در چند سال گذشته ممکن است با ReactJS بیشتر آشنا شده باشید، این اتفاق یک اتفاق تصادفی نیست چرا که این کتابخانه یک کتابخانه متن باز بود که در سال 2013 منتشر شد و استفاده از آن خیلی سریع در حال گسترش می باشد.
تخمین زده شده است که 1,365+ برنامه نویس و 94,000+ سایت در حال حاضر از این کتابخانه استفاده می کنند و این روند نشان میدهد که به هیچ وجه استفاده از کتابخانه ReactJS در حال کاهش نمی باشد، بخش عظیمی از علت این اتفاق را می توان استفاده شرکت های بزرگ مانند فیس بوک، Airbnb، Uber و PayPal از کتابخانه متن باز ReactJS دانست که بیشتر آن را برای ایجاد رابط کاربری مورد استفاده قرار می دهند.
واضح است که مردم از کتابخانه متن باز ReactJS برای حل مشکلات خود استفاده می کنند، قبل از اینکه بخواهیم متوجه شویم که چرا این کتابخانه دارای چنین تقاضای گسترده ای می باشد مهم است که ReactJS را به خوبی درک کنید و نقاط قوت و نقاط ضعف آن را بشناسید.
ReactJS چیست؟
می توان ReactJS را یک ابزار برای ایجاد رابط کاربری معرفی کرد که برای اولین بار در سال ۲۰۱۱ توسط شرکت معروف فیس بوک مورد استفاده قرار گرفت. در واقع React یک راه حل برای توسعه دهندگان بود که از آن برای حل مشکلاتی که در هنگام ایجاد رابط کاربری با آنها مواجه می شدند استفاده می کردند. استفاده از ReactJS به توسعه دهندگان وب کمک می کند که در ایجاد رابط های کاربری پیچیده که دارای اجزای مختلف و پیچیده می باشند که برای طراحی آنها باید زمان بسیار زیادی را صرف کرد تا کار راحت تری را در پیش داشته باشند و بتوانند بدون استفاده از کدهای جاوا اسکریپت این رابط های کاربری را طراحی کنند.
در حالی که React بسیار شبیه به فریم ورک های فرانت اند می باشد کمی از لحاظ فنی با آنها دارای تفاوت است، از لحاظ فنی این یک کتابخانه رابط کاربری است که شامل برخی از ویژگی های فریم ورک های فرانت اند می باشد اما هدف اصلی آن سازماندهی عناصر مختلف Html می باشد.
نظر مردم عادی درباره ReactJS
بسیاری از مردم ادعا دارند که در واقع ReactJS حرف V در معماری MVC می باشد، این به آن معناست که به جای این که React تمامی کارهایی که بیشتر فریم ورک ها انجام می دهند را انجام دهد بیشتر بر روی تولید HTML برای اپلیکیشن ها تمرکز کرده است و این کار را به شکلی بسیار زیبا انجام می دهد.
نقاط قوت ReactJS چیست؟
حال که شما یک تعریف کلی از اینکه React چیست را به دست آوردید ما قصد داریم کمی درباره مزایای استفاده از این کتابخانه صحبت کنیم، بنابراین شما متوجه میشوید که چرا ممکن است نیاز داشته باشید که از کتابخانه React استفاده کنید و این کتابخانه واقعا نمی تواند چه کارهایی را برای شما انجام دهد؟
JSX به شما اجازه می دهد که کدهای HTML را درون جاوا اسکریپت بنویسید
JSX در واقع یک پیاده سازی فوق العاده قدرتمند از React است، این یک ویژگی بسیار جالب است که باعث می شود استفاده از ReactJS آسان و سرگرم کننده باشد چرا که با استفاده از این ابزار می توانید خیلی راحت ویژگی های مدنظر خود را بسازید و به سرعت آن را مشاهده کنید. JSX به سرعت کدهای html را به صورت مستقیم به جاوا اسکریپت می آورد و به شما اجازه می دهد که درون کدهای جاوا اسکریپت اچ تی ام ال بسازید. اگر شما قبلا از React استفاده نمی کردید و از جاوا اسکریپت معمولی استفاده میکردید شما می توانستید یک رشته HTML بسازید و آن را درون یک صفحه قرار دهید، این روش یک روش نامناسب برای انجام این کار است، شما ممکن است در گذشته نیاز پیدا کرده باشید که کدی مشابه کد زیر را بنویسید:
var className = "blue";
var text = "hello ken";
var htmlElement = "<div class=\"" + className + "\">" + text + "</div>";استفاده از JSX
شما می توانید ببینید که استفاده از استرینگ ها در جاوا اسکریپت برای ساختن عناصر html یک راه نامناسب است، React این مشکل را برای ما حل کرده است و به ما اجازه میدهد که عناصر html را با استفاده از JSX بسازیم و مقادیری را که درون کروشه قرار دارند را با مقادیری که در کدهای جاوا اسکریپت هستند جایگزین کنیم.
var myClassName = "blue";
var text = "hello ken";
var htmlElement = <div className={myClassName}>{text}</div>;توجه داشته باشید که ساختن html به این شکل دارای جلوه های بصری زیباتری می باشد، همچنین لازم به ذکر است که شما در داخل کروشه ها می توانید به صورت کامل به زبان برنامه نویسی جاوا اسکریپت دسترسی داشته باشید و به این شکل شما در استفاده از آن محدود نیستید.
کامپوننت ها به شما اجازه می دهند که رابط های کاربری پیچیده را به قسمت های کوچک تبدیل کنید
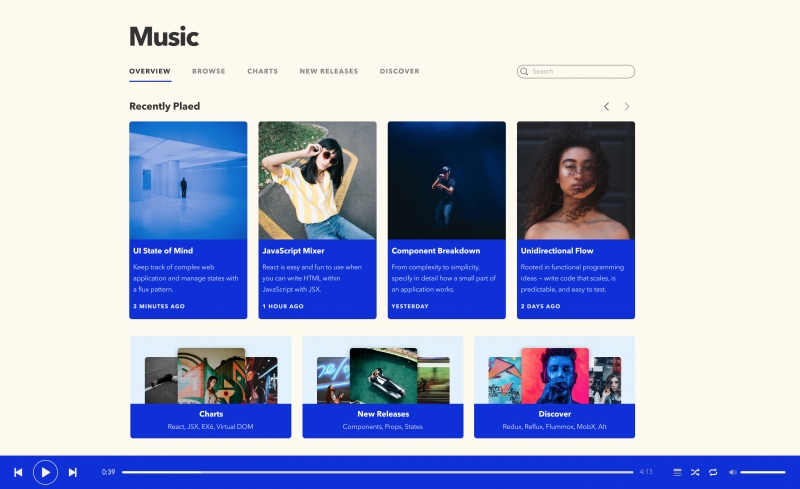
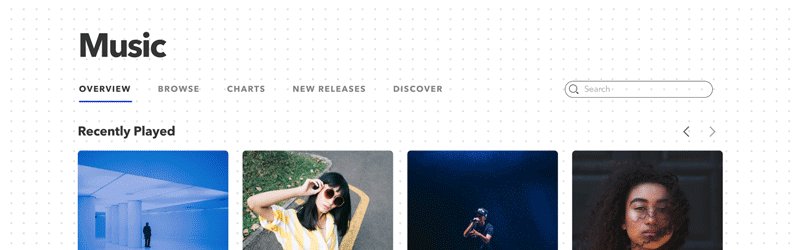
اصلیترین دلیلی که باعث شده است ReactJS قدرتمند باشد ایده استفاده از کامپوننت ها می باشد، به جای اینکه شما نگران طراحی کل رابط کاربری اپلیکیشن تحت وب خود باشید ReactJS به شما این اجازه را میدهد که رابط کاربری را به قسمت های کوچکتری تقسیم کنید و هر قسمت را به صورت جداگانه طراحی کنید. کامپوننت ها به شما اجازه می دهند که جزئیات را به صورت کامل مشخص کنید و تعیین کنید که یک قسمت کوچک از برنامه چطور کار کند، به عنوان مثال عکس زیر را که یک برنامه تحت وب است مشاهده کنید:

توضیح مثال فوق
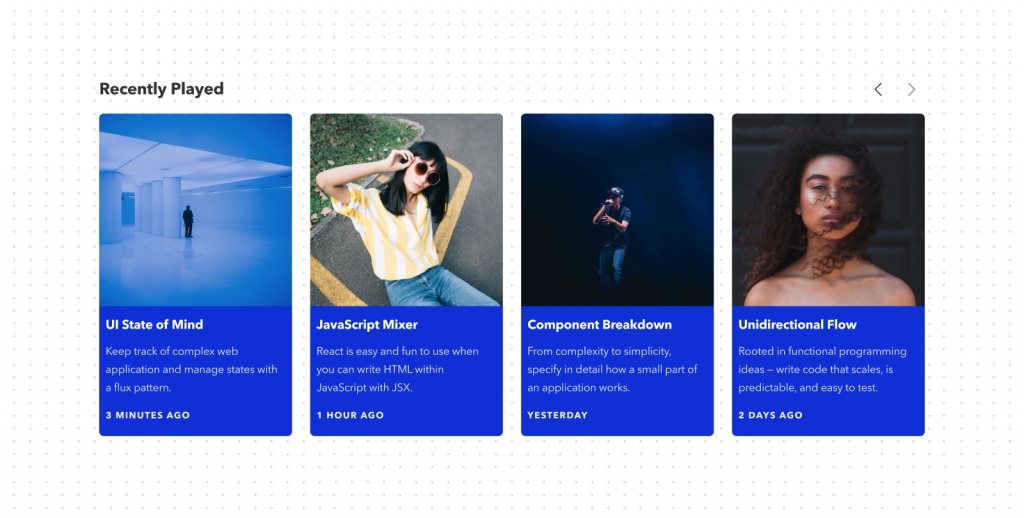
این مثال را می توان به کامپوننت های کوچکتر و جداگانه تقسیم کرد که هر کدام از این کامپوننت ها تنها باید درباره منطق خودشان نگرانی داشته باشند.

با استفاده از این نوع تقسیم ما می توانیم برای هر بخش منحصر به فرد یک کامپوننت جداگانه داشته باشیم. آلبوم ها، Navigation و ژانر هر کدام می توانند یک بخش منحصر به فرد باشند، توجه داشته باشید که هر بخش و کامپوننت جدا باید تنها اینترفیس مربوط به بخش خود را مدیریت کنند. مهم ترین عامل برای قدرتمند بودن ReactJS این است که توسط آن می توانید برنامه را به صورت بصری برای خود به کامپوننت های کوچکتر تقسیم کنید که هر یک از این کامپوننت ها دارای منطق خاص خود می باشند و از دیگر قسمت های برنامه جدا هستند. اگر ما این رویکرد را داشته باشیم می توانیم برای منطق هر یک از کامپوننت ها و بخش های برنامه به صورت جداگانه و ایزوله شده فکر کنیم. به عنوان مثال فرض کنید ما می خواهیم کامپوننت آلبوم را در اپلیکیشن خود قرار دهیم.

اضافه کردن آلبوم به اپلیکیشن
یک کامپوننت در واقع یک کلاس ساده جاوا اسکریپت است که از React.Component به ارث برده شده است و یک render method را اجرا کرده است. این render method تنها نیاز دارد که JSX را برای html برگرداند که آن را به رندر کند. به عنوان مثال کامپوننت آلبوم باید چیزی شبیه به قطعه کد زیر باشد:
import React from 'react';
class Album extends React.Component {
render() {
var title = "UI State of Mind";
var description = "Keep track of complex web application and manage state";
var lastPlayed = "3 minutes ago";
return (
<div className="album">
<h3>{title}</h3>
<h4>{description}</h4>
<span className="lastPlayed">{lastPlayed}</span>
</div>
);
}
}همچنین باید کد HTML زیر را نیز گسترش دهید:
<div class="album">
<h3>UI State of Mind</h3>
<h4>Keep track of complex web application and manage state</h4>
<span class="lastPlayed">3 minutes ago</span>
</div>این کار باعث می شود که بتوانید کامپوننت های ساده و بصری بسازید، تقسیم کردن رابط کاربری به کامپوننت های مشابه همین کامپوننت که توضیح دادیم باعث می شود تا اپلیکیشن راحت تر کار کند و سریع تر بر روی کامپیوتر اجرا شود. توجه داشته باشید که کامپوننت ها در شرایط مختلف قابل استفاده مجدد هستند و شما اغلب قادر هستید که از کامپوننت هایی که ساخته اید به صورت چند بار استفاده کنید.
Prop ها به ادغام کردن کامپوننت های با داده های شخصی کمک می کنند

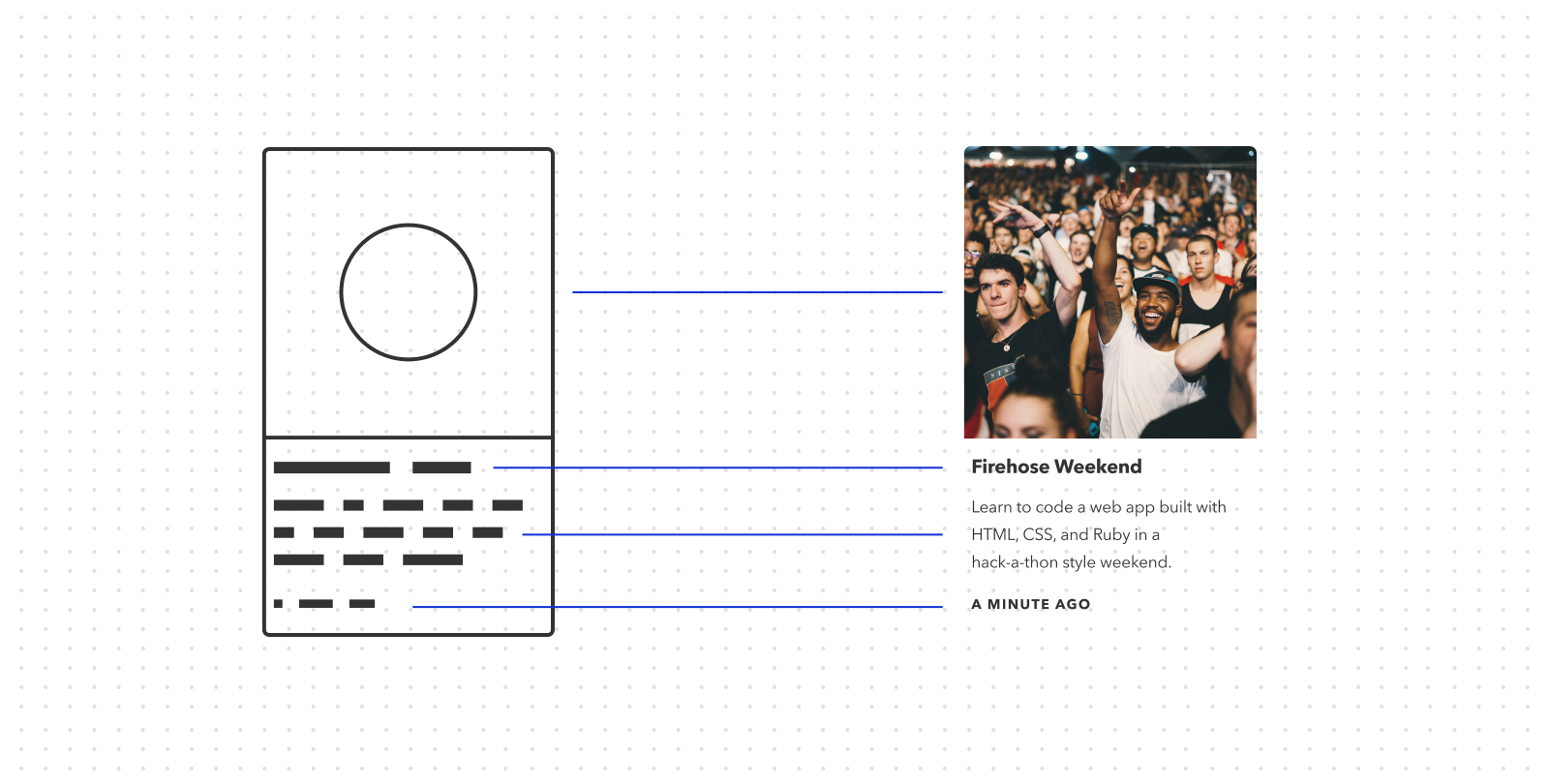
Prop ها به شما اجازه می دهد تا از طریق داده های سفارشی سازی شده به کامپوننت مورد نظر دسترسی پیدا کنید و از آن به عنوان راهی برای پر کردن فضاهای خالی در هنگام برنده شدن کامپوننت های JSX استفاده کنید. توضیح دادن با استفاده از مثال می تواند بهترین راه برای فهمیدن این موضوع باشد. گاهی اوقات هنگامی که قصد دارید کامپوننت را بر روی یک صفحه include کنید برخی فضاهای خالی به وجود میآیند که شما ممکن است علاقه داشته باشید که آنها را پر کنید، این موضوع را می توانید در مثال کامپوننت آلبوم مشاهده کنید.
<Album
title="Firehose Weekend"
description="Learn to code a web app built with HTML, CSS, and ruby in hackathon style weekend."
lastPlayed="A minute ago"
/>تعریف کامپوننت با داده های شخصی
import React from 'react';
class Album extends React.Component {
render() {
return (
<div className="album">
<h3>{this.props.title}</h3>
<h4>{this.props.description}</h4>
<span className="lastPlayed">{this.props.lastPlayed}</span>
</div>
);
}
}و به این شکل this.props.title، this.props.description و this.props.lastPlayed به عنوان فضاهای خالی ما شناخته می شوند و کامپوننت می تواند آن ها را پر کند. این ها در واقع همان prop ها هستند که به کامپوننت داده می شوند. این به آن معناست که کدهای <Album title = “Firehose Weekend”: description = “ Learn to code a Web app built with HTML, CSS, and ruby in hackathon style weekend.” lastPlayed = “A minute ago”/>
می تواند با قطعه کد html زیر تعویض شود:
<div class="album">
<h3>Firehose Weekend</h3>
<h4>Learn to code a web app built with HTML, CSS, and ruby in hackathon style weekend</h4>
<span class="lastPlayed">A minute ago</span>
</div>این به آن معناست که ارسال اطلاعات از یک کامپوننت به یک کامپوننت دیگر با استفاده از prop ها کار راحتی است.
State به شما کمک می کند ثابت ها را ذخیره کنید
با ReactJS می توانید تمامی مقادیر ثابت برنامه خود را که در طول برنامه نویسی فقط یک بار می خواهید آن را تغییر دهید را در یک مکان واحد ذخیره کنید، به این مکان در برنامه هایی که توسط ReactJS نوشته میشوند state گفته می شود. استفاده از این امکان در برنامه نویسی باعث می شود تا بتوانید برنامه های خود را به صورت ساده ای طراحی کنید و همیشه بدانید که کدام جنبه های برنامه خود را باید تغییر دهید. ReactJS دارای روشی است که مسیر این state را نگهداری می کند. استفاده از این ابزار با اینکه بسیار راحت است اما در بسیاری از برنامه های تحت وب کاربرد بسیار زیادی دارد. برای برنامه های پیچیده تر تحت وب فیس بوک به شما پیشنهاد می کند که به راه های جایگزین برای مدیریت کردن state نگاهی بیاندازید، آنها پیشنهاد می کنند که از یک flux pattern استفاده کنید اما آنها به صورت جزئی این الگو را پیاده سازی نمی کنند. به همین علت است که کتابخانه های بسیار زیادی برای مدیریت کردن state در اپلیکیشن های ReactJS بیرون آمدند که شما به عنوان یک برنامه نویس ReactJS می توانید بهترین راه و کتابخانه را برای مدیریت state در ReactJS انتخاب کنید و از آن در طراحی اپلیکیشن خود استفاده کنید.

کتابخانه های پرطرفدار برای مدیریت کردن state
کتابخانه های پرطرفدار برای مدیریت state در برنامه هایی که با ReactJS نوشته شده اند عبارت اند از:
Redux، Reflux، Flummox، Mobx و Alt.
زمانی که برنامه نویس های شرکت فیسبوک و شرکتی که ReactJS را متن باز کرد از react استفاده می کردند، تیم های دیگر از روش های دیگری برای مدیریت state استفاده می کردند، Redux و MobX دو مورد از رایج ترین این کتابخانه ها هستند.
جریان غیر مستقیم داده ها
قبلاً بیان کردیم که state در یک مکان ثابت قرار می گیرد و این تنها مکانی است که تمامی ثابت هایی که در اپلیکیشن شما قرار گرفتهاند درون آن هستند و در آنجا به روز رسانی می شوند. یک جنبه قدرتمند از ReactJS جریان غیر مستقیم داده ها در آن میباشد.
این ایده ایست که در برنامه نویسی فانکشنال کاربرد بسیار زیادی دارد، و باعث میشود که برنامه نویس ها بتوانند راحت تر کد نویسی کنند و راحت تر کدهای خود را تست کنند.
بسیاری از فریم ورک های قدیمی جاوا اسکریپت دارای data binding دو طرف هستند، این به آن معناست که در بیشتر اوقات شما می توانید دو چیز را به یکدیگر مرتبط کنید تا راحت تر به هدف خود برسید. در برخی از فریم ورک ها به عنوان مثال یک text box می تواند فقط به یک متغیر محدود شود. این به آن معناست که کاربری که مقادیر را در text box وارد می کند می تواند مقادیر را تغییر دهد، اما عوامل دیگری نیز می توانند مقادیر داخل این text box را تغییر دهند.
نکاتی مهم جریان غیر مستقیم داده ها
استفاده از data binding دو طرفه بسیار راحت می باشد ولی هر چه برنامه و اپلیکیشن شما پیچیده تر می شود بهتر است از binding خودکار استفاده کنید، علاوه بر این، داشتن یک متغیر که به دو صورت محدود شده باشد در React همه چیز همواره از آن مسیر عبور می کند. اگر کاربر در فیلد ورودی یک دکمه را فشار دهد این به نوبه خود یک event را فعال می کند که در تمامی پردازش اجرا می شود و اگر textbox منتظر فرمان event باشد باعث می شود که text Box به روز رسانی شود.
سینتکس ES6
ES6 یک سینتکس جدید جاوا اسکریپت است که بیشتر برنامه نویس هایی که از ReactJS استفاده می کنند از ES6 نیز استفاده می کنند. این سینتکس به تدریج در میان برنامه نویسان محبوب شده است اما امروزه این امکان وجود دارد که در پروژه های بزرگ خود از آن استفاده کنید. با این حال شما برنامه نویسان زیادی را پیدا نمی کنید که در هنگام استفاده از فریم ورک ReactJS اقدام به استفاده از مزیت های ES6 کنند.
ما قبلا درباره این که چرا باید از سینتکس جدید ES6 استفاده کنیم صحبت کردیم، به همین دلیل جای تعجب ندارد که بسیاری از برنامه نویسانی که از ReactJS استفاده می کنند اقدام به استفاده از این سینتکس جدید نیز می کنند.
React از چیزی استفاده می کند که با نام DOM مجازی شناخته می شود و ReactJS را سریعتر می کند
ReactJS از بهینه سازی هایی استفاده می کند که باعث می شوند تا جای ممکن ReactJS سریع تر شود. دلایل بسیار زیادی وجود دارد که نشان می دهد برنامه نویسان ReactJS این فریم ورک می تواند حالت HTML قدیمی را با HTML جدید جایگزین کند.

برنامه نویسان با این ایده که یک DOM مجازی بسازند شروع به کار می کنند، DOM مجازی به ReactJS این اجازه را می دهد که چه زمانی یک قسمت از DOM را رندر کند و چه زمانی آن را نادیده بگیرد، چرا که قادر است به صورت کامل تغییرات داده ها را مشاهده کند. داشتن یک رابط کاربری که به سرعت به درخواست های کاربر واکنش نشان دهد می تواند برای برنامه نویس و طراح سایت بسیار مهم باشد.
بزرگترین مزیت شروع کردن یک کتابخانه رابط کاربری
سر انجام قصد داریم درباره بزرگترین مزیت استفاده از ReactJS به جای فریم ورک های کامل برای طراحی رابط کاربری صحبت کنیم. ReactJS می تواند به عنوان یک فریم ورک وب نیز مورد استفاده قرار گیرد، علی الخصوص زمانی که شما تصمیم بگیرید که برخی دیگر از پکیج ها را نیز در پروژه خود include کنید. زمانی که بیشتر فریم ورک های جاوا اسکریپت بر روی طراحی صفحات اپلیکیشن های وب کار می کنند، ReactJS می تواند کارهای بزرگی را برای اپلیکیشن های تحت وب انجام دهد، همچنین می تواند این کارها را برای اپلیکیشن های قدیمی نیز انجام دهد.
این به آن معنا است که انتقال از معماری معمولی طراحی اپلیکیشن های تحت وب به طراحی تک صفحه اپلیکیشن های تحت وب می تواند توسط ReactJS با پیشرفت زیادی انجام شود.
نقاط ضعف ReactJs چیست؟
ما درباره این که ReactJs چه مزایایی دارد و چرا شما باید از آن استفاده کنید صحبت کردیم اما ما هیچ اشکالی را درباره آن ذکر نکردیم، برای این که بخواهیم تعیین کنیم که آیا استفاده از ReactJs به صرفه است یا نه، این نکته بسیار مهم است که بدانیم چه جاهایی استفاده از آن کاربرد ندارد. همان طور که قبلا گفتیم ReactJS یک ابزار قدرتمند است که به شما کمک می کند رابط های کاربری پیشرفته ای را بسازید، اگر چه این نکته مهم است که به خاطر داشته باشید استفاده از جاوا اسکریپت گاهی اوقات بسیار ساده است و فریم ورک ها راه شما را بسیار دور می کنند. مثلا کاری که در جاوا اسکریپت در دو خط انجام می شود آیا لازم است چندین ساعت را برای یادگیری فریم ورک برای حل آن صرف کنید؟ احتمالا نه. گاهی اوقات مسائل نیاز به ابزارهایی به قدرتمندی ReactJs ندارند.
خلاصه ای از ReactJs
ReactJs بنا به دلایلی محبوب شده است، در شرایط درست ReactJs می تواند رابط های کاربری بسیار پیچیده ای را به راحتی برای شما طراحی کند، اما ReactJS ابزار مناسبی برای تمامی شرایط برای شما نیست. در ادامه ما برخی از نقاط قوت و نقاط ضعف ReactJs را برای شما آورده ایم تا خودتان بتوانید در هر شرایطی تعیین کنید که آیا استفاده از ReactJs به سود شما است یا خیر؟
نقاط قوت
ReactJs به شما این اجازه را می دهد که برنامه خود را به قسمت های کوچکتری تقسیم کنید.
جریان داده غیر مستقیم در ReactJs این اجازه را به شما می دهد که یک رابط کاربری مطمئن داشته باشید.
با نگه داشتن تمامی داده هایی که در طول lifecycle ثابت هستند در یک قطعه کد باعث می شود تا رابط کاربری برای شما قابل فهم تر باشد.
نقاط ضعف
ReactJs می تواند تنظیمات رابط کاربری را بسیار گیج کننده کند.
شما می توانید بدون استفاده از این فریم ورک کارتان را راحت تر کنید، برای اپلیکیشن های ساده می توانید از ابزار vanilla در جاوا اسکریپت استفاده کنید.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره