قیمت این دوره: رایگانــ
- مدرس دوره : محمد مهدوی هزاوه ( رزومه )
- تعداد ویدیوها : 3 ویدیو
- مدت زمان دوره : 1:13:00
- سطح دوره : متوسط
- وضعیت دوره : به اتمام رسیده
- تاریخ آخرین بروزرسانی : 1400/09/02

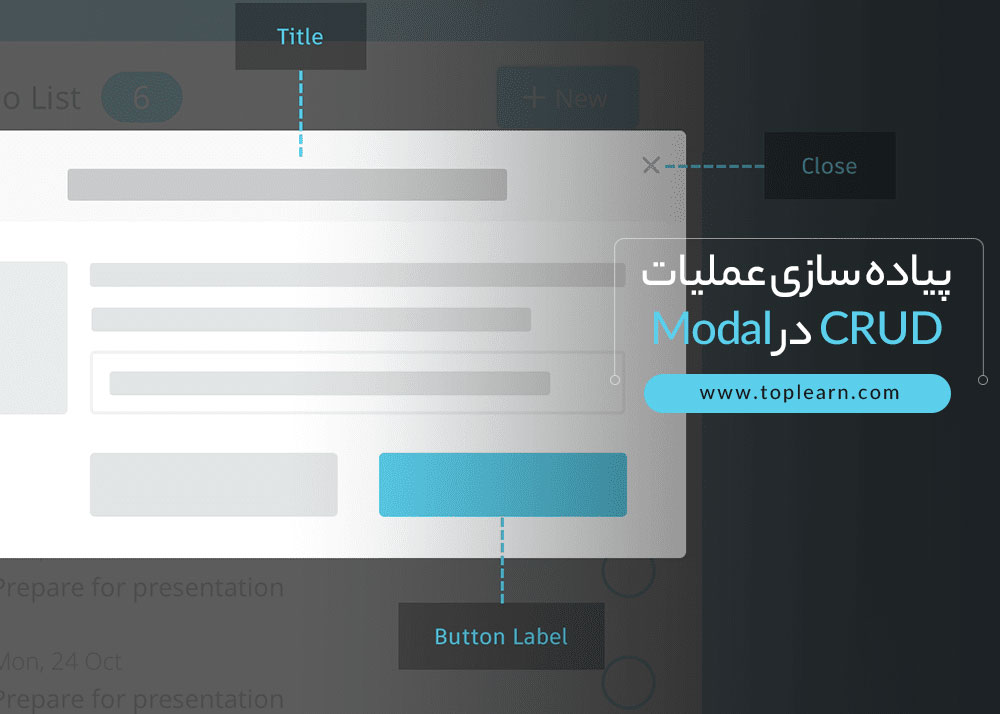
پیاده سازی عملیات CRUD در Modal
شاید برای شما هم پیش اومده باشه که فرم login و register در قالبی که دارید ازش استفاده میکنید داخل modal باشه و یا یک Entity دارید که شامل property های کمی هستش و بهتر هست برای صرفه جوی در وقت و کدنویسی کمتر راه بهتری رو بجای ساخت صفحات Add و Edit به صورت مجزا انتخاب کنید در این مواقع استفاده از Modal یکی از بهترین گزینه هاست .
شما میتونید عملیات CRUD خودتون رو داخل یک Modal پیاده سازی کنید تا علاوه بر کد نویسی کمتر کاربر شما هم حس بهتری رو داشته باشه .
توی این دوره یک CRUD کامل رو داخل Modal به صورت Ajax پیاده سازی میکنیم و در کنار اون برای تکمیل کار از Loading حین ارسال درخواست و SweetAlert برای نمایش نتیجه عملیات استفاده میکنیم.
پیش نیاز: برای شروع این دوره لازم هستش که با مفاهیم مقدماتی C# و Asp.Net Core همچنین Jquery اشنایی داشته باشید.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 



.jpg)





نظرات کاربران در رابطه با این دوره