در این مقاله به فناوری شگفت انگیزی به نام Blazor خواهیم پرداخت. کار با این فناوری میتواند برای شما پربارتر و جالب تر باشد.
Blazor چیست؟
Blazor فریم ورک مایکروسافت است که برای ایجاد UIهای غنی و تعاملی با سی شارپ استفاده میشود. برنامه های Blazor با استفاده از کامپوننتهای Razor ساخته میشوند که یکی از قابلیتهای ASP.NET است. این فایلها از C# و HTML تشکیل شده اند.
قبل از اینکه به Blazor برویم، بیاید به طور کلی در مورد توسعه وب صحبت کنیم.
معمولا، شما یک برنامه وب میسازید که روی سرورهایی با کدهایی مثل Java، NET.، Node.js، یا هر نوع دیگری از کد اجرا میشود.
بعدا فریم ورک های سمت کلاینت معرفی شدند و شما برای ایجاد UI خود از فریم ورک هایی مانند Angular یا Vue یا React استفاده میکنید. این فریم ورکها در ایجاد رابط های کاربری سریع و تعاملی بسیار عالی هستند و همه آنها بر روی جاوا اسکریپت اجرا میشوند.
اگر بتوانیم سی شارپ را در مرورگر اجرا کنیم، عالی نمیشود؟ این کار با داشتن NET runtime. که در WebAssembly کامپایل میشود کار میکند. این NET runtime. در مرورگر اجرا میشود و میتواند هر اسمبلی دات نتی را اجرا کند.

چرا باید از Blazor استفاده کنیم؟
اگر از Blazor استفاده کنیم میتوانیم برنامه خود را در هر مرورگری از جمله مرورگر تلفن همراه اجرا کنیم، زیرا WebAssembly بخشی از همه مرورگرهای اصلی است. دیگر مانند گذشته به پلاگینها وابسته نیستیم. و ما از Blazor استفاده میکنیم چون به ما امکان استفاده مجدد از مهارت های سی شارپ را میدهد.
سی شارپ یک زبان توسعه عالی و strongly typed است، یعنی ما به جای زمان اجرا در زمان کامپایل متوجه خطا میشویم.
Blazor فریمورکی است که فقط بر روی NET runtime. اجرا میشود، پس میتوانیم از هر کتابخانهای که میخواهیم استفاده کنیم، تا زمانی که با NET Standard. سازگار باشد.
این یعنی ما میتوانیم از کتابخانههای خود و تقریبا از همه پکیجهای عمومی NuGet استفاده کنیم.
چند دلیل قدرتمند وجود دارد که نشان میدهد چرا ما باید از Blazor استفاده کنیم:
1. WebAssembly توسط همه مرورگرهای اصلی پشتیبانی میشود
2. استفاده از C# برای برنامه های تعاملی
3. استفاده مجدد از کتابخانه های موجود
4. عمکلرد تقریبا بومی (native)
5. ابزارها و دیباگینگ
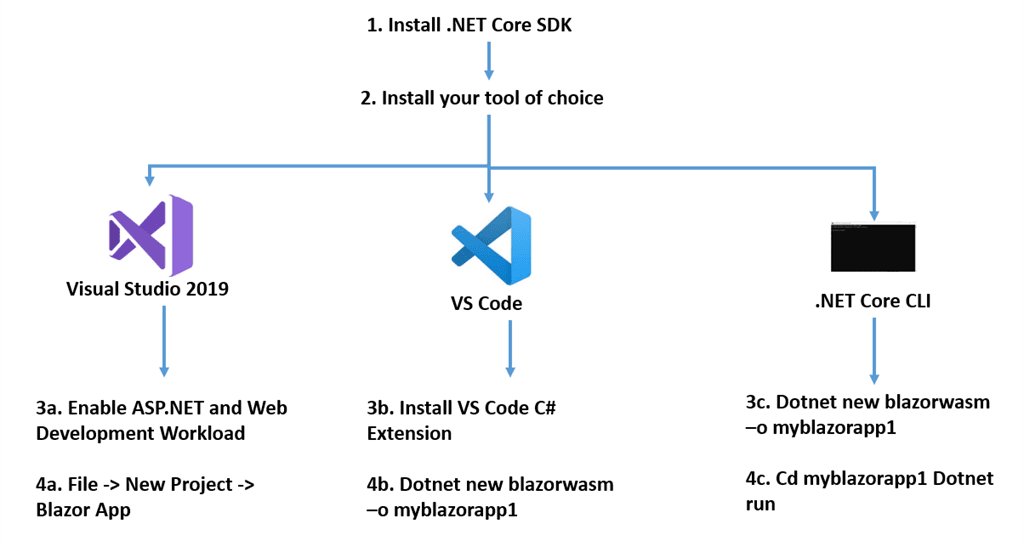
بنا به راحتی خود میتوانید ابزارها را بررسی و انتخاب کنید. در زیز گزینه هایی برای شروع کار با Blazor آورده شده است.

بیاید در مورد اینکه Blazor Server و Blazor Web Assembly چیست صحبت کنیم.
Blazor Web Assembly
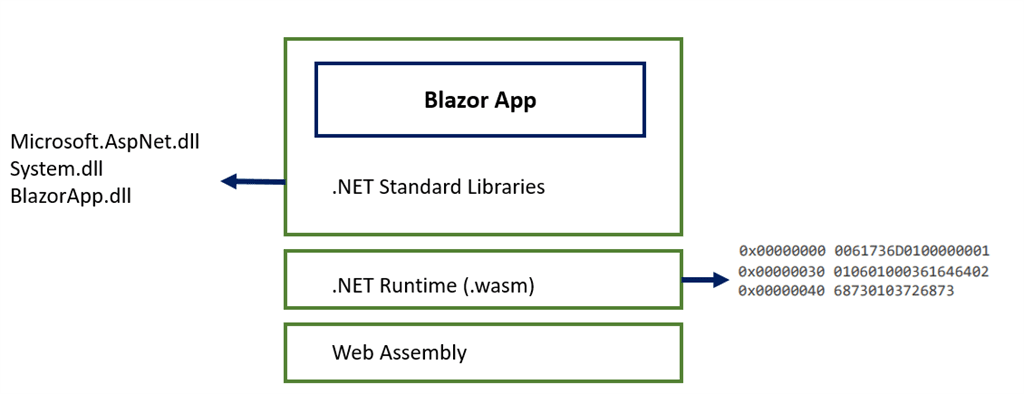
Blazor WebAssembly بر روی کلاینت در مرورگر اجرا میشود. هر آنچه را که برای مرورگر لازم دارد از جمله HTML، CSS، شاید یکسری جاوا اسکریپت، و احتمالا تصاویر را دانلود میکند. همچنین اسمبلیهایی که برنامه را تشکیل میدهد را دانلود میکند، و همچنین NET runtime. کامل را که به WebAssembly bytecode تبدیل میشود را دانلود میکند. همه اینها به طور کامل در WebAssembly اجرا میشوند، که بخشی از همه مرورگرهای وب اصلی است، از جمله مرورگرهای موبایل. این نوع برنامه Blazor نیازی به کانکت شدن به سرور ندارد. فقط باید در مرورگر بارگیری شود و تمام. یک برنامه Blazor WebAssembly از فایلهای استاتیک تشکیل شده است، بنابراین برای دریافت این با مرورگر نیازی به سرور کامل و تمام عیار ندارید. شما میتوانید فایلهای استاتیک را در یک CDN هاست کنید که نسبتا ارزان است و عملکرد بالایی دارد. همچنین میتوانید آن را بر روی یک سرور در فضای ابری، در مرکز داده خودتان، یا هر جای دیگری هاست کنید.
مزایا
اجرای نزدیک به Native، اجرای برنامه شما در webassemble سریع است.
برنامه میتواند کاملا آفلاین کار کند.
بدون نیاز به سرور، شما نیازی به نگهداری سرور و ساده نگه داشتن معماری ندارید. این به پردازش منابع در دستگاه کلاینت نیاز دارد.
بدون پلاگین مورد نیاز، WebAssembly بخش native تمام مرورگرهای اصلی است. همه فایلهای استاتیک را به مرورگر میبرد.
بر روی همه مرورگرهای مدرن اجرا میشود.
معایب
محدود به قابلیتهای مرورگر است. همه چیز را در مرورگر دانلود میکند از جمله NET runtime. را.
مرورگر همه کارها را انجام میدهد.
دانلود موارد بیشتر زمان بارگیری را طولانی تر میکند.
Secret یا Key به کانکت شدن به API نیاز دارد، باید در سمت کلاینت دانلود شود و راهی برای رمزگداری وجود دارد که امن نیست.
WebAssembly مورد نیاز، گاهی اوقات برنامه شما بر روی مرورگر قدیمی اجرا میشود که webassembly را ندارد و در این صورت برنامه کار نمیکند.
Blazor Server
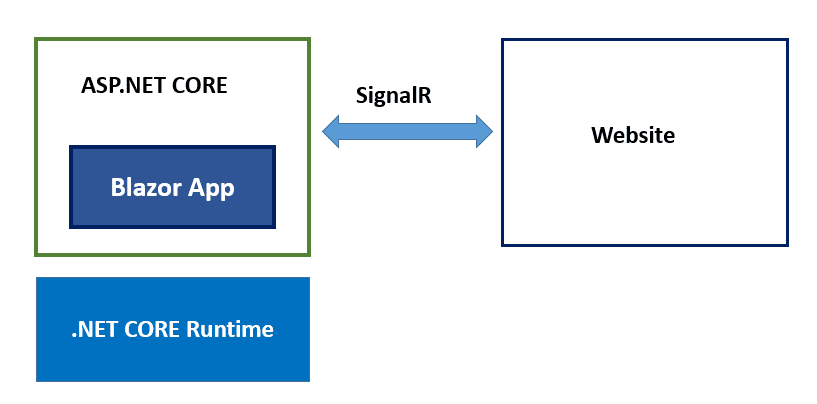
Blazor Server یک برنامه Blazor سمت سرور است. برنامه در وب سایت ASP.NET اجرا میشود که بر روی NET runtime. اجرا میشود. سپس این وب سایت به وب سایت Blazor سرویس میدهد و از طریق کانکشن WebSocket که از طریق SignalR استفاده میشود، Blazor را بارگیری میکند. با استفاده از این روند، آپدیت های UI در زمان واقعی از سرور انجام میشود. به نظر پیچیده میآید، اما برای ساختن این کار نیازی نیست که کار خاصی انجام دهید. همه اینها نیاز به پیکربندی و انجام کار خاصی ندارند.

مزایا
دانلود کمتر و بارگیری سریعتر
فریم ورک کامل ASP.NET
WebAssembly مورد نیاز نیست
استفاده از Secretها یا Keyهای سمت سرور ایمن هستند
معایب
آفلاین را پشتیبانی نمیکند
به محیط یا سروری نیاز دارد که روی ASP.NET Core اجرا میشود
مقیاس پذیری کمتری دارد
برای درک بهتر Blazor میتوانید ویدیوی "Blazor چیست ؟ ساخت اولین برنامه با Blazor" را تماشا کنید.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره