Electron JS اساسا ترکیبی از دو تکنولوژی فوقالعاده محبوب است: Node.js و Chromium.
بنابراین هر برنامه وبی که مینویسید میتواند بر روی Electron JS نیز اجرا شود. به طور مشابه، هر برنامه Node.jsای که مینویسید میتواند از این تکنولوژی استفاده کند.
کی و چگونه Electron JS ایجاد شد؟
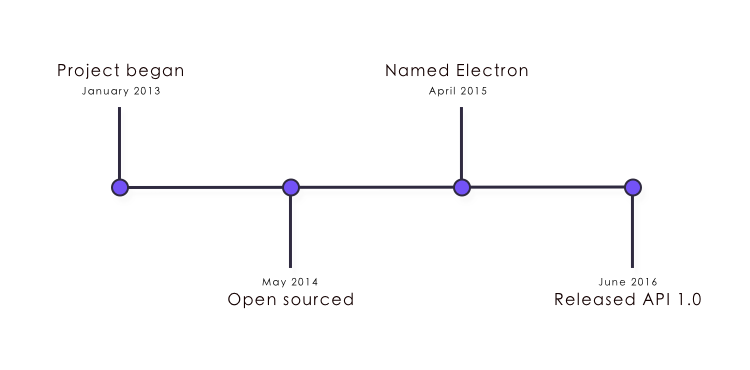
سفر Electron JS در ژانویه 2013 با جستجوی ابزاری برای ساخت ویرایشگر متنی cross-platform که کاربر بتواند با تکنولوژیهایی مثل JavaScript، HTML و CSS کار کند، آغاز شد.
Electron JS در 15 جولای 2013، جهت ساخت توسعه cross-platform آسانتر برای ایجاد " Atom" تاسیس شد. در ابتدا به عنوان Atom Shell شناخته شد. نگاهی به تصویر زیر بیندازید تا ایده دقیقتری در مورد سفر Electron JS به دست آورید.

ویژگیهای کلیدی Electron JS چیست؟
با فرض تعریف فوق، پرسش شما در مورد اینکه Electron JS چیست حل میشود، حالا بیایید به سراغ ویژگیهای آن برویم.
Electron JS از تکنولوژیهای وب مثل HTML، CSS و JavaScript ساده استفاده میکند. این کار به مهارتهای بومی (native) نیازی ندارد مگر اینکه بخواهید کارهای پیشرفتهای را انجام دهید. میتواند برای یک مرورگر واحد طراحی شود. فایل سیستم آن به APIهای Node.js تعلق دارد و بر روی لینوکس، ویندوز، Mac OS X کار میکند.
از ماژول npm استفاده میکند که به طور گسترده برای جاوا اسکریپت استفاه میشود. شامل یک منوی native برای دیالوگها و اعلانهاست. نصبکنندگان ویندوز نیازی به هیچ تنظیماتی ندارند.
همچنین امکان بهروزرسانی خودکار و گزارش crash (از کار افتادن) در ویندوز و Mac را با Squirrel دارد. گزارشات crash برای تحلیل بیشتر به سرور راه دور ارسال میشود. فعالیتهای ردیابی محتوا مثل اشکالزدایی توسط Chromium دنبال میشوند.
چرا باید به Electron توجه کنیم؟
بخشهای سخت و خستهکننده ساخت برنامههای دسکتاپ سادهسازی بستهبندی، نصب، بهروزرسانی، ارائه پشتیبانی از منوهای بومی، اعلانها، دیالوگها و درنهایت بهینهسازی گزارشهای crash برنامه است. Electron JS تا حد زیادی همه این مراحل ضروری را پشت سر میگذارد تا کاربر بتواند بر روی هسته برنامه خود تمرکز کند.
وقتی برنامهای را برای مرورگر وب مینویسیم، اساسا کدی را مینویسیم که بر روی کامپیوتر شخص دیگری اجرا خواهد شد. ما مطلع نیستیم که کاربران ما از چه مرورگری استفاده خواهند کرد. میتواند آخرین نسخه کروم یا نسخه قدیمیتر اینترنت اکسپلورر باشد.
به این ترتیب ما از انتخابهای زیادی برخوردار نیستیم اما در تکنولوژیهایی که برای پیادهسازی و نوع کدهایی که باید پیشنویس کنیم محافظهکار میشویم. هنگامی که شما برنامه خود را با Electron میسازید، نسخه خاصی از Chromium و Node.js را بستهبندی میکنید، بنابراین میتوانید به تمام ویژگیهای موجود در این نسخهها تکیه کنید.
نگاهی سریع به معماری
حالا اجازه دهید نگاهی به معماری Electron JS بیندازیم. اگر شما میگویید Electron JS پیتزا و Node JS خمیر آن است، پس Chrome پنیر است و V8 JavaScript Engine چاشنی روی آن میباشد.
Libchromiumcontent
Chrome یک مرورگر وب open-source است که توسط گوگل ساخته شده است، که یک window manager یا shell برای وب را ارائه میدهد. یک رابط کاربری مینیمالیست دارد و از V8 به عنوان موتور جاوااسکریپت استفاده میکند. Libchromiumcontent کتابخانه رندرینگ Chromium است که پایهای منبع باز برای مرورگر کروم گوگل است.
Node JS
Node JS پلتفرم منبع بازی است که از موتور V8 JavaScript استفاده میکند و شما را قادر به اجرای جاوااسکریپت خارج از مرورگر میسازد و یک shell تعاملی فراهم میکند که میتواند کد جاوااسکریپت را اجرا کند.
پروژه Node.js در سال 2009 به عنوان یک زمان اجرای cross-platform و منبع باز برای توسعه برنامههای سمت سرور با استفاده از جاوااسکریپت منتشر شد. Node.js با package managerای به نام npm همراه است، که بزرگترین کتابخانه اکوسیستم منبع باز است.
موتور جاوااسکریپت V8
موتور جاوااسکریپت V8 یک موتور جاوااسکریپت منبع باز است که توسط گوگل ساخته شده و با C++ و جاوااسکریپت نوشته شده است.
فرآیند کاری Electron JS چگونه است؟
پس از آنکه متوجه شدید که Electron JS چیست و معماری آن را تحلیل کردید، بیایید ببینیم که چطور کار میکند. برنامههای Electron دو فرآیند اجباری دارد، فرآیند اصلی و فرآیند رندر کردن.
هر فرآیند نقش خاصی را ایفا میکند. Bootstrapping برنامه توسط فرآیند اصلی انجام میشود. از سوی دیگر فرآیند رندرینگ توسط فرآیند اصلی ایجاد میشود. فرآیند رندر UI برنامه را نشان میدهد. هر فرآیند از معماری چندپردازنده Chromium بهره میبرد و بر روی thread خود اجرا میشود.
بیایید در مورد این فرآیند با نوشتن یک نمونه برنامه Electron JS صحبت کنیم.
اجرای اولین برنامه Electron JS، نصب " Hello World"
یک فولدر جدید در فایل سیستم خود ایجاد کنید.
برای ایجاد یک برنامه پایه نیاز به سه نوع فایل دارید: package.json، main.js و index.html
ایجاد فایل package.json با دستور " yarn init":
{
"name": "electron",
"version": "2.0.0",
"main": "index.js",
"license": "MIT"
}این فایل JSON به فایل اصلی برنامه اشاره میکند و جزئیات و وابستگیهای آن را لیست میکند.
در فایل package.json، فایل main را به main.js تغییر داده و اسکریپت زیر را اضافه کنید:
"scripts": {
"start": "electron ."
}الکترون را نصب کنید:
yarn add --dev electronحالا میتواند اجرا شود:
yarn startاز آنجایی که هنوز کد دیگری را اضافه نکردهاید، باید این را دریافت کنید:

حالا وقت آن است که کد را در فایلها اضافه کنید و یک برنامه Hello World ایجاد کنید.
اسکریپت زیر را به فایل main.js اضافه کنید:
'use strict'
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')
app.on('ready', () => {
// Create the browser window.
const win = new BrowserWindow({ width: 1000, height: 800 })
// and load the index.html of the app.
win.loadURL(
url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
})
)
})این فایل برنامه را اجرا کرده و یک پنجره مرورگر برای رندر HTML و همچنین فرآیند اصلی برنامه ایجاد میکند. همچنین مسئول ادغام و تعامل با GUI سیستم عامل است.
شما میتوانید از هر کتابخانه جاوااسکریپتی مثل Angular، React، JQuery و غیره برای فرآیند رندر استفاده کنید.
فایل index.html را ایجاد کنید:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
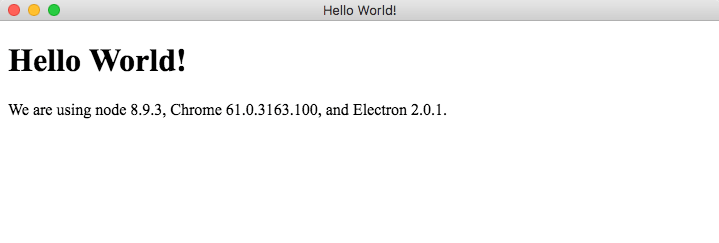
</html>Index.html یک صفحه وب برای رندر است. این فرآیند رندر برنامه است. بعد از اینکه فایلهای ابتدایی main.js، index.html، و package.json را ایجاد کردید، میتوانید برنامه خود را با اجرای " yarn start" از دایرکتوری برنامهیتان تست کنید.
وقتی فایلهای برنامه را اجرا میکنید، پنجره باز شده و Hello World نشان داده میشود.

این یک برنامه ساده است، و وقتی close پنجره را بزنید از برنامه خارج میشوید. ایجاد این برنامه به شما یک ایده کاربردیتر از آنچه که Electron JS است میدهد.
ابزارهایی برای توسعهدهندگان Electron JS
ابزارهایی برای Electron JS وجود دارد که نیاز به ساخت برنامه دارند. مهمترین این ابزارها عبارتند از:
Electron-prebuilt، Electron-compile، Electron-packager، Devtron، Spectron.
نتیجهگیری
امیدواریم به شما کمک کرده باشیم تا درک کنید Electron JS چیست و با ویژگیها، پیادهسازی و ابزارهای اصلی آن آشنا شده باشید.
به طور کلی، Electron JS با اکثر برنامههای داینامیک همراه است که از مرورگر ما به عنوان پلتفرمی برای ارائه ویژگیهای تعبیه شده آن استفاده میکند و به ما در ارتباط با مخاطبان گستردهتر کمک میکند. پس از همه این موارد، ایجاد و ارائه برنامههای مناسب که میتوانند به کاربران کمک کنند کار خود را انجام دهند، هدف اصلی هر فریمورک منبع بازی است.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره