ما با فضای درون مانیتور و دیجیتالی سر و کار داریم و همانطور که میدانید نور ها هستند که رنگ های درون این صفحات را تشکیل میدهند!
حالا به سراغ هگزادسیمال میرویم. ساختار کد هگزادسیمال ترکیبی از یک علامت شارپ(#) در ابتدای کد رنگی، اعداد از 0 تا 9 و حروف از A تا F است که هر نور رنگی، دو کاراکتر از این اعداد یا حروف را به خود اختصاص میدهد.
برای مثال کد #FFFF00 متعلق به رنگ (نور) زرد است. همانطور که میبینید در ابتدای کد یک شارپ داریم و در کد از حروف و اعداد استفاده شده است. یک کد دیگر را بررسی میکنیم. مثلا کد #A0B5F2 مربوط به یک آبی کمرنگ است. در این کد نیز همان قوانین که گفتیم یعنی شارپ در ابتدای کد، استفاده از اعداد 0 تا 9 و حروف از A تا F به صورت دوتایی مشاهده میشود. اما این ساختار، این اعداد و این حروف به چه معنی هستند؟
مفهوم کد و کاراکترها چیست؟
در مد رنگی RGB هر نور ترکیبی از سه نور قرمز، سبز و آبی بود که معرفی کردیم. باید این را بدانید که ترکیب این رنگ ها با هم در صورتی رنگ های زیادی میسازد که شدت ها را تغییر دهیم و نور ها را با شدت های متفاوت با یکدیگر ترکیب کنیم! در فضای RGB شدت نور ها از 0 تا 255 تعیین میشود. ساختار کد RGB به این صورت است که برای تولید رنگ شدت نور های اصلی را به صورت عدد از 0 تا 255 کنار هم قرار میدهیم. برای مثال rgb(255,255,0) که کد نور زرد در RGB است دارای بیشترین شدت نور قرمز و سبز است و مقدار صفر یا تهی از نور آبی. حالا بیایید همین کد را بر مبنای هگزادسیمال بنویسیم. چکار باید بکنیم؟
اول از همه باید بدانیم که حروفی که ما برای هگزادسیمال تعریف کردیم به ترتیب اعداد 10 تا 15 را بیان میکنند! یعنی حرف A عدد 10، حرف B عدد 11 و به همین صورت تا حرف F که بیانگر عدد 15 است. نکته دوم اینکه ما گفتیم در هر پرتوی نور بر مبنای هگزادسیمال دو کاراکتر داریم و این دو کاراکتر به ترتیب اولی در عدد 16 و دومی در عدد یک ضرب میشود. این را هم بدانیم که میتوانیم در دو جای خالی که برای هر پرتو داریم هردو را عدد، هر دو را حروف و یا یکی را حروف و یکی را عدد قرار دهیم. اکنون این قوانین را امتحان میکنیم! برای مثال کد #F2A3B5 را نگاه کنید؛ اول از همه حرف F را به عدد مینویسیم که معادل عدد 15 است. حالا 15 را در 16 ضرب میکنیم تا در مرتبه شانزدهگان قرار بگیرد. اینجا یک توضیح نیاز است چون ممکن است برخی شانزدهگان را درک نکنند. شما در ریاضیات اول ابتدایی جدول های ارزش مکانی را آموختید که در آن ها مرتبه های یکان، دهگان و صدگان وجود داشت اما شما الان با شانزدهگان مواجه هستید و این ممکن است کمی عجیب باشد اما ساده تر از آن چیزیست که فکر میکنید! وقتی ما در جدول ارزش مکانی یک عدد را در مرتبه دهگان میگذاشتیم در عدد 10 ضرب میشد. برای مثال عدد نود دارای 0 تا یکان و 9 تا ده تایی است که 9 در 10 ضرب شده و عدد نود به وجود میاید. حالا ما به جای دهگان با شانزدهگان مواجه هستیم و اعداد ما در این مرتبه به جای ضرب شدن در 10 در 16 ضرب خواهند شد. خب حالا که این مسئله روشن شد به ادامه کار میرویم. کاراکتر بعدی ما عدد 2 است که در یک ضرب میشود چون در مرتبه یکان قرار دارد. خب حالا این اعداد بدست آمده را با یکدیگر جمع میکنیم و شدت نور قرمز ما بر مبنای 255 به دست می آید. 15 در 16 برابر با 240 و 2 در 1 نیز برابر با 2 است و مجموع این اعداد برابر با 242 میباشد. بنا بر این شدت نور قرمز ما در این کد هگزا برابر با 242 است. همین اعمالی که گفته شد را نیز برای نور های سبز و آبی نیز تکرار میکنیم و اعداد بدست آمده شدت نور ها را تعیین میکنند که برای این کد، شدت نور سبز 163 و شدت نور آبی برابر با 181 است. حال که شدت نور ها معلوم است با ترکیب نور ها با شدت های معلوم شده رنگ مورد نظر نیز بدست می آید. این رنگ به صورت زیر است.

کدخوانی و حدس مکان بر روی Color Picker

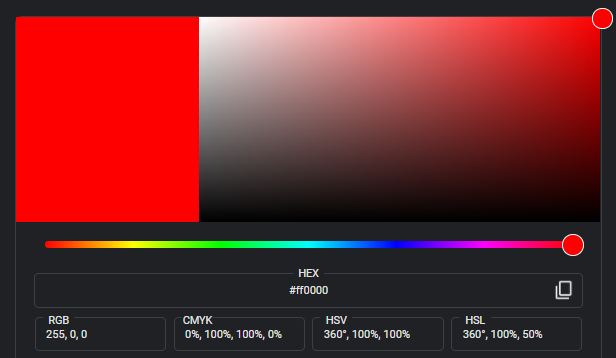
در این قسمت برای فهم بیشتر و یادگیری سریعتر ما به یک Color Picker نیاز داریم! برای داشتن همچین چیزی کافیست در گوگل کلمه Color Picker را سرچ کنید یا اینکه در MS Paint در پالت رنگ به More Colors بروید.
اگر دقت کنید مد رنگی rgb در تصویر بالا در گوشه پایین سمت چپ قرار دارد و شدت نور قرمز آن 255 یعنی بیشترین میزان نور قرمز است؛ همینطور شدت نور های سبز و آبی نیز صفر است. اگر دقت کنید در نوار وسط تصویر ما دو نقطه قرمز با شدت 255 داریم که یکی در چپ ترین قسمت و یکی در راست ترین قسمت قرار دارد. اما چرا اینگونه است؟ با یک مثال به راحتی میتوان این موضوع را درک کرد! مطمئنا تا به حال نقشه کره زمین را به صورت مسطّح دیده اید. در نقشه، اقیانوس آرام دقیقا هم در چپ ترین قسمت و هم در راست ترین قسمت وجود دارد و اگر زمین را به صورت کره در بیاوریم این دو تکه به هم وصل شده و یکی میشوند؛ در این نوار هم دقیقا به همین صورت است یعنی این دو نقطه قرمز در اصل یک نقطه هستند و فقط حالت کروی نوار از بین رفته و مسطح شده است! امیدوارم با این مثال تا اینجای کار به خوبی درک کرده باشید که منطق نوار رنگی به چه صورت است. با این اوصاف حالا ما میتوانیم اینگونه شدت ها را از روی نوار بیان کنیم که اگر از سمت راست نوار که شدت قرمز 255 است به سمت چپ برویم داریم به نور آبی نزدیک میشویم و از قرمز دور میشویم. در این مسیر شدت نور قرمز تا رسیدن به رنگ ارغوانی یا Magenta ثابت است و فقط آبی افزایش میابد تا اینکه به نور ارغوانی میرسیم و شدت دو نور آبی و قرمز برابر با بیشترین حد یعنی 255 میشود. به محض رد شدن از نور ارغوانی و رفتن به سمت چپ، شدت نور قرمز شروع به کاهش کرده و شدت نور آبی ثابت میماند تا اینکه به نور آبی خالص با کد rgb(0,0,255) میرسیم و اگر آن را رد کنیم از آنجا به بعد شدت نور آبی کاهش یافته و شدت نور سبز شروع به افزایش میکند و همین روال تا رسیدن به سبز خالص ادامه میابد و بعد از رد کردن سبز خالص شدت نور قرمز دوباره شروع به افزایش میکند تا به 255 برسد و نور سبز هم در این مسیر شدت خود را کاهش میدهد.
حال اگر از سمت راست در خود محوطه Color Picker به سمت چپ برویم، شدت دو نور دیگر هم افزایش پیدا میکند تا به 255 برسند و این اتفاق باعث ایجاد نور سفید میشود. اما اگر از بالای محوطه Color Picker به پایین بیاییم شدت نور فعلی ما کاهش پیدا میکند تا به صفر برسد و اینجا رنگ سیاه پدید می آید که حاصل نبود نور و تاریکی مطلق است! در نتیجه اگر شدت هر سه نور در بیشترین حد باشد رنگ سفید و اگر صفر باشد رنگ سیاه پدید می آید.
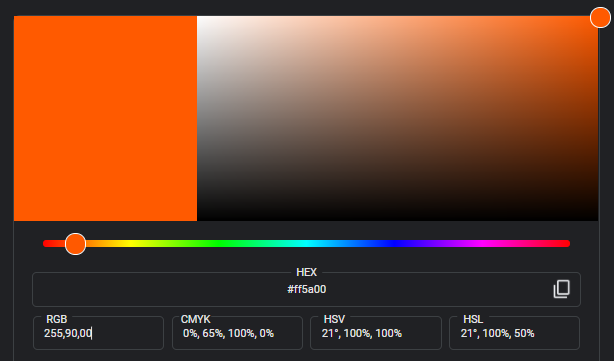
حالا ما میخواهیم اگر یک کد به ما داده شد، بدون وجود یک Color Picker بتوانیم بگوییم این کد چه نوری را میسازد؟ برای اینکار اگر به ما کد هگزادسیمال داده شد آنرا به rgb تبدیل میکنیم و شدت ها را میسنجیم. از نور قرمز شروع میکنیم. شدت آن هر چه بود آنرا به طور نسبی و ذهنی بر روی محور مشخص میکنیم. حال به سراغ رنگ سبز میرویم و شدت آن را میسنجیم. چیزی که معمول است اگر شدت نور دوم از 60 کمتربود تأثیر خیلی زیادی روی نور اول ندارد و ما میتوانیم رنگ را به طور تقریبی، همان نور اول بگیریم اما اگر از 60 بیشتر شد دیگر معادلات به هم میریزد و از حالت نور اولیه خارج میشود! برای مثال تصویر زیر را ببینید که شدت نور سبز در آن 90 شده و با اینکه شدت نور قرمز 255 است اما رنگ ما دیگر قرمز نیست!

حال اگر شدت نور سوم که مربوط به نور آبی است را وارد ماجرا کنیم، نور ما در هر نقطه ای از نوار که باشد به مقدار عدد نور آبی به سمت چپ رفته و اگر خیلی شدت زیاد باشد از نور قرمز سمت چپ رد شده و از سمت راست سر در می اورد و به رنگ آبی نزدیک تر میشود. برای درک بهتر این قضیه دوباره به همان مسئله نقشه جهان و اقیانوس آرام فکر کنید. حالا که تمام شدت ها را سنجیدیم و نور ها را جایگذاری کردیم، محل تقریبی رنگ ما روی Color Picker مشخص است. اینکار را با چندین کد رنگی انجام دهید و آنقدر تمرین کنید که دیگر با دیدن یک کد رنگی بعد از چند ثانیه حدس بزنید به چه رنگی مربوط میشود؛ انجام اینکار ساده است و فقط نیاز به کمی تمرین دارد.
نکات جا افتاده!
یکسری نکات هست که باید بدانید و در بالا آورده نشده است! برای مثال اگر شما در یک برنامه یا Color Picker کد هگزادسیمال را به این صورت از #000 تا #999 بنویسید، رنگ های سیاه تا حد واسط سیاه و سفید را به شما میدهد و اگر بخواهیدازین حد واسط به سفید برسید، باید به جای اعداد، حروف را به همین صورت از A تا F جایگذاری کنید. به این ترتیب رنگ های حد واسط سیاه و سفید تا سفید را با فاصله یکسان خواهیم داشت.
آیا میدانستید که اگر در یک کد هگزادسیمال یا rgb جای اعداد یا حروف را عوض کنیم نگاتیو آن نور رنگی بدست می آید؟ نگاتیو هر رنگ قرینه آن رنگ است و با توجه به معنی نگاتیو (Negative) کلمه قرینه واژه مناسبی است. برای مثال ما یک کد داریم به صورت rgb(255,0,0) و اگر بیاییم جای صفر ها 255 و جای 255 ها عدد 0 بگذاریم، نگاتیو رنگ مورد نظر ما بدست می آید! این کد مربوط به رنگ قرمز است و نگاتیو آن فیروزه ای خواهد بود. (در پرانتز میگویم که بدانید بر خلاف عقیده مردم، رنگ قرمز با آبی متقابل نیست بلکه نگاتیو رنگ آبی و مقابل آن رنگ زرد است که با یک تمرین کوچک در Color Picker متوجه این قضیه خواهید شد ;)
تمرین کنید و یاد بگیرید!
در اخر دو وبسایت معرفی میکنم که در آنها میتوانید به راحتی تمرین کنید و کد های رنگی را به بهترین نحوه به خاطر بسپارید =) وبسایت اول: www.webfx.com
وبسایت دوم(این یکی صرفا سرگرم کننده است): Random Color Picker (Simple & Fast) (webfx.com)
این هم نکاتی که من درباره هگزادسیمال و حواشی میدانستم و در اختیار شما عزیزان گرامی گذاشتم! امیدوارم که این نکات و این مقاله بدرد شما خورده باشد و نیاز های شمار را برطرف کرده باشد اما اگر چیزی برایتان مبهم بود یا متوجه نشدید در نظرات مطرح کنید تا پاسخ داده شود و اگر دوست داشتید در نظرات درخواست یک اموزش ویدئویی از این مبحث را بدهید تا منتشر شود! یا حق خدا نگهدار!

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 







نظرات کاربران در رابطه با این دوره