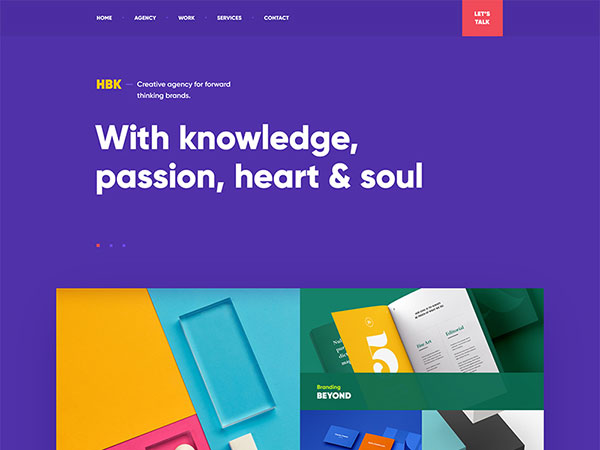
اهمیت ظاهر خوب
هیچ کس انتظار ندارد که شما طراحی بیش از حد بینظیری داشته باشید، اما شما همچنان نیاز به برخی استانداردهای با کیفیت و واکنشگرا دارید. اگر کاربران به چیزهایی برسند که کمتر از انتظاراتشان است، آنها این مساله را خیلی جدی میگیرند و طولی نمیکشد که شما به عنوان یک اپراتور غیرحرفهای، بدون در نظر گرفتن اینکه چقدر کار میکنید، هدف قرار میگیرید.

از سوی دیگر، با یک طراحی هوشمندانه، شما قابل اعتماد به نظر میرسید و ارتباطی باثبات و حرفهای برقرار میکنید.
علاوه بر این، انجام طراحی خوب کار سختی نیست. مثلا شما میتوانید فونتهای خوب رایگانی را دریافت کنید؛ فقط باید طراحی را پیدا کنید که به خوبی چیزی را که شما میخواهید را درک کند و بر مهارتهای کاری خود تسلط داشته باشد.
ارتباط مناسب
ارتباط زیربنای تمام پروژههای شگفتانگیز طراحی است، زیرا بدون آن ممکن است اهداف شما یا اهداف مشتری برآورده نشود. آنچه که ما در ذهن داریم ارتباطی باز و ثابت در حین راهاندازی پروژه یا زمانی که آن را به پایان میرسانید است.
مشتریان اغلب با ایدههای مشخصی سمت شما میآیند، اما اگر آنها در طراحی وب خلاق و باتجربه نباشند، ممکن است دشوار باشد که تصوراتشان را در عمل پیاده کنیم.
در این نقطه بسیاری از همکاریها قدم اشتباهی را برمیدارند، به همین دلیل ما به طراحان توصیه میکنیم از یک طرح مختصر خلاقانه استفاده کنند. شما میتوانید خودتان یک مورد را ایجاد کرده و آن را بین مشتریان پخش کنید تا آنچه را که نیاز دارید را به آنها توضیح دهید.

برای انجام این کار، شما باید یک نظرسنجی رایگان با پرسش و پاسخهای معمول را سازماندهی کنید و از مشتریان بخواهید که آنها را پر کرده و آن را باز گردانند و تمام اطلاعاتی که نیاز دارید را در اختیارتان قرار دهند.
زمان بارگذاری خوب
زمان بارگذاری توصیه شده برای یک وبسایت، با یک مودم استاندارد 56K، 8 ثانیه (یا کمتر) است. همانطور که در دو نظرسنجی اخیر Forester و Gartner نشان داده شده است، وبسایت تجارت الکترونیکی حدود 1.3 میلیون دلار به علت بارگذاری آهسته افت داشته است.
هنگامی که بارگذاری صفحه طول میکشد، مشتریان کارهای مهمتری را برای انجام دارند تا انتظار کشیدن. درست است، کسب و کار شما به این مساله بستگی دارد.

تغییرات وسیع وبسایت با یک ترفند ساده
اجازه دهید یک ترفتد ساده که میتوانید در ابتدای بسیاری از پروژههای خود به کار برید را معرفی کنیم؛ قوانین CSS. آنچه ما در ذهن داریم استفاده از یک ستاره در نقش انتخابگر است و به شما در ایجاد تغییرات صفحه کمک خواهد کرد. مثلا شما میتوانید تمام فونتهایی که استفاده میکنید را با sans-serif جایگزین کنید، فقط با این دستور: *{font-family:arial, helvetica, sans-serif;}
این ترفند شگفتانگیز است، و ایده خوبی است که در طول فرآیند آن را در ذهن داشته باشید. به طور معمول، شما باید از آن با دقت استفاده کنید، و فقط زمانی که واقعا ضروری است آن را مورد استفاده قرار دهید.
به طور مؤثر اطلاعات را مرتب کنید
هر وبسایت موفقی با ترفندهایی میتواند اطلاعات را برای مخاطبان مورد نظر خود مرتب و سازماندهی کند.
برای شروع باید کار و سرویسهای کسب و کار را جهت جلب توجه مخاطبان معرفی کرده و دستاوردهای مهم را با کاربران به اشتراک بگذارید.
موقعیت ایدهآل برای اهداف شرکت/سازمان شما صفحه اصلی است که در آن شما باید به صورت هوشمندانه دکمه ها و لینکهای فراخوان (call-to-action) را برای اطلاعرسانی و توجه بازدیدکنندگان معرفی کنید.
راهنماها بازدیدکننده را از آخرین تغییرات آگاه میسازند، در حالی که مدیران میتوانند از آنها برای تصمیمگیریهای مبنی بر داده استفاده کنند.
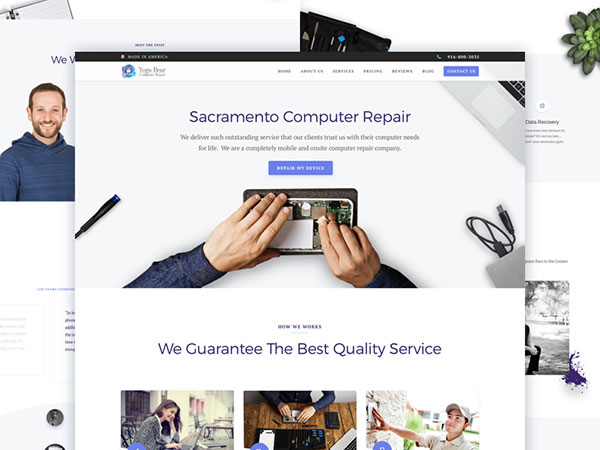
کیفیت محتوا
وقتی در مورد این فکر میکنید که از کدام نوع محتوا استفاده کنید، چندین مشتری که دوست دارید و نیاز دارید را انتخاب کنید. برای انجام این کار باید بدانید که چه کسی با شما سر و کار دارد، سپس خودتان را معرفی کنید.
با مخاطبان خود و افراد باتجربه در فروش آنلاین ارتباط برقرار کنید و بفهمید که مشتریان چه چیزهایی را دنبال خواهند کرد. سعی کنید نحوه تصمیمگیری برای خرید را به آنها شرح دهید، و ابزاری که آنها نیاز دارند را در اختیارشان قرار دهید.
صفحه اصلی جایی است که شما باید اطلاعات واضح و روشنی در مورد اینکه شما چه کسی هستید و چه کاری انجام میدهید را ارائه دهید، مثل چیزی که شما را از رقبایتان متفاوت میسازد.
در حالت ایدهآل، نباید چیزی بیش از یک نگاه اجمالی به بازدیدکننده بدهید تا او بتواند همه چیز را درک کند و ایدهای از مزایایی که شما میتوانید ارائه دهید را به دست آورد.
هر چه را که مینویسید، مطمئن شوید مشتری محور است. سعی کنید تامینکننده نیازمندیها، حلال مشکلات، تحلیلگر مسائل و یک شریک قابل اطمینان باشید. مشتریان به نقش شما در شرکت اهمیت نمیدهند، همه آنها به این موضوع اهمیت میدهند که آیا شما آنچه را که آنها نیاز دارند را ارائه میدهید.
در کل، دلایلی را ارائه دهید که مشتری را به شما نزدیک کند، مثلا به آنها اطلاعات محصولات، یا آموزشها و نکات عملیاتی خاص را ارائه دهید.

محتوا را به صورت رایگان ارائه دهید یا بخشهای تبلیغاتی را فراهم کنید و مطمئن شوید که تمام فایلهای PDF به صفحات وب تبدیل شدهاند به طوری که بازدیدکنندگان میتوانند به شیوهای صحیح آنها را دانلود کنند.
یکی دیگر از ترفندهای شگفتانگیز این است که محتوای چندرسانهای را ضمیمه کنید، زیرا اکثرا ترجیح میدهند که مطلبی که دنبال آن هستند را ببینند تا درباره آن بخوانند.
ایجاد طرح
در طراحی وب کافی نیست که فقط بر عناوین تمرکز کنید. درعوض باید یک طرح دقیق از اقداماتی که با مشتریان خود به اشتراک میگذارید، و درک خوبی از عناوین داشته باشید. چگونه محتوا را تولید میکنید؟
عکسها را از کجا میگیرید؟ چه زمانی باید اولین فریم شما آماده باشد؟ چگونه باید در وهله اول آن را آماده کنید؟
هر چه کمتر در مورد این مسائل بدانید، پروژه شما بیشتر دچار بینظمی میشود و این مسالهای است که باعث میشود توجه بیشتری به هر بخش از فرآیند داشته باشید و برای اتفاقات غافلگیرکننده که ممکن است کار شما را به تاخیر بیندازد آماده باشید.

همان طور که توصیه شد، شما باید همیشه با یک دید خلاقانه به مسائل بپردازید که نه تنها اطلاعات مهمی را به خوانندگان عرضه میکند، بلکه با روشی حرفهای انتظارات شما را بر روی کاغذ قرار میدهد. در حقیقت شما میتوانید، دستورات مختصر خلاقانهای از بخش جداییناپذیر قراردادهای پروژه خود ایجاد کنید.
این موضوع فقط وقتی مفید است که شامل عناصر زیر باشد:
-اهداف برنامه/وبسایت
-اهداف و چالشهای برنامه/وب سایت
-میزان موفقیت مورد انتظار برنامه/وبسایت
-عدم توانایی برنامه/وبسایت
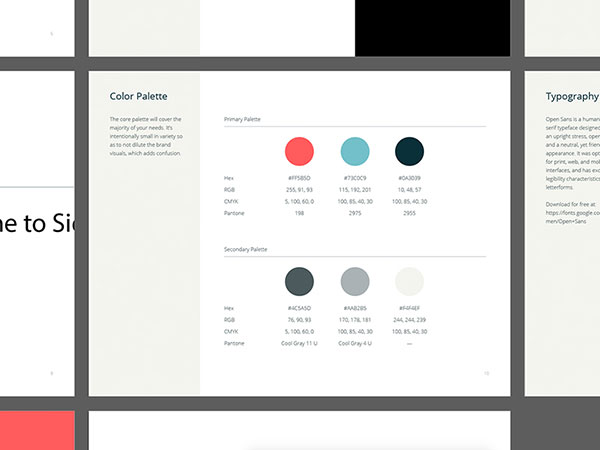
انتخاب پالت رنگ هوشمندانه
رنگ پسزمینه و متن خود را با دقت زیادی انتخاب کنید. با یک پسزمینه شلوغ خواندن و درک متن را برای کاربران مشکل میسازید.
تم پسزمینه را متناسب با هر صفحه و محتوایی که به خوبی سازماندهی شده است قرار دهید، به طوری که رنگها با یکدیگر سازش داشته باشند. مطالبی را در مورد روانشناسی رنگها بخوانید تا متوجه شوید که در کجا و چه وقت از چه رنگی استفاده کنید.

نارنجی، زرد و قرمز روشن رنگهای شاد و الهامبخشی هستند، در حالی که ارغوانی و آبی حس آرامش و اطمینان را ایجاد میکند.
اغراق در رنگهای تیره مثل سیاه و قهوهای ممکن است حالت افسردگی و غم به سایت دهد. قبل از انتخاب پالت، در مورد اثراتی که رنگها بر وبسایت شما میگذارد فکر کنید.
قوانینی برای هدایت ساده
کسب و کار امری پیچیده است، به ویژه در رابطه با افرادی که خط تولید بزرگی از محصولات و سرویسها دارند و گزینههای متعددی را ارائه میدهند. این شرکتها همچنین مشتریان گوناگونی را هدف قرار میدهند، در صنایع مختلف کار میکنند و محتوا را در مکانهای مختلف ترویج میدهند.
برای موفقیت آنلاین، چنین کسب و کارهایی باید مشتریان خود را با تاثیرگذاری بیشتری در جهت خرید هدایت کنند.
اصطلاح طراحی وب تفسیر شده به این معنی است که سایت با الگوهای هدایتی ساده و صریح همراه باشد و اطلاعات حیاتی را به نحوی ارائه دهد که کاربران آن را بلافاصله درک کنند. اگر آنها از دست بروند، شما هم از دست میروید.

نکته جالب این است که کاتالوگ دقیقی از سرویسهای خود ایجاد کنید و از کاربران بخواهید که آن را دانلود کنند. دکمههای دانلود باید در مکانهای قابل رویتی قرار گیرند و در هر صفحه وبسایت به صورت ایدهآل نمایش داده شوند.
شما حتی میتوانید یک سایت جداگانه برای آن ایجاد کنید تا کاربران بتوانند بدون دسترسی به وبسایت اولیه شما آن را بیابند.
هر چه وبسایت شما موفقتر باشد، بیشتر شما را همراهی میکند و دسترسی شما را بیشتر گسترش میدهد. یک وبسایت خوب بهتر است که کلاسیک باشد که بتواند در برابر تست زمان مقاومت کند و شما مجبور نیستید تمام زمانها را آپدیت کنید.
در حالت ایدهآل، وبسایت بزرگ شما بیش از 5 سال کار میکند و هر زمان که بخواهید اطلاعاتی را به آن اضافه کنید به راحتی آپدیت میشود. چنین وبسایتهایی با استفاده از آخرین تکنیکهای برنامهنویسی ساخته شده و توسط طراحان خلاق با درک درستی از انتخابات مخاطبان گسترده ایجاد میشوند.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره