در سالهای اخیر، بسیاری از توسعهدهندگان وب متقاعد شدهاند که برنامههای وب پیشرونده (PWA) بهترین پاسخ هستند، و این مقاله بررسی میکند که آیا آنها واقعا آینده طراحی وب هستند.
برنامه وب پیشرونده چیست؟
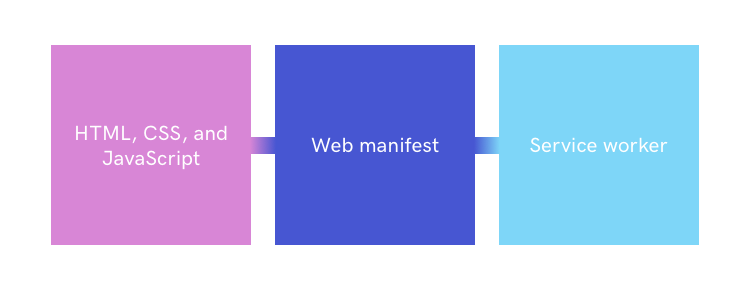
اصطلاح برنامه وب پیشرونده (Progressive Web Apps) در سال 2015 ابداع شد، اما هنوز در مورد آناتومی آن سردرگمی وجود دارد. اساسا PWAها وبسایتهایی شبیه برنامه هستند که از فناوریهای وب برای ترکیب بهترین محیط های بومی (native) و وب استفاده میکنند. آنها شامل سه جزء کلیدی میباشند:
Website: همه PWAها در هسته خود، وبسایتهایی هستند که با استفاده از HTML، CSS و JavaScript نوشته شدهاند. از آنجا که PWAها منحصرا بر جاوااسکریپت تکیه کردهاند تا تعامل را فعال سازند، نیازی به نصب محیط توسعه برای ساخت آنها نیست، و تمام مرورگرهای وب مدرن از آنها پشتیبانی میکنند.
Web manifest: PWAها با یک فایل JSON میآیند که مرورگر وب و دستگاهی که با PWA در ارتباط است، نه با یک وبسایت عادی، را مطلع میکنند. فایل JSONشامل نام PWA، آیکون آن، توضیحات، اطلاعات مربوط به دسترسی آن که برای اینکه دستگاه به درستی کار کند مورد نیاز است و چیزهای دیگر میباشد.
Service worker: جهت ارائه پایه تکنیکی برای عملکردی که به طور مرسوم وابسته به برنامههای بومی (native) تلفن همراه، مثل push notificationها، تجربه آفلاین، و همگامسازی دورهای پسزمینه میباشد. PWAها از جاوااسکریپت که در پسزمینه اجرا میشود استفاده میکنند، و به طور مستقل از خود وبسایت هستند.
PWAها یک سیر تکاملی طبیعی از نحوه توزیع و مصرف نرمافزارها میباشند. توسعهدهندگان وب گوگل و مایکروسافت در PWA میگویند: "PWA آینده وب تلفن همراه است. از آنجا که مبتنی بر تکنولوژیهای وب است، آنها مستقل از هر سیستم عامل یا محیط توسعه میباشند."

آیا PWA آینده طراحی وب ریسپانسیو است؟
در حال حاضر تقریبا نزدیک دو دهه است که توسعهدهندگان وب به سمت رویکرد طراحی وب ریسپانسیو رفتهاند تا وبسایتهایی را طراحی کنند که بر روی صفحه نمایشهای کوچک و بزرگ به خوبی و به طور یکسان نمایش داده شوند، بدون اینکه نیاز به نگهداری نسخه مخصوص تلفن همراه از همان وبسایت داشته باشند.
مشکل طرحی وب ریسپانسیو این است که آنها برای برطرف کردن انتظارات کاربرانی که از دستگاههای مختلف با پنجرهها و اندازه صفحه نمایشهای مختلف میآیند کافی نیستند. به همین دلیل است که اکنون بسیاری از طراحان وب میپرسند، "آیا PWA آینده طراحی وب ریسپانسیو است؟"
به طور خاص، طراحی وب ریسپانسیو از افزایش پیشرونده برای ارائه ویژگیهای بومی در هنگام مشاهده در هر دستگاه استفاده نمیکند. برنامههای وب پیشرونده این مشکل را از طریق استفاده از service workerها حل میکنند، وعلاوه بر ریسپانسیو بودن، که همه طراحان و توسعهدهندگان وب باید در نظر بگیرند، مجموعه وسیعی از ملاحظات اساسی طراحی را ایجاد میکنند:
سر و کار داشتن با تغییر: جنبه پیشرونده PWAها به این معنی است که قابلیتهای بیشتری میتواند در بازدید بعدی (یا حتی در زمان واقعی) در دسترس قرار گیرد و کاربران باید با استفاده از اعلانهای وضعیت و سایر ابزارها از تغییرات به درستی مطلع شوند.
Push notificationها: یکی از ویژگیهای کلیدی PWAها Push notification است. توانایی Push notificationها برای افزایش مشغول نگه داشتن کاربر بسیار خوب مستند شده است، و استفاده از Push notificationها اهمیت زیادی دارد.
حالتهای مختلف: PWAها باید با حالتهای مختلف طراحی شوند و حالت آفلاین به خوبی آنلاین کار کند. حالتهای دیگر شامل مشکلات شبکه، still loading محتوا یا بارگیری فقط بخشی از محتوا میباشد.
درک کردن عملکرد: به خصوص در بازارهای در حال توسعه مثل هند که از دستگاههایی با ویژگیهای پایین یا به اصطلاح low-end استفاده میکنند، استفاده از بارگذاری اسکلت صفحه و عبور از انیمیشنها مهم است تا به کاربران اجازه داده شود متوجه پیشروی شوند و بنابراین حس کردن عملکرد بهبود مییابد.
قابلیت دسترسی: بیتردید PWAها باید از دستورالعملهای دسترسی به محتوای وب (WCAG) 2.0 پیروی کنند، که تعریف میکند چگونه محتوای وب را برای افراد ناتوان قابل دسترستر کند.

مزایای بسیار
بسیاری از شرکتهای بزرگ از جمله توییتر و علی بابا، قبلا متوجه پاسخ این سوال که "آیا PWA آینده طراحی وب است" شدهاند. آنها PWAها را در استراتژیهای دیجیتالی خود به کار میگیرند و مزایای بسیاری را از مراحل بعدی طراحی وب به دست میآورند.
برنامه وب پیشرونده Twitter Lite به غولهای رسانههای اجتماعی اجازه میدهند تا 65 درصد افزایش صفحات در هر بازدید صفحه، 75 درصد افزایش توییتهای ارسال شده، 20 درصد کاهش نرخ پرش (bounce rate) را با ارائه تجربه وب سریعتر، قابل اعتمادتر، و تعامل بیشتر به دست آورند.
Nicolas Gallagher، سرپرست مهندسی Twitter Lite میگوید: " Twitter Lite در حال حاضر سریعترین، ارزانترین و قابل اعتمادترین راه برای استفاده از توییتر است". "برنامههای وب رقیب عملکرد برنامههای بومی ما هستند اما به کمتر از 3% از فضای ذخیرهسازی دستگاه در مقایسه با توییتر برای اندروید نیاز دارند."
AliExpress، سرویس خردهفروشی آنلاین علی بابا، گزارش داده است که زمان صرف شده در هر سشن، بعد از انتشار PWA خود، در تمام مرورگرهای خود به طور متوسط 75 درصد افزایش یافته است، و کاربران اکنون به میزان دو برابر صفحات را در هر سشن بازدید میکنند. وقتی علی بابا PWA را برای پلتفرم تجاری B2B خود منتشر کرد همین اتفاق رخ داد، این نشان میدهد که مزایای PWAها در بازار محدود نیستند.
نتیجهگیری
به نظر میرسد که برنامههای وب پیشرونده آینده طراحی وب هستند، و به توسعهدهندگان برنامههای وب اجازه میدهند تا تجربه کاربریی را که دارای دسترسی به وب و قابلیت برنامههای بومی هستند را ایجاد کنند. همانند هر تکنولوژی جدید دیگری، آنها با ملاحظات اصولی طراحی خود میآیند، اما مزایای فراوان، آنها را به یک سرمایهگذاری شایسته تبدیل میکند.
در صورتی که تمایل به یادگیری این تکنولوژی دارید میتوانید از آموزش جامع PWA در تاپ لرن استفاده کنید .

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره