اگر طراحان و توسعهدهندگان وب از ابتدا تا انتهای پروژه در کنار هم کار کنند، نتیجه کار یک پروژه وب پکپارچهتر با زیباییشناسی و رابط کاربری عالی و کدنویسی تمیز میشود. در طول کار مشترک کار و دوبارهکاری کمتری به وجود میآید، و نتیجه پروژهای میشود که میتواند در مدت زمان کمتری به اتمام برسد.
طراح در مقایسه با توسعهدهنده

به طور مرسوم طراحان وب و توسعهدهندگان وب عناوین شغلی جداگانهای بودهاند.
معمولا طراحان وب از نرمافزارهای طراحی گرافیکی مانند Adobe Photoshop و Illustrator استفاده میکنند تا نمایی از وبسایتها و عناصر را ایجاد کنند. این زیباییشناسی سپس با استفاده از HTML، Javascript، jQuery، CSS و سایر زبانهای برنامهنویسی که توسط توسعهدهنده برای ساخت عملکردها استفاده میشود، کدنویسی میشود.
در حالی که طراحان و توسعهدهندگان وب ممکن است اغلب در مکانهای جداگانه یا حتی کشورهای مختلف کار کنند، هر کدام برای ایجاد یک وبسایت کامل به مهارتهای دیگری نیاز دارد. بنابراین آنها باید با هم کار کنند.
مزایای کار کردن با همدیگر
به سادگی میتوان گفت، بزرگترین دلیلی که طراحان و توسعهدهندگان باید با هم همکاری کنند، ایجاد یک پروژه وب کاملتر است. از نگاه تا تعامل و تجربه، پروژه فقط وقتی طراح و توسعهدهنده با هم همکاری کنند بهتر عمل میکند.
همکاری مزایای بسیار دیگری دارد:
دیدن همه چیز از دید یک نفر دیگر و یافتن نقصها یا اشتباهات
پیشنهادات و طراحی خلاقانهتر
تجربه کاملتر، زیرا طراحان میتوانند آنچه را که توسعهدهندگان خلق میکنند را درک کنند
محصول نهایی یکپارچهتر، که همه بخشها به گونهای به نظر میرسد که مرتبط به هم هستند و با زیباییشناسی متناسب است
شما در مورد نحوه کار طراحی/توسعه مطالبی را میآموزید
ادغام ایدهها برای دیدگاهی فراتر در رابطه با آنچه که پروژه قرار است به آن برسد
تقویت تمرکز بر روی وظایف و اهداف پروژه
معایب کار با یکدیگر
اگر بخواهیم بگوییم هیچ مشکلی در همکاری با یکدیگر وجود ندارد، کمی سادهلوحانه است.
مشکلات جانبی زیادی برای همکاری وجود ندارد. اما دو مسأله وجود دارد که باید در نظر بگیریم:
1. هزینههایی در ارتباط با همکاری افراد به صورت همزمان وجود دارد، به ویژه اگر کارمندان در یک مکان نباشند. وقتی نمیتوانید همه افراد را در یک مکان جمع کنید، از ابزارهایی برای کنفرانسها و اشتراکات آنلاین استفاده کنید.
2. گاهی اوقات افراد با هم مخالف هستند یا بنا به دلایلی با هم همراه نخواهند شد. اما همه ما یک فرد بالغ هستیم، درست است؟ ما میتوانیم به نتیجه برسیم.
کارهایی که میتوانید انجام دهید

حالا که در مورد تمام دلایلی که چرا باید با یک طراح یا توسعهدهنده کار کنید فکر میکنید، چگونه میتوانید آن را عملی کنید. این امر با ارتباطات صریح شروع میشود.
طراحان و توسعهدهندگان وب مجبورند پروژه را در الویت قرار دهند و در هنگام فرآیند و تصمیمگیریها به تصویر بزرگی فکر کنند. درک کنید که شما برنده خواهید شد و برخی دعواها را در طول راه کنار خواهید گذاشت.
بهترین مکان برای شروع همکاری با طراح یا توسعهدهنده هنگام ناهار، یا صرف قهوه یا هنگام پیادهروی است. قبل از ترسیم اولین طرح یا wireframe، شناختی از او و سبک کاریاش به دست آورید. در مورد نحوه برنامهریزی برای همکاری مشترک به عنوان یک تیم صحبت کنید و برخی قوانین اصلی را تنظیم کنید.
همه افراد درگیر در این پروژه باید مسئولیتهای کاری خود را مشخص کنند تا اطمینان حاصل شود که همه افراد کار خود را به موقع انجام میدهند. به یاد داشته باشید که خوب رفتار کنید، انتقاد سازنده کنید و بازخورد دیگران را با روی باز بپذیرید. و آغوش خود را به روی این واقعیت که میخواهید چیزهای جدیدی را در طول مسیر یاد بگیرید بگشایید، قدردان این موضوع باشید.
5 نکته برای طراحان
تئوری طراحی را به روشی ساده توضیح دهید تا به توسعهدهندگان کمک کنید درک کنند مبحث زیباییشناسی از کجا آمده است.
هنگام طراحی، عناصر تعاملی و نحوه عملکرد آنها را در نظر بگیرید. مطمئن شوید که تمام قسمتها برای همه مراحل تعاملی طراحی شدهاند.
طراحی را به طور کامل انجام دهید. از توسعهدهنده انتظار نداشته باشید تا یک سری بخشها را کپی یا ویرایش کند.
در طول مسیر کمک بخواهید. اگر مطمئن نیستید که فونت خاصی بر روی وبسایت کار میکند، سوال کنید.
عناصر طراحی را در فرمتهای فایل قابل استفاده و در وضوح و اندازه مناسب برای استفاده در وبسایت ارائه دهید.
5 نکته برای توسعهدهندگان
در مورد طراحی اطلاعات کسب کنید. دانستن کمی تئوری از نظر رنگ و نوع و حتی زبان خاصی میتواند خوب باشد.
در مورد آنچه که میتوانید و نمیتوانید انجام دهید جسور باشید. اگر یک طراح در حال رفتن به مسیری است که بر روی وب تفسیر نخواهد شد، زودتر به او اطلاع دهید.
برای پاسخ به سوالات و کمک به طراح در طی فرآیند طراحی در دسترس باشید.
از ابتدا درگیر فرآیند شوید. به ایدههای طراحی که با تجربه کاربری در ارتباط است کمک کنید.
بینقص بودن طراحی را در فرآیند توسعه حفظ کنید، حتی برای بخشهایی که دوست ندارید یا با آنها موافق نیستید. تغییر موارد از نظر بصری بدون اهداف "توسعه" فقط دشمنی ایجاد میکند.
مهارتهایی که همه میتوانند از آن بهرهمند شوند

برای کمک به پر کردن فاصله بین طراحان و توسعهدهندگان و بهتر کار کردنشان، هر دو متخصص وب باید به زبان دیگری صحبت کند. طراحان و توسعهدهندگان باید شروع به گسترش مهارتهای خود کنند.
هر طراح و توسعهدهندهای باید درک و دانشی اساسی از این موارد داشته باشد:
اصول طراحی مانند رنگ، فاصله وتایپوگرافی
بهینهسازی فرمت و اندازه تصاویر
درک اصولی HTML و CSS
استفاده از فونتهای وب
روندهای طراحی و توسعه
درک خواستهها و نیازهای کاربر
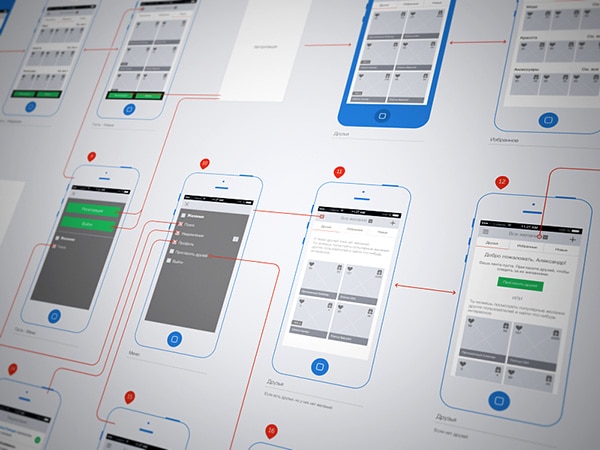
فریمورک و wireframe
جمعبندی
این سوال مطرح میشود که چرا طراحان و توسعهدهندگان باید با هم کار کنند، اما چگونه میتوانند بهتر کار کنند و وظایف دیگری را درک کنند. درنهایت، هر دو شغل یک هدف واحد دارند و آن ایجاد یک وبسایت فوقاالعاده است.
چیزی که ما باید واقعا در مورد آن فکر کنیم، طراحی توسعه است. زیرا واقعیت این است که همه توسعه طراحی است و طراحی وب توسعه است. شما نمیتوانید یکی را بدون دیگری داشته باشید. بنابراین شاید آنچه که ما واقعا نیاز داریم، توضیح یا عنوان شغل جدیدی است که نشان میدهد توسعهدهندگان و طراحان وب به هم مرتبط هستند.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره