فرآیند ایجاد یا انتخاب محتوای بصری برای برنامهیتان کار وقتگیری است. اما چند ترفند و ابزار وجود دارد که میتوانید برای ساده کردن این کار استفاده کنید:
1. استفاده از تصاویر مرتبط با متن
هر تصویر در طراحی شما باید هدف کارآمد و واضحی را به کار گیرد.
از تصاویر کاملا تزئینی اجتناب کنید
تصاویری که صرفا تزئینی هستند به ندرت تجربه مثبتی را برای کاربران ایجاد میکنند. در بسیاری از موارد، کاربران به سادگی آنها را نادیده میگیرند، اما در برخی موارد، چنین تصاویری میتواند آنها را گیج کرده و باعث حواسپرتی آنان شود.
مثلا، بسیاری از وبسایتهای شرکتی جهت استفاده از تصاویر انتزاعی از ساختمانها در طراحی بدنام هستند. ایده پشت آن ساده است؛ به بازدیدکنندگان احساس یک شرکت مدرن را بدهد. متاسفانه، چنین عکسهایی به هر کسی که از سایت بازدید میکند اطلاعات بیارزشی را میدهد.

همیشه در هنگام استفاده از تصویر به پیامی که انتقال میدهد فکر کنید.
معنی تصاویر خود را تست کنید
تصاویر، مانند هر عنصر UI دیگری، باید برای قابلیت استفاده مورد آزمایش قرار گیرند. این مساله مهم و حیاتی است تا پیامهایی که میخواهید با استفاده از تصاویر منتقل کنید را تست کرده و مشاهده کنید.
3. احساسات کاربر را نسبت به آنچه که شرح میدهید درنظر بگیرید
تصاویر شما باید تاثیر احساسی بر کاربران داشته باشند. آنها باید احساساتی را که شما میخواهید ایجاد کنید را تقویت کنند.
متن ممکن است خوانده شده و فراموش شود، اما یک تصویر واضح و روشن شانس بهتری برای ماندن در ذهن کاربر را دارد.
وقتی کاربران با مشکل مواجه میشوند، در نظر گرفتن احساسات آنان نسبت به آنچه که شرح میدهید بسیار مهم است. مثلا، اگر کاربرانتان در حین ارسال فرم پیام خطایی را دریافت کنند، نشان دادن یک شکلک لبخند کنار خطا، تجربه مثبتی را ایجاد نمیکند.
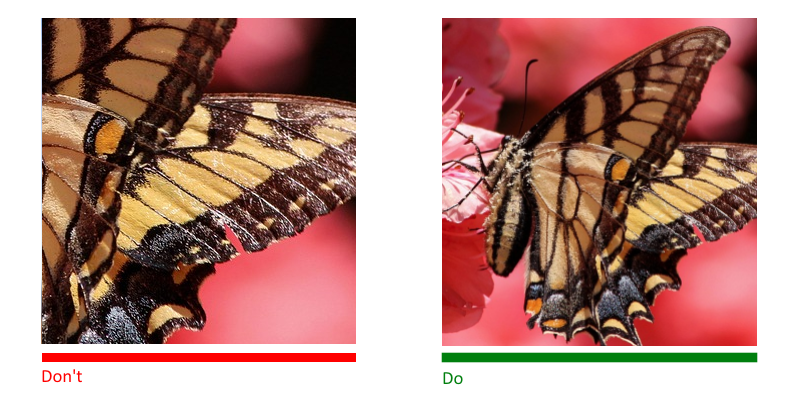
2. داشتن نقطه کانونی
وقتی نقطه تمرکز مبهم باشد، تصویر تمام ارزشش را از دست میدهد. کاربران را مجبور نکنید تا به دنبال معنی تصویر باشند.


شما میتوانید از یک ترفند ساده برای داشتن یک نقطه کانونی روشن استفاده کنید؛ سعی کنید تعداد اشیای موجود در تصویر را محدود کنید. در حالت ایدهآل، شما باید فقط یک شیء در تصویر داشته باشید که تمام توجه کاربر را به خود جلب کند.
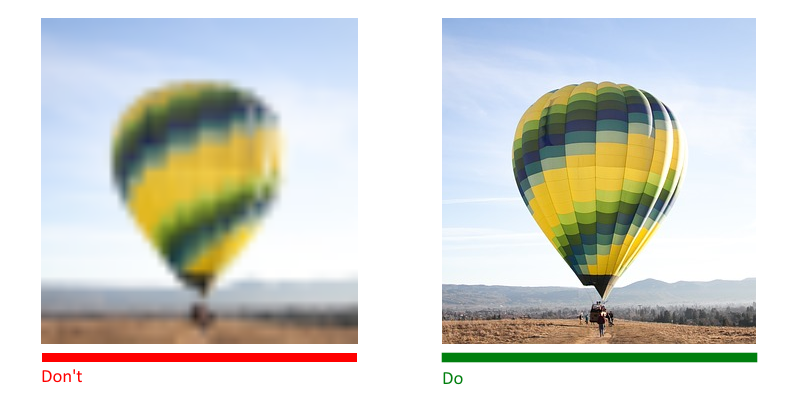
ارائه تصاویر با کیفیت بالا
کیفیت بالا
همه تصاویر را برای صفحه نمایشها و پلتفرمهای مختلف به درستی سایزبندی کنید. تصاویری که استفاده میکنید نباید تار یا پیکسلشده باشند.

بهینهسازی تصویر برای صفحه نمایشها و رزولوشنهای مختلف همیشه یک کار وقتگیر است. خوشبختانه، ابزارهایی وجود دارد که میتوانید برای انجام این کار از آنها استفاده کنید.
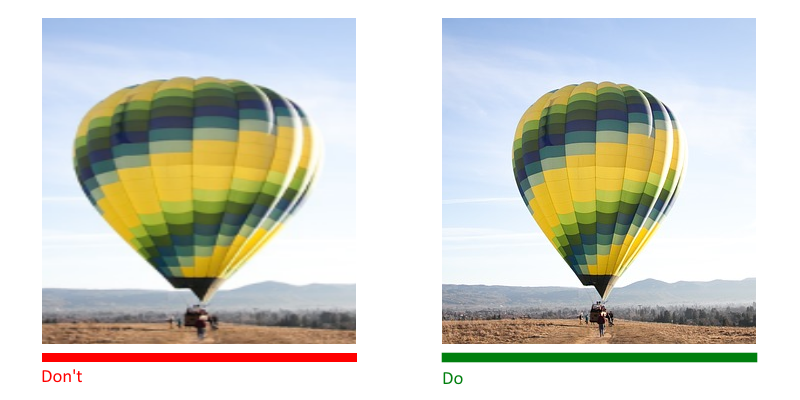
جلوگیری از انحنا و بد فرم شدن
برای جلوگیری از انحنا و بد فرم شدن عکس، همیشه تصاویر را با نسبت وضعیتی که از قبل دارند نمایش دهید.

4. دستیابیپذیری عکسها را فراموش نکنید
کنتراست رنگها را تست کنید
اگر از متنی که روی تصاوی قرار گرفته است استفاده میکنید، مهم است که کنتراست رنگ را تست کنید تا مطمئن شوید که متن قابل خواندن است.

W3C نسبتهای کنتراست زیر را برای متن تصویر توصیه میکند:
متن کوچک باید نسبت کنتراست حداقل 4.5:1 در برابر پسزمینه خود داشته باشد.
متن بزرگ (14 pt bold/18 pt regular) باید دارای نسبت کنتراست حداقل 3:1 در برابر پسزمینه خود داشته باشد.
برای تصاویر عنوان ارائه دهید
افرادی را که دارای اختلالات بینایی هستند را فراموش نکنید، کسانی که از خوانندگان صفحه (screen reader) برای ارتباط با محتوا استفاده میکنند. یک متن جایگزین یا یک عنوان توضیحی کوتاه برای هر تصویر مهم ارائه دهید به طوری که خوانندگان صفحه بتوانند به کاربران اطلاعات معناداری را بدهند.
5. مراقب stock photos باشید
stock photos یک ابزار عالی در جعبه ابزار طراحان است. آنها در مرحله نمونهسازی اولیه و طی تولید نهایی باعث صرفهجویی در زمان میشوند.
اما مانند هر ابزار دیگری، ضروری است که از آن به دقت استفاده شود.
همیشه برای تصاویری که داستانهای واقعی را نشان میدهند تلاش کنید
از تصاویر stock عمومی دوری کنید. آنها جعلی هستند و وقتی مردم چنین تصاویری را ببینند، به محصول شک میکنند که نتیجه آن عدم اعتماد به شماست.

مثلا، اگر میخواهید شرحی در مورد تیم خود داشته باشید، همیشه بهتر است به جای استفاده از عکسهای عمومی از اعضای یک تیم دیگر، عکسی از افرادی که با شما کار میکنند را بگذارید. نگران نباشید که عکس شما چندان تمیز و روتوش شده نیست؛ وقتی بازدیدکنندگان چینین عکسهایی را میبینند، آنها متوجه خواهند شد که یک فرد واقعی آن را گرفته و به آنها کمک میکند تا با آن ارتباطی شخصی برقرار کنند.


 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره