جشنواره تابستانه

🎉 تخفیفات تابستانه تاپ لرن 🎉
به مناسبت ولادت حضرت محمد (ص) و روز برنامهنویس، همه دورههای تاپ لرن با ۷۰٪ تخفیف ویژه در دسترس شماست!
⏰ زمان تخفیف: از ۱۸ شهریور تا پایان شهریور
فرصت استثنایی برای یادگیری و ارتقای مهارتهایتان را از دست ندهید!
💻 همین حالا ثبتنام کنید و آموزش را شروع کنید!
- مدرس دوره : وحید طهماسبی ( رزومه )
- تعداد ویدیوها : 7 ویدیو
- مدت زمان دوره : 1:7:00
- سطح دوره : متوسط
- وضعیت دوره : به اتمام رسیده
- تاریخ آخرین بروزرسانی : 1401/10/08
.png)
آموزش افزودن منوی مدیریت به پیشخوان وردپرس (API add_menu_page)
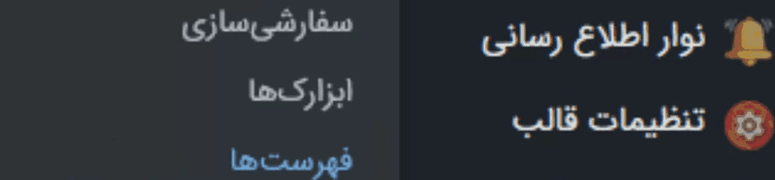
به تصویر زیر دقت کنید، دو قسمت به پنل پیشخوان وردپرس این سایت اضافه شده (نوار اطلاع رسانی ، تنظیمات قالب) که هر دو مورد با ایکن اختصاصی شکل متفاوتی از پیشخوان به خود گرفتند. چطور میتوان منوهای سفارشی را در وردپرس ایجاد کرد؟ در چه مواقعی نیاز است یک منوی اختصاصی به پیشخوان وردپرس خود اضافه کنیم؟ اگر شما هم به دنبال اضافه کردن منوهای سفارشی به پیشخوان وردپرس خود هستید در ادامه با ما همراه باشید.

تابع Add menu page
کل دوره آموزشی ما حول محور این تابع خواهد بود. تابعی که در لحظه initialize در وردپرس میتواند از طریق Add Action کاستومی که ایجاد میکنم یک منوی سفارشی را ایجاد کند. قصد داریم در این دوره به موارد زیر بپردازیم
نحوه ایجاد کردن منوی سفارشی
نحوه ایجاد کردن ساب منوی سفارشی
ایجاد کردن ساختار HTML در منوی سفارشی
و.....
سرفصل های دوره:
1) معرفی دوره Api add menu page
2) زمان استفاده از این تابع
3) تشریح ساختار تابع add_menu_page
4) ایجاد بخش تنظیمات با اتصال به اکشن ها
5) اضافه کردن ایکن | جایگاه + ساختار HTML
6) نحوه اضافه کردن ساب منوها
7) ذخیره سازی اطلاعات تنظیمات در دیتابیش
پیش نیاز های دوره :
فهرستـــ ویدیوها
مدت زمان دوره 1:7:00با مشاهده آنلاین جلسات در سایت ، هزینه اینترنت شما به صورت نیم بها محاسبه خواهد شد.
معرفی دوره Api add menu page
در این فایل به معرفی دوره آموزشی Api add menu page در وردپرس پرداختیم
زمان استفاده از این تابع
در این بخش با شاهد مثال هایی تلاش میکنیم تا مفهوم و زمان استفاده از تابع add menu page را بهتر اموزش دهیم
تشریح ساختار تابع add_menu_page
در این قسمت تابع زیر را تشریح خواهیم کرد: add_menu_page( string $page_title, string $menu_title, string $capability, string $menu_slug, callable $callback = '', string $icon_url = '', int|float $position = null ): string
ایجاد بخش تنظیمات با اتصال به اکشن ها
در این فایل کدنویسی خود را شروع میکنیم و با نوشتن اولین تابع و اتصال اون به اکشن های وردپرس اولین پنل تنظیمات را ایجاد خواهیم کرد
اضافه کردن ایکن | جایگاه + ساختار HTML
در این بخش قصد داریم جلسه قبل را با ست کردن ایکن و پوزیشن تکمیل کنیم سپس در ادامه با قرار دادن HTML به ساختار تابع شروع به تکمیل این بخش میکنیم

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 















نظرات کاربران در رابطه با این دوره