شاید تعداد زیاد این اصطلاحات و ابزارها شما را ناامید کند. شما تنها نیستید. توسعهدهندگان در هر سطحی که باشند در رابطه با آنچه که نمیدانند بار سنگینی را حس میکنند.
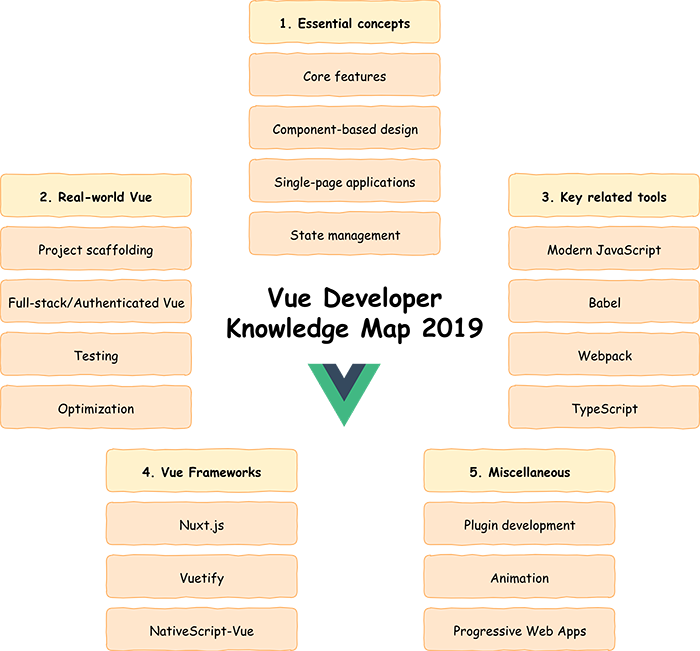
تلاش برای یادگیری همه چیز سخت و بینتیجه است، بنابراین ما در اینجا یک "نقشه دانش" سطح بالایی را ارائه میدهیم که بخشهای کلیدی توسعه حرفهای Vue را نشان میدهد. شما میتوانید از این نقشه برای هدف قرار دادن این بخشها جهت یادگیری خود در سال 2019 استفاده کنید.

جاوا اسکریپت و اصول توسعه وب
اگر از شما خواسته شود همه چیز را که در یک کتاب چینی نوشته شده است را یاد بگیرید، ابتدا باید چینی بخوانید، درست است؟
به طور مشابه، Vue فریمورک جاواسکریپت برای ایجاد رابط کاربری وب است. شما باید ابتدا اصول جاوااسکریپت و توسعه وب را قبل از یادگیری Vue بشناسید.
مفاهیم ضروری Vue
اگر شما توسعهدهنده Vue تازهکار هستید، باید بر روی هسته اکوسیستم Vue.js که شامل کتابخانه اصلی Vue، Vue Router و Vuex است تمرکز کنید. این ابزارها در اکثر برنامههای Vue و فریمورکها ارائه میشوند.
ویژگیهای اصلی Vue
در اصلیترین بخش آن، Vue یک صفحه وب را با جاوااسکریپت هماهنگ میکند. ویژگیهای کلیدی برای انجام این کار عبارتند از واکشی دادهها، و ویژگیهای قالب مثل دستورالعلها. اینها مواردی هستند که باید در روز اول یاد بگیرید.
برای ساخت اولین برنامه Vue، شما باید بدانید چطور Vue را در یک صفحه وب نصب کرده و چرخه حیات یک نمونه Vue را درک کنید.
کامپوننتها
کامپوننتهای Vue قابل استفاده مجدد هستند. شما باید بدانید چطور کامپوننتها را اعلان کنید، و چگونه بین آنها از طریق ویژگیها و رویدادها ارتباط برقرار کنید.
همچنین مهم است که چگونگی ساخت با کامپوننتها را یاد بگیرید، زیرا این امر برای ساخت برنامههای مقیاسپذیر و قدرتمند با Vue اساسی است.
برنامههای تک صفحهای (Single-page)
معماری برنامههای تک صفحهای (SPA) به یک صفحه وب واحد اجازه میدهد همانند وبسایتهای چندصفحهای مرسوم عمل کند بدون اینکه در بارگذاری مجدد صفحه هر زمان که کاربر به آن هدایت میشود مشکلی پیش آید.
هنگامی که صفحات خود را با کامپوننتهای Vue ایجاد میکنید، میتوانید هر یک را به یک مسیر منحصربهفرد با Vue Router، ابزاری برای ساخت SPAهایی که توسط تیم Vue ارائه میشوند، مپ کنید.
مدیریت وضعیت
با بزرگ شدن برنامهها، با کامپوننتهای بسیار در میان بسیاری صفحات SPA، مدیریت سراسری وضعیتها مهارت میخواهد.
الگوی خاصی به نام " Flux" اطلاعات شما را در یک مخزن مرکزی پایدار نگه میدارد. کتابخانه Vuex، که توسط تیم Vue ارائه میشود، به شما کمک میکند Flux را در برنامه Vue.js پیادهسازی کنید.
دینای واقعی Vue
تمام دانشهایی که از بخش یک به دست میآورید میتواند برای ساخت برنامههای Vue که دارای کارایی بالا بوده و موثر هستند مورد استفاده قرار گیرند، هر چند در سرور محلی باشید.
اگر میخواهید محصولات Vue.js را به کاربران واقعی ارسال کنید، باید بیشتر بدانید!
Project scaffolding
هنگامی که برنامههای Vue را مکررا میسازید، میتوانید پیکربندیها، تنظیمات و ابزارهای توسعهدهنده را پیدا کنید که تقریبا در هر پروژهای وجود دارند.
تیم Vue ابزاری به نام Vue CLI را ارائه میدهد که به شما اجازه میدهد جهش بزرگی را در محیط توسعه قدرتمند Vue در عرض چند دقیقه ایجاد کنید.
برنامههای تایید شده/Full-stack
برنامههای واقعی Vue به طور معمول رابطهای کاربری داده محور هستند. دادهها اغلب از یک API امنیتی ساخته شده با Node، Laravel، Rails، Django یا برخی دیگر از فریمورکهای سرور سرچشمه میگیرند.
شاید دادهها توسط REST API مرسوم یا GraphQL ارائه شوند، یا شاید دادههای زمان واقعی از طریق web socketها باشند.
شما باید با الگوهای طراحی که معمولا برای ادغام Vue با یک پیکربندی full-stack استفاده میشود، همچنین با ملاحظات مختلف برای نگهداری اطلاعات کاربر در برنامه Vue امن آشنا شوید.
تست کردن
اگر میخواهید برنامههای Vue تولید کنید که هم پایدار و هم قابل نگهداری باشد، شما واقعا نیاز به تست دارید.
در برنامههای Vue تست واحد به شما اطمینان میدهد که کامپوننتهای شما همیشه یک خروجی مشابه (مثل HTML رندر شده یا رویدادهای منتشر شده) برای یک ورودی معین (مثل ورودی کاربر) ارائه میدهند.
تیم Vue ابزاری به نام Vue Test Utils را ارائه میدهد که به شما اجازه ایجاد و اجرای تستها بر روی کامپوننتهای Vue را میدهد.
بهینهسازی
هنگامی که برنامه خود را بر روی سرور راه دور گسترش میدهید و کاربران از طریق اتصالات کند به آن دسترسی دارند، سرعت و کارایی که هنگام تست آن تجربه کردهاید را در توسعه ندارد.
برای بهینهسازی برنامه Vue میتوانید از تکنیکهای مختلفی مثل رندرینگ سمت سرور استفاده کنید. این جایی است که برنامه Vue بر روی سرور اجرا میشود و خروجی در صفحه HTML گرفته شده و به کاربر تحویل داده میشود.
تکنیکهای دیگری برای بهینهسازی مثل استفاده از کامپوننتهای async و ارائه توابع وجود دارد.
ابزارهای کلیدی مرتبط
همه چیزهایی که تاکنون دنبال کردهایم از هسته Vue.js، یا ابزارهای موجود در اکوسیستم بودهاند. اما اینها فقط لایهای از frontend stack میّباشند.
توسعهدهندگان ارشد Vue باید نه تنها با Vue، بلکه با ابزارهای کلیدی آن که بخشی از پروژههای مبتنی بر Vue هستند نیز آشنا باشند.
با این حال اگر شما استفاده از جاوااسکریپت مدرن را انتخاب کردید، شما نیاز به راهی برای پشتیبانی از مرورگرهای قدیمی دارید، وگرنه محصول شما برای اکثر کاربران کار نمیکند.
ابزاری برای این کار به نام Babel وجود دارد. کار آن این است که قبل از ارسال برنامه، ویژگیهای مدرن شما را به ویژگیهای استاندارد ترجمه و کامپایل میکند.
Webpack
Webpack ماژول باندل کردن است، به این معنی که اگر کد شما پیرامون ماژولهای مختلفی نوشته شده باشد (مثلا فایلهای مختلف جاوااسکریپت) Webpack میتواند اینها را درون یک فایل واحد که توسط مرورگر قابل خواندن است، بسازد.
Webpack همچنین به عنوان خط لوله دوبار ساخت میِباشد، که به شما این امکان را میدهد قبل از اینکه کد ساخته شود آن را تبدیل کنید، همچنین میتوانید برنامههای خود را با یکسری پلاگین بهینهسازی کنید.
بسیاری از توسعهدهندگان درک Webpack را دشوار و گیجکننده میدانند، اما بدون آن، برخی از بهترین ویژگیهای Vue، مثل کامپوننتهای single-file، در دسترس نمیباشند.
TypeScript
TypeScript فریمورک فوقالعاده جاوا اسکریپت است که شامل انواع (String، Boolean، Number و غیره) میباشد. هدف آن کمک به شما برای نوشتن کدهای قدرتمند و سریع اشکالیابی کردن است.
Vue.js 3، در سال 2019، به طور کامل با TypeScript نوشته خواهد شد. این بدان معنا نیست که شما باید از آن در پروژههای Vue خود استفاده کنید، بلکه به این معناست که اگر میخواهید به Vue کمک کنید و کارکرد درونی آن را درک کنید، پس باید TypeScript را درک کنید.
فریمورکهای Vue
فریمورکها بر روی Vue ساخته شدهاند و در صرف زمان برای پیادهسازی رندرینگ سمت سرور از ابتدا، ایجاد کتابخانههای کامپوننت خود و بسیاری کارهای رایج دیگر صرفهجویی میکنند.
فریمورکهای Vue بسیار خوبی وجود دارند، اما در اینجا ما سه مورد را که بسیار مورد استفاده قرار میگیرند و مهم هستند بیان میکنیم.
Nuxt.js
اگر میخواهید یک برنامه Vue با عملکرد بالا ایجاد کنید، قطعا مسیریابی مبتنی بر کامپوننت، رندرینگ سمت سرور، جداسازی کد و سایر ویژگیهای پیشرفته را میخواهید. همچنین ویژگیهای سودمند محصول مثل تگهای سئو را نیز میخواهید.
فریمورک Nuxt.js تمام این موارد، و حتی گزینههای بیشتر مانند PWA را از طریق پلاگینهای مختلف مربوط به آن ارائه میدهد.
Vuetify
استاندارد Material Design گوگل یک سیستم گسترده به کارگیری رهنمودها برای ایجاد رابطهای کاربری زیبا و منطقی است که در محصولات گوگل مثل اندروید و همچنین در سراسر وب استفاده میشود.
فریمورک Vuetify متریال دیزاین را در مجموعهای از کامپوننتهای Vue پیادهسازی میکند. این فریمورک به شما این امکان را میدهد تا سریعا برنامههای Vue را با استایلها و طرحبندی متریال دیزاین، همچنین ویجتهایی مثل modalها، alertها، navbarها، صفحهبندی و غیره ایجاد کنید.
NativeScript-Vue
Vue.js کتابخانهای برای ساخت رابطهای کاربری وب است. اگر میخواهید از آن برای رابطهای بومی موبایل استفاده کنید، باید این کار را با فریمورک NativeScript-Vue انجام دهید.
NativeScript سیستمی برای ساخت برنامهها با استفاده از کامپوننتهای رابط کاربری بومی مثل iOS و اندروید است، در حالی که NativeScript-Vue فریمورکی بر روی NativeScript است، و از کامپوننتها و سینتکس Vue استفاده میکند.
متفرقه
در بخش نهایی، موضوعاتی را پوشش میدهیم که مهم هستند، اما غیرضروری میباشند یا در دستهبندی بالا قرار نمیگیرند.
توسعه پلاگین
اگر میخواهید از قابلیتهای Vue در پروژههای خود استفاده مجدد کنید یا به اکوسیستم Vue کمک کنید، میتوانید از ویژگیهای قابل نصب به عنوان پلاگین Vue استفاده کنید.
انیمیشن
اگر کار شما انیمیشنسازی است، سیستم transitionی Vue را بررسی کنید که بخشی از هسته Vue است. Transitionها به شما اجازه میدهند تا انیمیشن را هر وقت عناصر به DOM اضافه میشوند یا از آن حذف میشوند اعمال کنید.
برنامههای وب پیشرونده (Progressive Web Apps)
برنامههای وب پیشرونده (PWAs) مثل برنامههای وب معمولی اما با ویژگیهای مدرن که تجربه کاربری را بهبود میبخشند، هستند. مثلا، یک PWA ممکن است شامل caching آفلاین، رندر سرور، ارسال اطلاعیهها و غیره باشد.
اکثر قابلیتهای PWA را میتوان به راحتی از طریق پلاگین Vue CLI 3 یا استفاده از فریمورکهایی مثل Nuxt.js به برنامههای Vue اضافه کرد، اما هنوز هم باید تکنولوژیهای کلیدی و service workerها را درک کنید.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره