تمام افرادی که در حوزه ی طراحی سایت فعالیت دارند یکی از مواردی که باید نسبت به آن توجه اساسی داشته باشند، طراحی UI یا رابط کاربری می باشد. از این رو ما در اینجا 10 مورد از نکات کلیدی و مهم که در طراحی رابط کاربری باید بدانید را برای شما عزیزان آماده کرده ایم.
اگر هدفتان ایجاد رابط کاربری زیبا، استفاده آسان و کاربر پسند است این 10 دستورالعمل را به خاطر بسپارید.
یک وب سایت، شامل تعدادی صفحه است که این صفحات با لینک به هم مرتبط شده اند. این سایت یک رابط است، فضایی که در آن چیزهای مختلف - در این مورد، یک فرد و یک وب سایت شرکتی یا فردی – یکدیگر را ملاقات می کنند، با هم ارتباط برقرار می کنند و بر روی یکدیگر تاثیر می گذارند. این تعامل یک تجربه برای بازدید کننده به وجود می آورد و به عنوان یک طراح وب، این وظیفه شماست تا اطمینان حاصل کنید که این تجربه به همان میزان انتظار، خوب است.
و کلید محقق شدن این امر، این است که ابتدا، در درجه نخست و همواره، در مورد کاربر خود فکر کنید.
خوشبختانه، در حالی که طراحی وب یک رشته نسبتا جدید است، به مطالعه علمی تعامل انسان و کامپیوتر (HCI) بسیار اهمیت می دهد. و این 9 دستورالعمل مفید که مستقیماً از تحقیقات HCI می آیند، در طراحی وب سایت ها و برنامه ها، به شما کمک خواهند کرد تا روی کاربرتان تمرکز کنید.
طراحی رابط کاربری، که بر روی طرح عملکرد رابط های کاربری متمرکز است، یک زیرمجموعه از طراحی تجربیات کاربر است که بر روی نگرش بزرگتری متمرکز است: یعنی تمام تجربه، نه فقط رابط.
1. کاربران خود را بشناسید
مهمتر از همه، شما باید کاربرانتان را بشناسید. این بدان معناست که زمانی که برنامه هایتان را تحلیل می کنید، قادر هستید همه اطلاعات جامعه شناسی را استخراج کنید. اما مهمتر از همه، دانستن نیاز آن هاست، و آنچه که آن ها را به اهدافشان می رساند.
رسیدن به این سطح همدلی به تحلیل آماری دقیق تری نیاز دارد که نیازمند شناخت افرادی است که از وب سایتتان استفاده می کنند. این بدان معناست که با آنها به صورت حضوری و رو در رو صحبت کنید، کسانی که محصولات شما را استفاده می کنند نظاره گر باشید وسوالات عمیق تری را برای آن ها مطرح کنید، «نظرتان در مورد این طرح چیست؟»
اهداف آنها چیست؟ روش آن ها برای رسیدن به اهدافشان چیست؟ چگونه یک وب سایت می تواند به آنها کمک کند تا بر چالش هایشان غلبه کنند یا کاری انجام دهند؟
هیچ گاه از شناخت و آگاهی از خواسته های کاربرتان دست برندارید. عمیق تر شوید و نیاز آن ها را دریابید. خواسته ها فقط نیازهایی هستند که رشد و نمو یافته اند. اگر شما بتوانید نیازهای عمیق کاربر را درک کنید، به خواسته های آنها پاسخ خواهید داد و در عین حال قادر هستید نیازهای اساسی بیشتری را برآورده کنید.
بینشی که از تجزیه و تحلیل داده ها و صحبت با کاربران به دست می آورید، روی تصمیم گیری شما در مورد شناخت کاربرانتان و محتوای مورد علاقه آن ها تاثیر می گذارد.
2. نحوه استفاده افراد از رابط کاربری تان را مشخص کنید.
قبل از اینکه رابط کاربری خود را طراحی کنید، نحوه استفاده از آن باید برای افراد مشخص باشد. با افزایش استفاده از دستگاه های لمسی، این مسئله نگران کننده تر از چیزی است که فکرش را بکنید. فقط مشاهده کنید
Tinder: تجربه کاربر برنامه به معنای واقعی کلمه ساده تعریف شده است.
افراد از وب سایت ها و برنامه ها به دو روش استفاده می کنند: به طور مستقیم (با یک element از محصول تعامل دارند) و به طور غیر مستقیم (با یک elementخارجی از محصول تعامل دارند).
نمونه هایی از تعاملات مستقیم
-ضربه زدن روی یک دکمه
-کارت کشیدن
-کشیدن و رها کردن یک آیتم با نوک انگشت (Drag and drop)
نمونه هایی از تعاملات غیر مستقیم
-اشاره و کلیک با یک ماوس
-استفاده از دستورات کلیدی / کلید های میانبر
-تایپ کردن در یک فرم
-نقاشی روی تبلت Wacom

گاهی اوقات تعامل خیلی آسان است.
اینکه کاربران شما چه کسانی هستند و چه دستگاه هایی استفاده می کنند، تصمیمات شما را تحت تاثیر قرار می دهد. اگر شما برای افراد سالخورده و یا افرادی که از نظر مهارت هایی که با دست سروکار دارند، کار می کنند محدودیت دارند طراحی می کنید، شما روی کشیدن تکیه نکنید. اگر شما برای نویسندگان یا برنامه نویسان طراحی می کنید که عمدتا با استفاده از صفحه کلید با برنامه ها ارتباط برقرار می کنند، از کلیدهای میانبر معمولی پشتیبانی کنید تا زمان کار با موس را به حداقل برسانید.
3. انتظارات را تعیین کنید
بسیاری از تعاملات با یک سایت یا برنامه عواقبی دارد : کلیک کردن بر روی یک دکمه می تواند به معنای پول خرج کردن، پاک کردن یک وب سایت و یا قرار دادن یک کامنت در وب سایت شود.
بنابراین اطمینان حاصل کنید که کاربران قبل از کلیک روی دکمه ای نسبت به آن آگاهی داشته باشند و بدانند پس از کلیک روی آن دکمه چه اتفاقی خواهد افتاد. شما می توانید این کار را از طریق طراحی و یا کپی انجام دهید.
تعیین انتظارات با طراحی کردن
Highlight- کردن دکمه ای که عمل درستی نشان میدهد.
-با استفاده از یک علامت و نشانه برای درک بیشتر(مانند یک سطل زباله برای یک دکمه حذف، یک علامت (+) برای اضافه کردن چیزی یا یک ذره بین برای جستجو) و ...
-انتخاب رنگ با معنی مرتبط با آن (سبز برای دکمه "برو"، قرمز برای "توقف")
تعیین انتظارات با کپی کردن
-به وضوح نوشتن دکمه کپی
-آماده کردن کپی هدایت/تشویق در فضای خالی
-تحویل هشدارها و درخواست تأیید
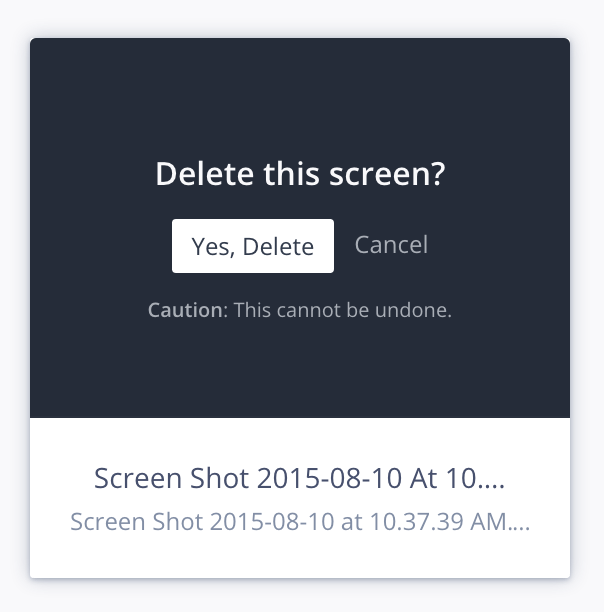
اگر قصد اقداماتی با پیامدهای غیر قابل برگشت، برای مثال حذف دائمی چیزی دارید منطقی است که از افراد این سوال مطرح شود که آیا نسبت به حذف اطمینان دارند.

کلیک کردن روی آیکون سطل زباله یک صفحه را بلافاصله حذف نمی کند. در عوض، از شما در مورد اینکه آیا نسبت به حذف اطمینان دارید سوال می پرسد و شما را در جریان می گذارد که در صورت حذف قادر به لغو آن نیستید.
4. پیش بینی اشتباهات
انسان ها اشتباه می کنند، اما نباید (همیشه) مجبور شوند از عواقب آن رنج ببرند. دو راه برای کمک به کاهش تاثیر خطاهای انسانی وجود دارد:
-جلوگیری از اشتباهات قبل از وقوع آن
-راه هایی برای حل اشتباهات و خطاها پس از اتفاق افتادنشان
شما بسیاری از تکنیک های جلوگیری از اشتباه را در تجارت الکترونیک و طراحی فرم می بینید. تا زمانی که شما تمام فیلد ها را پر نکنید، دکمه ها غیر فعال باقی می مانند. فرم ها تشخیص می دهند که آدرس ایمیل به درستی وارد نشده است.Pop-upها از شما میپرسند آیا واقعا میخواهید سبد خرید خود را رها کنید. این پیام های هشدار و تایید برای ادامه دادن در نظر گرفته میشود ..
پیش بینی اشتباهات اغلب کمی خسته کننده تر از تلاش برای درست کردن آن ها بعد از وقوع است. دلیل آن این است که با کلیک بر روی دکمه « Next » یا « Submit » احساس رضایت بخشی حاصل می شود.
5. بازخورد سریع داشته باشید.(feedback—fast)
در دنیای واقعی، محیط به ما بازخورد می دهد. ما صحبت می کنیم، و دیگران (معمولا) پاسخ می دهند. ما یک گربه را نوازش میکنیم و آن خرخر می کند و یا خس خس می کند (بسته به خلق و خوی آن و اینکه چقدر ما به گربه خراش وارد کرده ایم).
اغلب، رابط های کاربری دیجیتال به عقب برمی گردند و ما را متعجب می کنند که آیا ما باید صفحه را دوباره بارگذاری کنیم، لپ تاپ را مجددا راه اندازی کنیم یا فقط از نزدیک ترین پنجره موجود آن را پرتاب کنیم

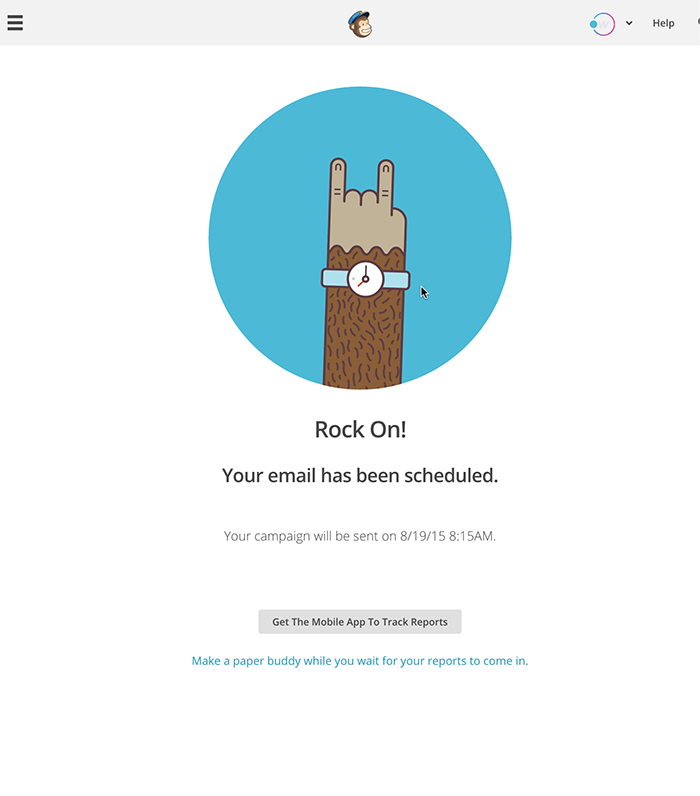
MailChimp، هر زمان که شما یک فهرست یا ایمیل می فرستید، هم بازخورد وهم تشویق را پیشنهاد می کند.
فقط مطمئن شوید که همه چیز سریع اتفاق می افتد. Usability.gov هرگونه تأخیر بیش از 1 ثانیه را به عنوان یک وقفه تعریف می کند. بیش از 10 ثانیه، یک اختلال محسوب می شود. دومی سخاوتمندانه است: برای حدود نیمی از جمعیت ایالات متحده، مدت زمان 3 ثانیه به اندازه کافی باعث یک پرش می شود.
اگر یک صفحه در کمتر از 5 ثانیه لود شود، یک نوار پیشرفت نمایش داده نمی شود، زیرا این موضوع باعث می شود زمان بارگذاری طولانی تر به نظر بیاید. در عوض، از تصوری که به معنای پیشرفت نیست استفاده کنید،. اگر از نوارهای پیشرفت در سایتتان استفاده می کنید، در نظر بگیرید که برخی از ترفندهای بصری را برای اینکه بارگیری سریع تر به نظر برسد، استفاده نمایید.
6. به دقت در مورد اندازه و محل قرارگیری المان ها فکر کنید.
قانون Fitts، یک اصل اساسی در تعامل انسان و کامپیوتر(HCI)، بیان می کند که:
زمان به دست آوردن یک هدف، تابع فاصله با هدف و اندازه هدف است.
به عبارت دیگر: اگر چیزی نزدیک تر و یا بزرگتر است، میتوانید مکان نما خود را (یا انگشت) سریعتر روی آن قرار دهید. این بدیهی است که همه انواع پیامدها را برای تعامل و طراحی UI دارد، اما سه تا از مهمترین آنها عبارتند از:
دکمه ها و دیگر "هدف های کلیک" (مانند آیکون ها و لینک های متنی) به راحتی دیده می شوند وکلیک می شوند. این امر به ویژه در منوها و دیگر لیست های لینک اهمیت دارد، زیرا فضای کافی برای اینکه افراد چندین بار روی لینک های اشتباه کلیک کنند وجود ندارد.
برای فعالیت هایی که معمولاً بیشتر صورت می گیرد دکمه ها را بزرگتر و برجسته تر کنید.
جهت یابی محل (و دیگر عناصر تعاملی مشترک، مانند میله های جستجو) در لبه ها یا گوشه های صفحه نمایش. برخلاف چیزی که ممکن است به نظر برسد، اما کار می کند زیرا نیاز به دقت را کم می کند: یک کاربر نگران زدن کلیک بیش از حد هدف نیست.
در حالی که شما در مورد مکان و اندازه المان فکر می کنید، همیشه مدل تعامل خود را در ذهن داشته باشید. اگر سایت شما به جای پیمایش عمودی نیاز به پیمایش افقی داشته باشد، باید در نظر بگیرید که کجا و چگونه کاربران را به این نوع تعامل غیر معمول هدایت کنید.
7. استانداردها را نادیده نگیرید
خلاق باشید، طراحان تمایل دارند که چیزهای جدید را بازتولید کنند، اما این همیشه بهترین ایده نیست.
چرا؟ از آنجا که یک نسخه تجدید نظر شده از یک تعامل یا رابط کاربری آشنا، "بار شناختی" را اضافه می کند: این باعث می شود افراد دوباره درباره فرآیندی که قبلا آموخته اند فکر کنند. بدیهی است، شما می توانید هر آنچه که می خواهید را دوباره تولید کنید - اما تنها در صورتی که واقعاً طراحی را بهبود بخشد.
این قانون توضیح می دهد که چرا نوار منوی Google Docs تقریبا همه گزینه های مشابه Microsoft Word را قبل از Vista دارد:
نوار منو مایکروسافت ورد قبل از Vista.

با تغییر تنها یک دکمه سازگار با الگوهای طراحی اندروید، کاربران جدید 23 درصد احتمال بیشتری دارند که از Pocket استفاده کنند.
تا پاییز 2013، دکمه بایگانی در سمت چپ بالای صفحه نمایش قرار داشت درست جایی که مشخصات طراحی Android اعلام کرد دکمه ""Up باید باشد. هدف Pocket تمرکز افراد روی تجربه خواندن بود، و سخت افزار کنترلی موجود را تکرار نکنند، اما قرار دادن ناسازگاری باعث شد که کاربران جدید بجای بازگشت ساده به لیست مطالعه ای که ازشان انتظار می رود به طور تصادفی نزدیک شوند و مقاله مطالعه شده را آرشیو کنند.
8. رابط کاربری خود را برای یادگیری آسان کنید.
هنگامی که رابط کاربری ساده باشد، مردم اغلب به یک مقاله توسط روانشناس دانشگاه هاروارد به نام George Miller استناد می کنند، "هفت عدد جادویی، به اضافه یا منهای دو: برخی محدودیت ها روی ظرفیت ما برای پردازش اطلاعات". در این مقاله نشان می دهد که افراد تنها می توانند 5 تا 9 مورد را با هر گونه قابلیت اطمینان درحافظه کوتاه مدت خود نگه دارند. Miller این موضوع را یک تصادم نامیده است، اما به نظر نمی رسد که کسی این برداشت را از نقل قولش داشته باشد.
به این ترتیب، تنها منطقی که چیزها را ساده تر می کند این است که راحت تر در حافظه کوتاه مدت به خاطر بسپاریم. بنابراین، هر زمان که امکان دارد، تعداد مواردی را که فرد نیاز دارد به خاطر بسپارد تا از رابط کاربری شما به صورت موثر و کارآمد استفاده کند، محدود کنید. شما می توانید این روند را با چند بخش کردن اطلاعات، کوچک کردن به قطعات کوچک قابل هضم، تسهیل کنید.
این ایده با قانون حفاظت از پیچیدگی Tesler مطابقت دارد، که بیان می دارد طراحان رابط کاربر باید رابط کاربری خود را به حداکثر مقدار ممکن ساده تر کنند. این به معنای این است که هر زمانی که ممکن بود، پیچیدگی برنامه را در پشت یک رابط کاربری ساده مخفی کنید. یک نمونه محبوب از یک محصول که این قانون را پیروی می کند، مایکروسافت ورد است.
اکثر افراد در word تنها چند کار را انجام می دهند، برای مثال، تایپ-در حالی که دیگران قادر هستند توسط آن کارهای قدرتمندی انجام دهند. اما در سراسر جهان، هر فردی نسخه های مشابه ورد، با همان رابط کاربری را باز می کند.
این منجر به یک مفهوم به نام افشای پیشرفته، که در آن ویژگی های پیشرفته در رابط های ثانویه پنهان می شوند. شما اغلب این موضوع را در صفحات خانگی وب سایت ها مشاهده می کنید، جایی که کدهای کوتاه کپی، یک محصول یا ویژگی را معرفی می کنند، سپس به یک صفحه که کاربران می توانند بیشتر بیاموزند، لینک برقرارمی کنند. (بهترین شیوه برای طراحی موبایل است، که در آن ناوبری قوی همیشه یک چالش است.)
نکات مثبت: از استفاده از "یادگیری بیشتر" و متون غیر تخصصی در لینک ها و دکمه ها اجتناب کنید. چرا؟ ازآنجا که برای کاربران این مسئله را روشن نمی کنند که درباره چه چیزی "بیشتر یاد بگیرند". اغلب افراد به سادگی یک صفحه و لینک هایش را جستجو می کنند پس 15 بار تکرار این جمله "بیشتر یاد بگیرید" کمکی نمی کند. این موضوع به خصوص برای کاربرانی که خوانندگان صفحه نمایش می باشند، صدق می کند.
9. تصمیم گیری را ساده کنید
وب دائماً متذکر می شود: "بنرها" به صورت ناگهانی برای اینکه تبلیغات درکل صفحه نمایش داده شوند، گسترش می یابند. ماژول های پاپ آپ، درخواست ما را برای وبلاگ هایی که شانسی برای داشتن آن ها نداشته اسم را به اشتراک می گذارند. نگرش های مربوط به ویدئو ما را در مسیرمان متوقف می کند، این موضوع در واقع باعث میشود که سردرگم شویم و در نهایت وب سایت را ترک کنیم.
گاهی اوقات من در وب خیلی زیاد خونسرد هستم و قانون Hicks همه دلایلی که برای ایجاد یک سایت وجود دارد را در اختیار ما قرار می دهد. این ایده ساده به همان اندازه ساده است که نتیجه نهایی آن ساده است: گزینه های بیشتری که کاربر را ارائه می دهد، تصمیم گیری برای آنها سخت تر می شود.
این اثرات تقریبا همه چیز ما را تحت تاثیر قرار می دهد:
• طرح کلی
• منوهای هدایت
• صفحات قیمت گذاری
• شاخص های وبلاگ
• خوراک مطالب
لیستی که در بالا ذکر شد باز هم ادامه دارد. اما خلاصه آن این است که: ما طرح های خود را ساده تر، سریع تر و آسان تر برای کاربرانی که تصمیم می گیرند که ما برای آن ها هدفشان را پیاده سازی می کنیم، طراحی می کنیم. این دقیقا همین است که چرا صفحات landing و ایمیل های غیر رسمی فقط باید برای پیشبرد کارشان یک تماس داشته باشند.
10. به داده ها گوش کنید
در حالی که این احتمال وجود دارد که بخواهیم طرح های ما صرفا بر اساس شایستگی هنری آنها ارزیابی شود، واقعیت این است که بهینه سازی طراحی شما برای رسیدن به هدف، همان قدر مهم است.

در حالی که تحقیق و امتحان و آزمایش کاربر می تواند به طور باور نکردنی در طراحی سایتی که مطلوب شماست شما را راهنمایی نماید ، داده های جمع آوری شده پس از راه اندازی، ارزشمند هستند.
بنابراین تحلیل ها را برای سایتتان به صورت منظم و باقاعده تنظیم کنید. تعدادی از ابزارهای تجزیه و تحلیل وجود دارد، اما من Google Analytics و یا Mixpanel، بسته به نوع پروژه را پیشنهاد می دهم.
Mixpanel روی رویدادها (event) تمرکز می کند، بنابراین اطلاعات را بر اساس اقداماتی که یک بازدید کننده در سایت شما انجام می دهد، جمع آوری می کند، در حالی که Google Analytics اقدامات بیشتری انجام می دهد، به شما زمان جلسه، منابع ترافیکی و غیره می دهد. در حالی که هر دو ابزار می توانند هر دو فرم داده را ارائه دهند، آنها واقعا در نقاط تمرکزشان، عالی عمل می کنند. بنابراین شما می توانید بهترین انتخاب را متناسب با نیازتان داشته باشید.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره