متریال را میتوان به عنوان چیزی شبیه کاغذ هوشمند تصور کرد. مثل کاغذ، سطوح و لبههایی دارد که نور و سایهها را منعکس میکند، اما برخلاف کاغذ متریال دارای خواصی است که کاغذ واقعی ندارد، مثل توانایی حرکت دادن آن، تغییر شکل و سایز آن و ادغام آن با متریالهای دیگر. علیرغم این رفتار ظاهرا جادویی، متریال باید مانند یک شیءفیزیکی رفتار کند.
متریال میتواند به عنوان یک موجودیت در فضای سه بعدی مشاهده شود، و این یعنی رابطهای آن حس اطمینانی از عمق و ساختار را ارائه میدهند. سلسله مراتب متریال به وضوح مشخص میکند که آیا یک شیء در بالا یا پایین دیگری قرار دارد یا خیر. تا حد زیادی بر اساس دستورالعملهای قدیمی که از تئوری رنگ، انیمیشن، طراحی چاپ سنتی گرفته شده است، طراحی متریال که به متریال دیزاین معروف است، فضایی مجازی را فراهم میکند که توسعه دهندگان میتوانند از سطح و نور استفاده کنند تا رابطها و حرکات معناداری را برای تعاملات حسی کاربر ایجاد کنند.
ویژگیهای متریال
همانطور که در مقدمه ذکر شد، متریال را میتوان همانند قوانین فیزیکی تصور کرد. چیزهایی که میتوانند انجام شوند و چیزهایی که نمیتوانند انجام شوند موجود هستند. متریالها میتواند از هم جدا شده و دوباره به هم متصل شده و رنگ و شکل را تغییر دهند، اما نمیتواند فضای مشابهی را به عنوان صفحه دیگری از متریال اشغال کند یا حول دو محور خود بچرخد. در این مقاله با این ویژگیها روبرو خواهیم شد، اما بهتر است در ابتدا نگاهی سریع به کارهایی که متریال میتواند انجام دهد و نمیتواند انجام دهد بیندازیم.
بعد سوم، زمانی که به متریال میرسد موضوعی اساسی است. این موضوعی است که به کاربر تصوری میدهد که حس میکند با چیزی محسوستر از یک مستطیل نور در ارتباط باشد. این خیال توسط گسترده و نرم کردن سایههای زیر متریال که به کاربر نزدیک است تولید میشود. متریال در فضای مجازی وجود دارد اما با این حال فضایی است که ابعاد واقعی یک تلقن یا تبلت را نشان میدهد. محور x میتواند بین بالا و پایین صفحه، محور y بین لبههای راست و چپ و محور z محدود به فاصله بین پشت گوشی و لیوانی موجود در صفحه نمایش در نظر گرفته شود. به همین دلیل است که متریال نباید حول محور x و y بچرخد، زیرا این مسأله تصور فضای موجود داخل تلفن را نقض میکند.
قوانین فیزیک متریال در زیر فهرست شدهاند:
همه متریالها dp 1 هستند (در امتداد محور z).
متریال جامد است. یک صفحه میتواند فقط در یک مکان و زمان وجود داشته باشد و نمیتواند از طریق متریالهای دیگر عبور کند. مثلا اگر کارتی نیاز داشته باشد تا قبل از دیگری حرکت کند.
برآمدگی یا موقعیت در امتداد محور z، با سایه، با اشیایی که سایههای وسیعتر و نرمتری دارند نشان داده میشود.
محور z باید برای تعامل سریع نشان داده شود.
متریال تا خورده یا خم نمیشود.
متریال نمیتواند بالاتر از سطح صفحه نمایش ظاهر شود.
متریال میتواند در امتداد محور x و y کوچک و بزرگ شود.
میتواند بر روی هر محوری حرکت کند.
میتواند خود به خود ایجاد شده و از بین برود، اما نباید بدون حرکت باشد. ورود و خروج اجزای متریال باید متحرک باشد. مثلا یک کارت از نقطهای که فراخوانده شده بزرگ میشود یا از صفحه نمایش خارج می شود.
صفحات متریال میتوانند در هر جایی در امتداد محور x و y جدا شوند و دوباره به بخش اولیه خود یا به سایر متریالها متصل شوند.
قوانین اصلی رفتارهای متریال را بیان کردیم، اما از محتوای آن چیزی نگفتیم. اگر متریال میتواند به عنوان کاغذ هوشمند در نظر گرفته شود، پس محتوای آن میتواند به عنوان جوهر هوشمند توصیف شود. قوانین حاکم بر نحوه رفتار جوهر کمی سادهتر است:
محتوای متریال میتواند متن، تصویر، یا هر نوع دیگری از محتوای دیجیتال بصری باشد.
محتوا میتواند هر شکل یا رنگی باشد و مستقل از نگهدارنده (کانتینر) متریال رفتار کند.
نمیتواند خارج از لبههای نگهدارنده متریال نمایش داده شود.
هیچ چیزی را به ضخامت (محور z) متریال اضافه نمیکند.
راهاندازی محیط توسعه
محیط توسعه اندروید عمدتا شامل دو جزء متمایز است: SDK، که کتابخانههای کد پشت اندروید و Android Studio را فراهم میکند، و یک ویرایشگر قدرتمند است که برای ساخت و تست برنامههای اندروید تلفنها و تبلتها، TV، Cardboard استفاده میشود. هر دوی این اجزا میتوانند به صورت یک پکیج از http://developer.android.com/sdk/index.html دانلود شوند.
نصب Android Studio
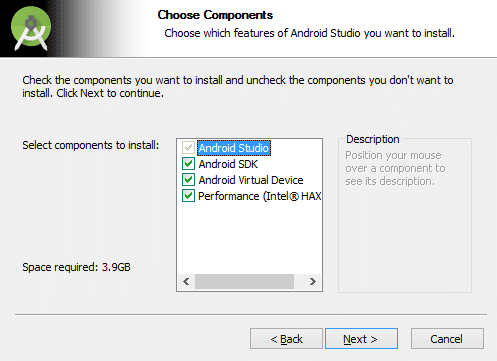
نصب اندروید استودیو بسیار ساده است. بسته اندروید استودیو را اجرا کرده و دستورالعملهای نشان داده شده را دنبال کنید، در صورت درخواست نصب HAXM، آن را نصب کرده و تمام اجزای SDK را، همانطور که در اینجا نشان داده شده است انتخاب کنید:

اندروید استودیو وابسته به Java JDK است. اگر آن را قبلا نصب نکردهاید، هنگام نصب اندروید استودیو شناسایی خواهد شد، و از شما خواسته میشود که آن را دانلود و نصب کنید. اگر به دلایلی این کار انجام نشد، میتوانید آن را در http://www. oracle.com/technetwork/ java/javase/downloads/index.html پیدا کنید و آخرین نسخه را دانلود کنید.
اینجا پایان مرحله نصب نیست. هنوز برخی اجزای SDK وجود دارند که باید قبل از ایجاد اولین برنامه خود، آنها را به صورت دستی دانلود کنید. همانطور که بعدا خواهید دید، این کار با استفاده از Android SDK Manager انجام میشود.
تنظیمات Android SDK
اغلب مردم به نسخههای اندروید توسط نام، مثل Lollipop، یا یک شماره شناسایی، مثل 5.1.1 رجوع میکنند. به عنوان توسعهدهنده، استفاده از سطح APIممکن است بیشتر احساس شود که برای Android 5.1.1، API سطح 22 میشود. در این بخش از SDK Manager برای بررسی دقیقتر پلتفرمهای اندروید، همراه با ابزارهای موجود دیگر در SDK استفاده خواهیم کرد.
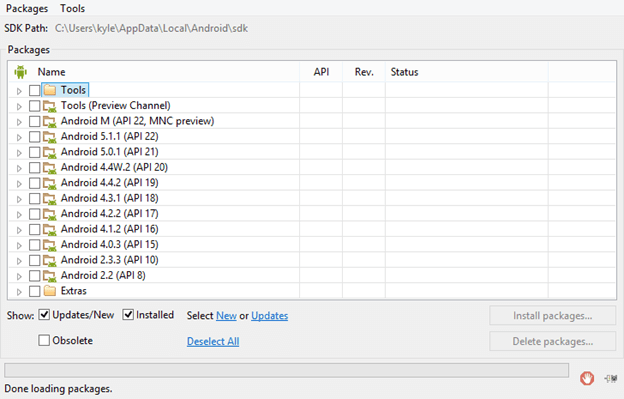
یک پروژه اندروید استودیو جدید را باز کرده یا پروژهای که از قبل موجود است را با SDK 21 یا بالاتر باز کنید. سپس میتوانید SDK manager را از منو از طریق Tools | Android | SDK Manager یا آیکون موجود در نوار ابزار اصلی باز کنید.
Android SDK Manager همچنین میتواند به عنوان یک برنامه مستقل آغاز شود. میتوانید آن را، همانطور که میتواند مدیریت دستگاه مجازی اندروید (AVD) باشد، در پوشه Android/sdk/ بیابید.

همانطور که در تصویر قبلی دیده میشود، در SDK سه بخش اصلی وجود دارد:
پوشه Tools
مجموعهای از پلتفرمها
پوشه Extras
همه این موارد نیاز به بررسی دقیقتری دارند. پوشه Tools دقیقا شامل همان چیزی است که میگوید، یعنی ابزار. تعدادی از این موارد وجود دارند اما آنهایی که به ما مربوط میشوند مدیریت SDK است که هم اکنون از آن استفاده میکنیم و مدیریت AVD که از آن به صورت مختصر برای ایجاد یک دستگاه مجازی استفاده خواهیم کرد.
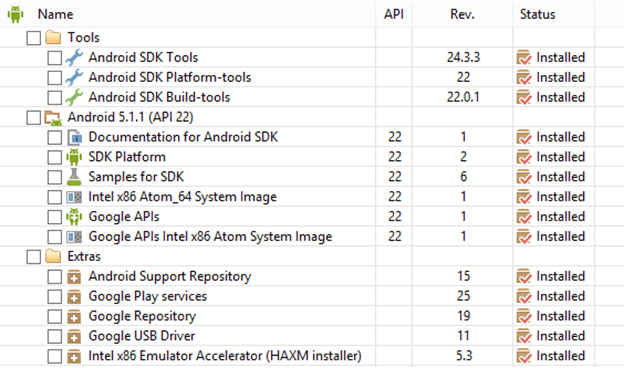
پوشه Tools را باز کنید. باید آخرین نسخههای ابزار SDK و ابزارها-پلتفرم SDK را که قبلا نصب شده است پیدا کنید. اگر نبودند، این موارد را با آخرین ابزارهای ساخته شده، اگر آنها نیز نصب نشده بودند، انتخاب کنید.
این ابزارها اغلب تجدیدنظر شدهاند، و ارزش این را دارد که به صورت مرتب آپدیتهای مدیریت SDK را بررسی کنید.
وقتی با پلتفرم خود همراه میشود، معمولا به اندازه کافی نصب آخرین نسخه ساده است. این بدان معنا نیست که این برنامهها بر روی دستگاههایی با نسخههای قدیمیتر کار نخواهند کرد، زیرا وقتی پروژهای را راهاندازی میکنیم میتوانیم حداقل سطح SDK را تنظیم کنیم و با استفاده از پشتیبانی کتابخانهها، میتوانیم متریال دیزاین را با تقریبا هر دستگاه اندرویدی همراه کنیم.
اگر پوشه آخرین پلتفرم را باز کنید، میبینید که برخی موارد قبلا نصب شدهاند. تنها چیزی که باید نصب کنید پلتفرم SDK خود و حداقل یک image سیستم است. imageهای سیستم کپی از هارد دیسکهای دستگاههای واقعی اندروید هستند و با AVD برای ایجاد شبیهسازها استفاده میشوند. این imageهایی که استفاده میکنید به سیستم شما و فاکتورهای قالبی که برای آنها استفاده میکنید بستگی دارد. در این مقاله ما برنامههایی را برای تلفنها و تبلتها میسازیم، بنابراین مطمئن شوید که حداقل از یکی از این موارد استفاده میکنید.
پکیجهای مستندات و نمونهها، اگرچه برای توسعه برنامهها مورد نیاز نیستند، اما میتوانند بسیار مفید باشند.
در پایین هر پوشه پلتفرم Google APIها و imageهای سیستم مربوطه موجود هستند. اگر قصد دارید سرویسهای گوگل مثل Maps و Cloud را در برنامه خود بگذارید، آنها را نصب کنید. همچنین باید کتابخانههای پشتیبانی گوگل را از پوشه Extras نصب کنید، و این چیزی است که در آینده به آن خواهیم پرداخت.
پوشه Extras شامل پکیجهایی از نسخههای گوناگون با طیف وسیعی از توابع است. به احتمال زیاد چیزهایی که میخواهید دانلود کنید به شرح زیر است:
کتابخانههای پشتیبانی اندروید افزونههای ارزشمندی برای SDK هستند که APIهایی را ارائه میدهند که نه تنها backwards compatibility را آسان میسازند بلکه توابع و کامپوننتهای اضافی و از همه مهمتر کتابخانه طراحی را ارائه میدهند. همانطور که اندروید استودیو را توسعه میدهیم، نیاز به نصب مخزن پشتیبانی اندروید (Android Support Repository) داریم، زیرا شامل کتابخانه پشتیبانی اندورید است و برای استفاده با اندروید طراحی شده است.
سرویسهای Google Play و پکیجهای Google Repository، همراه با APIهای گوگل که چند دقیقه پیش ذکر شد، ضروری هستند تا بتوانیم خدمات گوگل را به برنامه اضافه کنیم.
اگر قصد دارید برنامههای خود را بر روی یک دستگاه واقعی تست کنید، احتمالا نیاز به Google USB Driver خواهید داشت. نحوه انجام این کار را بعدا توضیح خواهیم داد.
اگر یک پردازنده جدید Intel دارید، نصبکننده HAXM ارزشمند است. شبیهسازهای اندروید میتوانند به شدت آهسته باشند و این شتابدهنده سختافزاری میتواند تفاوت قابل ملاحظهای را ایجاد کند.
هنگامی که اجزای انتخاب شده SDK را دانلود کردید، بسته به برنامه سیستم/ یا پروژهتان، باید لیستی از پکیجهای نصب شده مشابه موارد زیر داشته باشید:

درنهایت SDK آماده است، و میتوانیم توسعه واسطهای متریال را شروع کنیم. تمام چیزی که حالا مورد نیاز است، یک دستگاه است که بتوانیم آن را روی آن دستگاه تست کنیم. البته این کار میتواند بر روی یک دستگاه واقعی انجام شود، اما به طور کلی ما باید برنامههایمان را بر روی تعداد زیادی دستگاه که امکانپذیر است تست کنیم. قابلیت شبیهسازی دستگاههای اندروید به ما اجازه میدهد تا این کار را انجام دهیم.
شبیهسازی دستگاههای اندروید
AVD به ما اجازه میدهد تا طراحیهایمان را در میان طیف وسیعی از عوامل تست کنیم. تعداد زیادی اشکال، سایز صفحه نمایش و موارد دیگر در اطراف ما وجود دارند. بسیار مهم است که بتوانیم برنامههایمان را تا جایی که ممکن است روی تنظیمات متفاوت دستگاهها تست کنیم. این مسأله در رابطه با طراحی مهمتر از عملکرد است. یک برنامه ممکن است بر روی یک صفحه نمایش کوچک کار کند اما ممکن است به آن خوبی که ما انتظار داشتیم نباشد. در اینجا AVD یکی از ابزارهای مهم برای ما است. این بخش نحوه ایجاد یک دستگاه مجازی را با استفاده از AVD Manager پوشش میدهد.
AVD Manager را میتوانید در داخل اندروید استودیو با رفتن به قسمت Tools | Android | AVD Manager از منو یا آیکون مربوطه در نوار ابزار باز کنید. در اینجا باید روی دکمه Create Virtual Device... کلیک کنید.
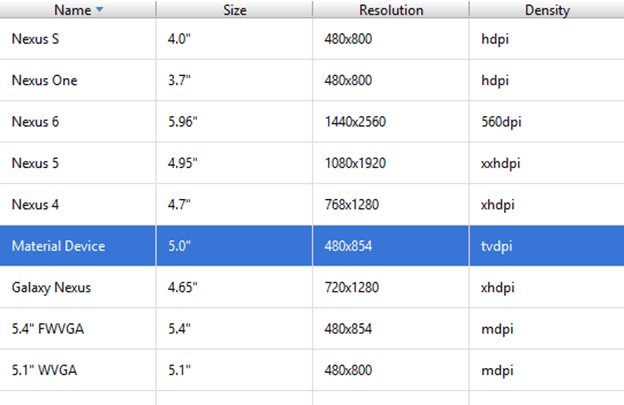
سادهترین راه برای ایجاد شبیهساز این است که از لیست سختافزارها تعریف یک دستگاه را انتخاب کرده و روی Next کلیک کنید تا به Finish برسید. با این حال بسیار جالب و آموزنده است تا یک پروفایل موجود را clone و ویرایش کرده یا یکی را از ابتدا ایجاد کنید.
روی دکمه New Hardware Profile کلیک کنید. به پنچره Configure Hardware Profile هدایت میشوید جایی که میتوانید یک دستگاه مجازی را از ابتدا ایجاد کرده و همه چیز را از دوربین و سنسورها تا ذخیره سازی و رزولوشن صفحه نمایش تنظیم کنید. وقتی این کار را انجام دادید بر روی Finish کلیک کنید و به صفحه انتخاب سختافزار، جایی که دستگاه جدید شما اضافه شده است باز خواهید گشت:

همانطور که در دکمه Import Hardware Profiles دیدید، میتوانید imageهای سیستم را برای بسیاری از دستگاهها که شامل SDK نیستند دانلود کنید. بخش های توسعهدهنده وبسایتهای فروشنده دستگاه را بررسی کنید تا ببینید کدام مدل در دسترس است.
تاکنون فقط سختافزار را برای دستگاه مجازی خود تنظیم کردیم. حالا باید تمام نرمافزارهای مورد استفاده را انتخاب کنیم. برای انجام این کار، مشخصات سختافزاری که ایجاد کردهاید را انتخاب کرده و Next را بزیند. در پنجره باز شده یکی از imageهای سیستمی که قبلا نصب کردهاید را انتخاب کنید و دوباره Next را بزنید. حالا به صفحه Verify Configuration هدایت میشوید که میتوانید شبیهساز را تنظیم کنید. اکثر این تنظیمات میتواند به صورت امن انجام شوند، اما هنگام توسعه دستگاهها با تراکم بالا قطعا نیاز دارید تا با مقیاس بازی کنید. همچنین میتوانید از یک کارت SD واقعی استفاده کنید که میتواند بسیار سودمند باشد. بعد از کلیک روی Finish شبیهساز قابل اجرا خواهد بود.
شبیهسازهای اندروید از نظر کارکرد و بارگذاری، حتی بر روی ماشینهای کاملا قدرتمند، معروف به کند بودن هستند. شتابدهنده سخت افزاری Intel که قبلا با آن روبرو شدیم، می تواند تفاوت قابل توجهی را ایجاد کند. بین دو انتخاب ارائه شده یکی از مواردی که شما استفاده میکنید بستگی به نیاز شما برای باز و بسته کردن یک شبیه ساز خاص دارد. در اغلب موارد استفاد از GPU سودمندتر از این دو روش است. به غیر از این کمک داخلی، چندین مورد دیگر نیز وجود دارد که میتوانید برای بهبود عملکرد استفاده کنید، مثل تنظیم تراکم پیکسل پایین، افزایش حافظه دستگاه و ساخت وبسایت برای سطوح پایین API. اگر این کار را راحت انجام دادید، محرومسازی در نرمافزار آنتی ویروس خود را برای دایرکتوریهای SDK و اندروید استودیو تنظیم کنید.
چندین شبیهساز شخص ثالث وجود دارند، مثل Genymotion، که نه تنها سریعتر هستند بلکه شبیه دستگاههای واقعی عمل میکنند.
کند بودن شبیهسازهای اندروید لزوما یک مشکل بزرگ نیست، زیرا بیشتر توسعه اولیه فقط نیاز به یک دستگاه دارد و دستگاههای واقعی هیچ یک از مسائل عملکردی موجود در شبیهسازها را متحمل نمیشوند. همانطور که بعدا مشاهده میکنید، دستگاههای واقعی میتوانند با تلاشهای بسیار کمی به محیط توسعه متصل شوند.
اتصال دستگاه واقعی
استفاده از یک دستگاه فیزیکی واقعی برای اجرا و تست برنامهها انعطافپذیری را که شبیهسازها ارائه میدهند را ندارد، اما دارای یک یا دو مزیت است. دستگاههای واقعی سریعتر از هر شبیهسازی هستند و میتوانید ویژگیهایی که برای یک دستگاه مجازی در دسترس نیستند، مثل دسترسی به سنسورها و برقراری و دریافت تماسها را تست کنید.
دو مرحله برای راهاندازی تلفن یا تبلت واقعی وجود دارد. ما نیاز به تنظیم گزینههای توسعهدهنده بر روی گوشی و پیکربندی اتصال USB با توسعه کامپیوتر خود داریم:
1. برای فعال کردن گزینه ها روی گوشی خود به Settings | About phone بروید. بر روی Build number 7 بار بزنید تا گزینه Developer فعال شود، حالا از صفحه قبلی در دسترس خواهد بود.
2. برای فعال کردن USB debugging و Allow mock locations آن را باز کنید.
3. دستگاه را به کامپیوتر خود متصل کرده و بررسی کنید که به عنوان یک دستگاه رسانهای (MTP) اتصال آن چیست.
گوشی شما حالا میتواند به عنوان یک دستگاه تست استفاده شود. بسته به نیازمان باید فقط Google USB را نصب کنیم. دستگاه را با کابل USB به کامپیوتر خود وصل کنید، اندروید استودیو را اجرا کرده و یک پروژه باز کنید. بسته به تنظیماتتان ممکن است قبلا وصل شده باشید. اگر نه، میتوانید درایور Google USB را با دنبال کردن مراحل زیر نصب کنید:
1. از منوی شروع Windows، device manager را باز کنید.
2. گوشی شما میتواند زیر Other Devices یا Portable Devices یافت شود. پنجره Properties آن را باز کنید و تب Driver را انتخاب کنید.
3. درایور را با نسخه گوگل آپدیت کنید، که میتواند در پوشه sdkextrasgoogleusb_driver یافت شود.
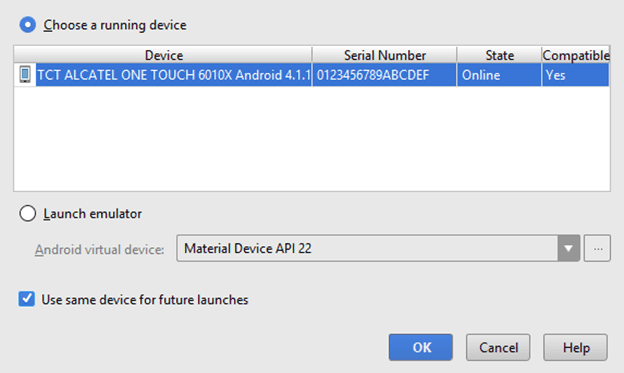
یک برنامه را میتوان از اندروید استودیو با انتخاب Run ‘app’ از منوی Run، فشردن Shift + F10 یا کلیک روی آیکن سبز play در نوار ابزار اجرا کرد. پس از تکمیل پروژه، از شما خواسته میشود تا قبل از بارگذاری برنامه و باز شدن گوشییتان، انتخاب دستگاه خود را تأیید کنید.

با تنظیمات کامل محیط توسعه و دستگاههایی که برای تست در نظر گرفته میشود، حالا میتوانیم نگاهی به متریال دیزاین بیندازیم، که موضوع اصلی ماست که به طور پیشفرض همه SDKها با APIهای بالاتر از 21 را شامل میشود.
تم متریال
بعد از API سطح 21 (اندروید 5.0)، تم متریال دارای رابط کاربری است و میتواند به سادگی سفارشی شده و به کار گرفته شود.
برای درک بهتر تمهای اندروید و نحوه اعمال آنها، ما باید کار استایلهای اندروید را درک کرده و کمی در مورد اجزای صفحه نمایش، مثل دکمهها و باکسهای متنی بدانیم.
استایل اندروید مجموعهای از ویژگیهای گرافیکی است که ظاهر اجزای خاص صفحه نمایش را تعیین میکند. استایلها به ما اجازه میدهند همه چیز از سایز فونت و رنگ پسزمینه تا میزان فاصله اجزا از هم و بسیاری موارد دیگر را مشخص کنیم. تم اندروید استایل به کار گرفته شده در میان کل صفحه نمایش یا برنامه است. بهترین روش برای درک نحوه کار کردن آن این است که آن را درون یک اکشن قرار داده و یک استایل را برای کار پروژه اعمال کنیم. همچنین یک فرصت عالی برای آشنا شدن با اندروید استودیو فراهم میشود.
اعمال استایلها
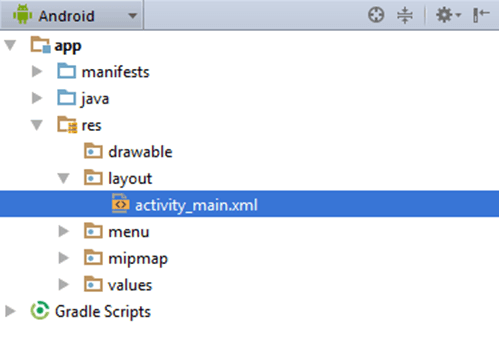
استایلها به عنوان فایلهای XML تعریف میشوند و در پوشه (res) پروژههای اندروید استودیو ذخیره میشوند. به طوری که ما میتوانیم استایلهای مختلف را برای انواع پلتفرمها و دستگاهها اعمال کرده، آنها را از لایه کد جدا کنیم. برای دیدن نحوه انجام این کار، یک پروژه جدید را باز کنید، یک SDK 21 یا بالاتر انتخاب کنید و از قالب blank activity استفاده کنید. در سمت چپ ویرایشگر project explorer موجود است. اینجا نقطه دسترسی شما به هر بخش از پروژه است.

نگاهی به فایل activity_main.xm که در project explorer باز شده است بیندازید. در پایین این بخش یک تب Text و یک تب Design میبینید. در اینجا کاملا مشخص است که چگونه کد XML یک باکس متن (TextView) را درون یک پنچره (RelativeLayout) قرار داده است. لایهبندی میتواند به دو صورت ایجاد شود: متنی و گرافیکی. معمولا آنها با استفاده از ترکیبی از هر دو تکنیک ساخته میشوند. در نمای طراحی، ویجتها میتوانند در لایههای طراحی کشیده و رها شوند (dragged and dropped). هر تغییری که با استفاده از رابط گرافیکی ساخته شده است بلافاصله در کد منعکس میشود و آزمایش کردن از این طریق یک شیوه خارقالعاده برای یادگیری نحوه قرار دادن لایهها و ویجتهای گوناگون در کنار یکدیگر است. بعدا به این دو موضوع برمیگردیم، اما در حال حاضر، استایلها و تمها را برای تعیین استایل سفارشی برای نمایش متن در برنامه Hello world خود دنبال میکنیم.
گره res را در project explorer باز کنید؛ میتوانید بر روی گره مقادیر راست کلیک کرده و فایل New | Values را از منو انتخاب کنید. فایل my_style را باز کرده و آن را به صورت زیر پر کنید:
<item name="android:layout_width">match_parent
<item name="android:layout_height">wrap_content
<item name="android:elevation">4dp
<item name="android:gravity">center_horizontal
<item name="android:padding">8dp
<item name="android:background">#e6e6e6
<item name="android:textSize">32sp
<item name="android:textColor">#727272
این استایل چند ویژگی گرافیکی را تعریف میکند. بعدا اندازهگیریها و واحدها را بیان میکنیم اما در حال حاضر درک dp و sp سودمند است:
(Density-independent pixel (dp: اندروید بر روی تعداد زیادی از دستگاهها کار میکند و تراکم صفحه از dpi 120 تا dpi 480 و بیشتر است. اندروید برای سادهسازی روند توسعه چنین طیف گستردهای، از یک واحد پیکسل مجازی بر اساس صفحه نمایش dpi 160 استفاده میکند. این کار به ما اجازه میدهد تا سایز خاص صفحه نمایش را بدون نگرانی برای تراکم صفحه نمایش توسعه دهیم.
(Scale-independent pixel (sp: این واحد برای کاربرد در متن طراحی شده است. دلیل اینکه مستقل از مقیاس است این است که اندازه واقعی متن بر روی دستگاه کاربران به تنظیمات اندازه فونت آنها بستگی دارد.
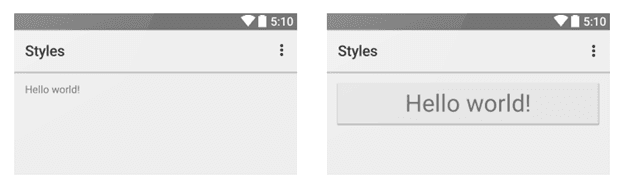
برای به کارگیری استایل، فایل activity_main.xml را باز کنید (اگر آن را بستهاید، از res/layouts آن را باز کنید) و گره TextView را ویرایش کنید، بنابراین اینگونه میشود:

اثرات استفاده از استایل را میتوان بلافاصله از تب design یا بخش preview مشاهده کرد، و میتوانید نحوه اعمال استایلها را ببینید. هماکنون میتوانیم پیش رویم و استایل را برای سفارشیسازی پالت تم متریال ایجاد کنیم.
سفارشیسازی تم متریال
یکی از سودمندترین ویژگیهای تم متریال این است که آن را در یک پالت کوچک فقط از تعداد کمی از رنگها و ترکیب این رنگها ساخت. رنگ متن و مکاننما، چیزهایی که برجسته هستند و حتی ویژگیهای سیستم مثل وضعیت و نوارهای پیمایش میتوانند سفارشی شوند تا رنگهای برند برنامه ما را به نمایش گذاشته و به راحتی قابل تشخیص باشند.
استفاده از رنگ در متریال دیزاین یک موضوعی در درون آن است و دستورالعملهای دقیقی مربوط به رنگ، سایه و متن وجود دارد. در حال حاضر فقط به شیوهای که میتوانیم برای یک استایل استفاده کنیم تا رنگهای خود را برای تم متریال اعمال کنیم نگاهی میاندازیم.
بنابراین برای جداسازی منابع و مدیریت آسانتر، پالت خود را در فایل XML تعریف میکنیم. همانطور که قبلا با فایل my_style.xml کار کردیم، یک فایل منبع جدید در پوشه values ایجاد کرده و آن را colors مینامیم. کد را همانند دستور زیر کامل کنید:
#FFC107
#FFA000
#FFECB3
#03A9F4
#212121
#727272
#212121
#B6B6B6
در سمت چپ کد، مربعهای رنگی و کوچکی را خواهید دید. با کلیک بر روی آنها پیامی را در رابطه با این رنگها مشاهده خواهید کرد.
ما قصد داریم استایل خود را برای کل برنامه اعمال کنیم. بنابراین به جای ایجاد یک فایل جداگانه، استایل خود را درون تمی که توسط wizard قالب پروژه راهاندازی کردیم، وقتی پروژه را شروع کردیم، قرار میدهیم. این تم AppTheme نامیده میشود، بنابراین با باز کردن فایل (res/values/styles/styles.xml (v21 میتوانید آن را ببینید. کد درون این فایل را ویرایش کنید تا به صورت زیر شود:
<item name="android:colorPrimary">@color/primary
<item name="android:colorPrimaryDark">@color/primary_dark
<item name="android:colorAccent">@color/accent
<item name="android:textColorPrimary">@color/text_primary
<item name="android:textColor">@color/text_secondary
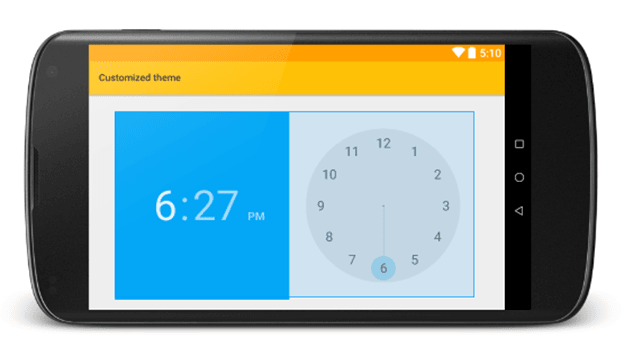
اگرچه قالب پروژه فقط نحوه تغییر نوار وضعیت و برنامه را به ما نشان میدهد، اما توانایی تنظیم رنگ های کلیدی، مثل colorPrimary و colorAccent، به ما اجازه میدهد رنگهای برند خود را در سراسر برنامه ترکیب کنیم. سعی کنید radio buttonها یا باکسهای ویرایش متن را اضافه کنید تا نحوه اعمال رنگها را ببینید. در شکل زیر، یک timepicker نمایش متن اصلی را جایگزین میکند:

در اینجا XML مثل خط زیر به نظر می رسد:
در حال حاضر لازم نیست تمام دستورالعملهای رنگ را بدانید. تا زمانی که به آنها دسترسی نداشته باشیم، یک تولید کننده پالت رنگ متریال آنلاین وجود دارد (http://www.materialpalette.com/) که به شما اجازه میدهد ترکیبات پالتهای مختلف را امتحان کنید و فایلهای رنگی XML را دانلود کنید که فقط میتواند درون ویرایشگر cut and pasted شود.
با یک محیط کامل و بهروز شده، و راهی برای سفارشسازی و تطبیق تم متریال، اکنون آمادهایم تا به پیادهسازی ویجتهای خاص متریال، مثل نمایش کارتها نگاهی بیندازیم.
خلاصه
Android SDK، اندروید استودیو و AVD شامل ابزار پیشرفته توسعه هستند، و حتی تنظیم آنها کار سادهای نیست. اما با استفاده از ابزارها، ما توانستیم نگاه سریعی به یکی از اجزای اصلی متریال دیزاین بیندازیم، یعنی تم متریال. ما نحوه ارتباط تمها و استایلها و چگونگی ایجاد و ویرایش استایلها در XML را مشاهده کردیم. درنهایت به پالتهای متریال و نحوه سفارشیسازی تم برای استفاده از رنگهای برند خود در برنامه رسیدیم.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره