بنابراین سؤال بعدی ما این است که اگر جاوااسکریپت چنین محبوب است، پس تایپاسکریپت هم که ماهیت جاوااسکریپت را دارد، باید محبوب باشد.
برنامه Visual Studio Code
اول از همه، اگر از برنامه ویژوال استودیو کد برای نوشتن جاوااسکریپت استفاده نمیکنید، باید آن را داشته باشید، پس آن را نصب کنید و همچنین تمام این موارد را از Burke Holland بگیرید.
کامپایلر تایپاسکریپت کارهای شگفتانگیز بسیاری را برای شما انجام میدهد. دلیل اینکه میتواند این کارها را انجام دهد این است که ویژوال استودیو کد، جاوااسکریپت شما را از طریق کامپایلر تایپاسکریپت، چه شما آن را بشناسید چه نشناسید، اجرا میکند.
همچنین از مواردی به نام Automatic Type Definitions (تعریف نوع اتوماتیک) با استفاده از کتابخانه فوقالعاده Definitely Typed از تعریف نوعها استفاده میکند تا به صورت اتوماتیک نوعها (type) را برای هزاران کتابخانه محبوب جاوااسکریپت دانلود کند.
از JS تا TS
در مثال زیر، ما به سادگی به یک رشته قیمت فرمت دادهایم.
const formatPrice = (num, symbol = "$") =>
`${symbol}${num.toFixed(2)}`;
formatPrice("1234");
فراموش نکنید که اگر یک رشته را در اینجا ارسال کنید این تابع کار نمیکند، زیرا toFixed برای رشته وجود ندارد.
به سادگی با افزودن نوعها میتوانید اشکالات زمان اجرا را ذخیره کنید.
const formatPrice = (num: number, symbol = "$": string) =>
`${symbol}${num.toFixed(2)}`;
formatPrice("1234"); // num.toFixed is not a function
اما حتی خبرهای بهتری هم وجود دارد.

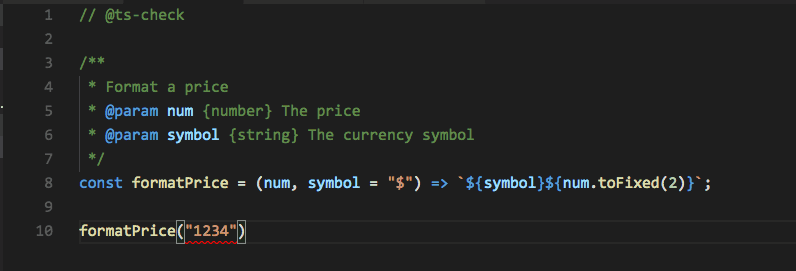
شما ممکن است یا ممکن نیست یک کاربر بزرگ JSDoc باشید، اما اگر هستید، خوشحال خواهید شد اگر بدانید که از نسخه اخیر تایپاسکریپت، میتوانید @ts-check// را به بالای فایل جاوااسکریپت اضافه کنید و بررسی نوعها (typechcking) را در آن به دست آورید.
// @ts-check
/**
* Format a price
* @param num {number} The price
* @param symbol {string} The currency symbol
*/
const formatPrice = (num, symbol = "$") => `${symbol}${num.toFixed(2)}`;
formatPrice("1234");

با استفاده از ویژوال استودیو کد میتوانید تمام انواع typechecking را با گزینه User Settings همانند زیر فعال کنید.
"javascript.implicitProjectConfig.checkJs": true
React
تایپاسکریپت همچنین React را با افزودن دستور زیر در tsconfig پشتیبانی میکند.
{
"jsx": "react"
}حالا برای سرگرمی...

PropTypes یک راه عالی برای گرفتن اشکالات React در زمان اجرا میباشد. اما چیزی که در مورد آن ناخوشایند است این است که به طور کلی متوجه نمیشوید آیا اشکالی وجود دارد، تا وقتی که برنامه را build کنید، مرورگر مجددا بارگذاری شود، و آن وقت شما یک پیغام خطای قرمز در کنسول میبینید.
آیا بهتر نیست که در حین کار روی اجزا (component) متوجه خطاها شوید؟
import * as React from "react";
import formatPrice from "../utils/formatPrice";
export interface IPriceProps {
num: number;
symbol: "$" | "€" | "£";
}
const Price: React.SFC<IPriceProps> = ({
num,
symbol,
}: IPriceProps) => (
<div>
<h3>{formatPrice(num, symbol)}</h3>
</div>
);حالا این راهحل را بررسی میکنیم...

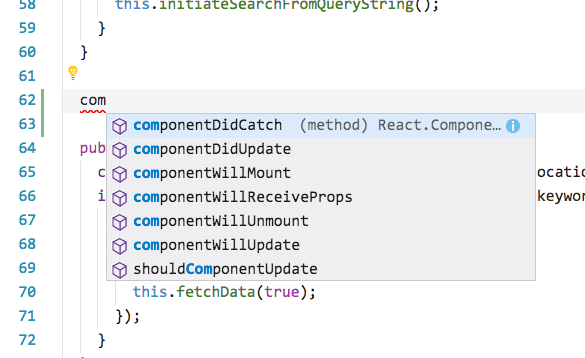
این شگفتانگیز است که بتوانیم intellisense را با نگه داشتن موس روی بخش موردنظر داشته باشیم. شما میتوانید شروع به تایپ کنید یا در ویژوال استودیو Control + Space را فشار دهید تا منوی Intellisense باز شود.
حتی میتوانید Intellisenseها را روی کلاسهای React به خوبی داشته باشید.

نتیجهگیری
چه شما بخواهید کاملا به سمت تایپاسکریپت بروید یا نه، به وضوح میتوانید مزایای بسیار آن را ببینید حتی اگر فقط جاوااسکریپت را حفظ کنید.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره