سازگاری وب سایت با موبایل چه اهمیتی دارد؟ واضح است که گوگل یک سری از الگوریتم های وب سایتهایی که با نسخه موبایل همخوانی ندارند را جریمه می کند، این موضوع از لحاظ سئو بسیار مهم است در نتیجه فهرست نتایج جستجو را کم نموده و همینطور در جایگاه پایین تری آن را نمایش می دهد. برای طراحی وبسایت ها می بایست سیاست هایی اعمال شود تا بتواند سازگاری قابل قبولی با موبایل داشته باشد. سازگاری وب سایت با موبایل اهمیت بسیار بالایی دارد. امروز قصد داریم نکاتی در خصوص سازگاری وب سایت با موبایل را برای شما عنوان نماییم.
گام اول برای سازگاری وب سایت با موبایل
در ابتدا برای ساخت وب سایت سازگار با موبایل نیاز به خلاصه سازی محتوا بود و باید یک سری از بخش ها حذف می شد تا تناسبی خاص برای موبایل فراهم شود. مبرهن است که این روش بسیار دشوار و پیچیده است، زیرا می بایست به درستی مشخص شود که کدام بخش مهم بوده و نیاز به حفظ دارد و کدام یک از اهمیت کمتری برخوردار است و باید حذف شود. برای سازگاری وب سایت با موبایل، وب سایت جداگانه نسازید! در واقع با ساخت دو وب سایت برای نسخه موبایل و نسخه ویندوز به صورت جداگانه با یک محتوای یکسان قطعا از دید گوگل محتوای تکراری عرضه شده است و این موضوع به شدت رتبه سایت را کم می کند. ساخت وب سایت جداگانه به منظور سازگاری وب سایت با موبایل ممنوع!

طراحی ریسپانسیو برای سازگاری وب سایت با موبایل
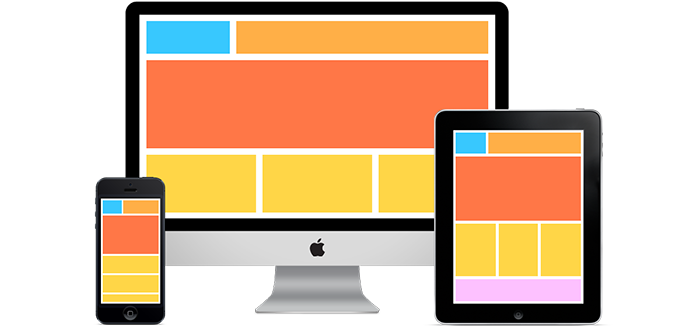
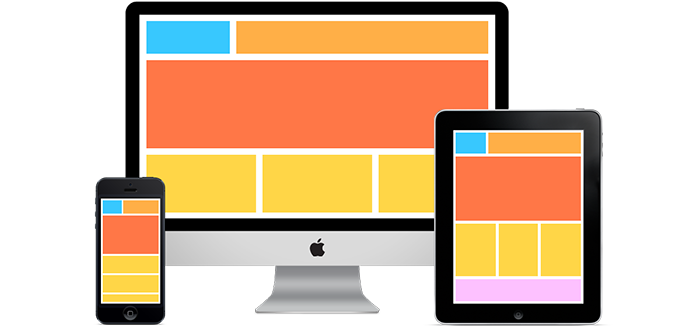
طراحی واکنش گرا از ابزارهای بسیار قدرتمند برای ساخت وب سایتی است که به سادگی بتواند با هر نمایشگر در هر اندازه ای قابل نمایش باشد. مشخص است که این طراحی سبب می شود پیچیدگی کار توسعه دهندگان بسیار کمتر شود. متد استفاده شده در طراحی واکنش گرا آبشاری بوده و قالب ها و همینطور تصاویر با خاصیت انعطاف پذیری همراه هستند. در واقع با استفاده از ابزار واکنشگرا صفحات وب حالت هوشمند پیدا نموده و می توانند با هر اندازه نمایشگری خود را سازگار سازند. قالب ها به سادگی قابل تغییر هستند.
موضوع بعدی در خصوص حذف پیش فرض بزرگنمایی است. زوم خودکار قطعا عناصر قالب را بهم می ریزد. اگر محتوا مسیریابی شده باشد، قطعا تصاویر در قالب سایت به صورت بسیار کوچک و یا بسیار بزرگ دیده می شود که صورت خوشی ندارد. استفاده از متاتگ viewport این مشکل را به سادگی حل می کند. به طور کلی این خاصیت سبب می شود که متغیرهای معمول محتوا به درستی تنظیم شوند.

تاثیر متاتگ viewport در سازگاری وب سایت با موبایل
در بالا اشاره کوچکی به متاتگ Viewport شد. حال می خواهیم این تگ را به طور واضح تر بررسی نماییم. به طور کلی این متاتگ یک فضای مجازی بوده که باعث می شود موتورهای رندرگیری مرورگر اندازه صحیحی اعمال نمایند. مشخص است که وقتی قرار است وب سایتی ساخته شود که بر روی دستگاه های مختلف اعمال گردد می بایست از این متاتگ استفاده شود. به جرات می توان گفت بدون این کد سازگاری وب سایت با موبایل دیده نخواهد شد. این متاتگ به مرورگر خبر می دهد که صفحات می بایست با نمایشگر بازدیدکننده به طور دقیق هماهنگ و متناسب باشد. البته برای این کار نیاز به پیکربندی پیچیده ای است. موضوع بعدی در خصوص اندازه فونت و همینطور دکمه می باشد.
به طور کلی برای سازگاری وب سایت با موبایل اندازه فونت باید حداقل 14 پیکسل در نظر گرفته شود. این عدد در ابتدا بسیار بزرگ به نظر می رسد اما با این فونت دیگر کاربرها مجبور نیستند برای خواندن محتوای سایت بر روی صفحه نمایش خود زوم نمایند. این موضوع سبب می شود که فونت با حداکثر خوانایی همراه بوده و کار بازدیدکننده بسیار ساده تر خواهد شد. البته اندازه فونت برای برچسب ها و فرم ها می بایست بر روی 12 تنظیم شود.
اپل پیشنهاد می کند که اندازه دکمه ها حداقل 44 پیکسل در 44 پیکسل باشد. این روش سبب می شود که نرخ تبدیل به مشتری سایت های فروشگاهی به صورت قابل توجهی افزایش یابد.

تاثیر رزولوشن برای سازگاری وب سایت با موبایل
موضوعی که باید برای وب سایت های واکنش گرا رعایت شود رزولوشن تصاویر است. در این شرایط کاربران می توانند استانداردهای لازم را به چشم ببینند. با ررزولوشن بالا عکس های پیکسلی هرگز تار دیده نمی شوند. برای وضوح ویدیوهای سایت می توانید از ویدیوهای آپارات استفاده نمایید. گاه دیده می شود که سایت ویدیوهای زیادی داشته و این ویدیوها بر روی موبایل های مختلف در حالت های مختلف نمایش داده می شوند. کد های آپارات خود واکنشگرا هستند و مشخص است که چندین مرحله جلوتر خواهید بود.
تست کردن میزان سازگاری وب سایت با موبایل
یکی از مسایلی که شاید نادیده گرفته شود تجربه موبایلی است. در واقع بهتر است که دکمه مشاهده نسخه کامل وب سایت نیز به صورت جداگانه بر روی وب سایت قرار بگیرد. عده ای هستند که علاقمندند سایت را به صورت پایه و کامل تماشا نمایند. تست کردن وب سایت از مسایل بسیار مهم است. باید اینطور بررسی شود که وب سایت واکنش گرا پس از ساخته شدن نیاز به بررسی نهایی داشته و این مورد باید هم بر روی سیستم و هم روی موبایل بررسی شود. تمامی دکمه ها باید چندین بار امتحان شود تا سازگاری وب سایت با موبایل به صددرصد برسد. با رعایت قوانین سازگاری وب سایت با موبایل از قافله عقب نمانید.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 








نظرات کاربران در رابطه با این دوره